可参考项目地址:https://github.com/youthcity/graph-captcha
前言
图形验证码的主要目是为了解决验证安全问题。常见的使用场景有,登录与注册、短信验证码下发、投票、论坛评论、搜索等场景。
通过在原有业务逻辑上,增加图形验证码验证环节,有效地扼制了非法攻击。例如,我们公司曾发生过,黑产恶意刷短信接口,导致短信费用剧增,耗尽短信账号的资金,影响了正常用户的使用。因此,为了保障业务的正常进行,我们需要对一些存在安全问题的业务,增加验证环节。
背景
最近,由于极验提供的图形验证码(行为验证)服务不稳定,经常出现无法验证的情况,影响了正常业务的进行。为了保证业务的正常运行,需要对服务进行容灾处理,所以调研了市场上验证码服务,作为备选方案。
主要调研服务厂商有:
- 极验 - 行为验证
- 腾讯防水墙
- 腾讯天御 - 验证码服务
- 阿里云云盾 - 数据风控之人机验证
极验接入
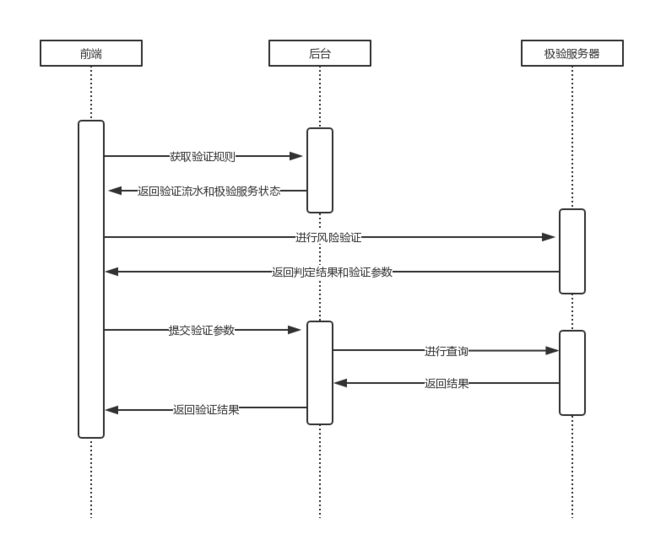
业务流程时序图
简化一下,实际只有两步:
- 获取验证流水;
- 获取二次验证结果。
更为详细的解释,可以参考极验官方文档。
服务端接入
服务端我们使用 NodeJS 语言进行开发,主要针对获取验证流水(API 1)和二次验证(API 2)这两个接口进行编码。
服务端代码示例:https://github.com/youthcity/graph-captcha/blob/master/src/geetest/geetest_client.ts
Step 1 安装极验 Node SDK
# 安装官方的依赖包
npm install gt3-sdk
Step 2 从极验后台获取配置并初始化实例
geetest_id 和 geetest_key 可以从管理后台获取。
this.client = new Geetest({
geetest_id: config.geetest_id,
geetest_key: config.geetest_key,
});
Step 3 封装 register 和 validate 方法
为了方便使用,我们对极验实例的原函数进行Promise化。
public async register(params?:RegisterParams) : Promise {
return new Promise((reslove, reject) => {
this.client.register(params, (err:any, data:RegisterData) => {
if (err) {
return reject(err);
}
return reslove(data);
});
});
}
public async validate(fallback:boolean, params:ValidateParams) : Promise {
return new Promise((reslove, reject) => {
return this.client.validate(fallback, {
geetest_challenge: params.geetest_challenge,
geetest_validate: params.geetest_validate,
geetest_seccode: params.geetest_seccode,
}, (err:any, success:boolean) => {
if (err) {
return reslove(false);
}
return reslove(success);
});
});
}
Step 4 API 1 获取流水并设置状态码
通过调用 register 方法,即可获取流水参数,需要注意返回结果中 success 值。因为,第二个验证方法,需要根据这个状态值,设置 is_fallback(极验官方文档中,此变量命名为 fallback)的值。
const result = await Client.register();
if (result.success === 0) {
ctx.session.is_fallback = true;
}
// result
{
challenge: "fbd7939d674997cdb4692d34de8633c465"
gt: "'eb8880df3cd839d11feee555545699c8'"
new_captcha: true
success: 0
}
当 success = 1时,is_fallback 值设为 false。success = 1 表示极验服务正常,未进行降级。
若 success = 0时,is_fallback = true。
is_fallback 状态值需要保存起来,以便用户进行二次验证使用。此处,我使用session存储用户的状态值。
Step 5 API 2 二次验证
当用户完整验证后,极验会返回前端验证参数。前端需要将验证参数回传给后端,进行二次验证。
const { geetest_challenge, geetest_validate, geetest_seccode } = ctx.query;
const is_fallback = ctx.session.is_fallback ? true : false;
const is_pass = await Client.validate(is_fallback, {
geetest_challenge,
geetest_validate,
geetest_seccode,
});
ctx.body = { is_pass };
客户端接入
以 Web 端为例,可参考项目地址如下:
https://github.com/youthcity/graph-captcha/blob/master/src/static/geetest.html
1)加载客户端 JS 库
2)调用API 1从后端获取验证流水
3)初始化极验并绑定到DOM中
4)注册验证成功后的回调
总结
整体上,极验是调研的四家中,图形验证码服务最好的一家。主要从开发文档、接入难度、管理工具、客服响应速度这几个维度进行考虑。极验的接入难度较为简单,唯一缺点是Web端 JS SDK不支持懒加载,不能动态进行包的加载。
此外,服务端开发者需要妥善的处理好,获取极验流水时 success 值的记录。因为服务端二次验证时,需要根据此值设置 is_fallback 值。若设置不符,将会导致二次验证失败。且极验的验证参数具有一次性,验证一次后,验证参数将失效。例如,相同验证参数,第一次验证通过,再次验证将会失败。
相关系列文章
- 图形验证码服务接入(一)极验接入
- 图形验证码服务接入(二)防水墙接入
- 图形验证码服务接入(三)腾讯天御接入
- 图形验证码服务接入(四)阿里云盾接入
参考资料
- 极验——行为验证开发文档
- gt3-node-sdk