概念
JavaScript语言本身是没有模块化的概念的,但是我们可以借助requirejs这个模块化工具,实现js代码的模块化。requirejs的作用,就是将项目中的代码,都写成模块化的东西,模块之间又可以相互依赖,让整个项目的可读性,可维护性变得更好,同时又减少了全局污染。
在使用requirejs之前,最好了解一下AMD(异步模块定义)规范和CMD规范。我在学习之前并没有去了解他们之间的区别,导致我在学习的过程中非常懵。
AMD规范:https://github.com/amdjs/amdjs-api/wiki/AMD
CMD规范:https://github.com/seajs/seajs/issues/242
目前遵循AMD规范的就是RequireJs,而CMD规范对应的有SeaJs,但AMD规范在写法上也是支持CMD的一些写法的,在这里纠结了一点时间,后边提。
为什么要使用RequireJs
我们在网页中,如果需要加载很的js文件,传统的写法是:
......
在加载js文件的时候,浏览器会停止渲染,将需要加载的文件变得非常多时,浏览器可能就停止响应。其次,当一个a.js文件依赖于另一个b.js文件的时候,需要将b.js文件放在前面,先于a.js加载,当依赖增多时,要处理起来就会很复杂。
RequireJs就是为了解决这些问题的。
一、如何引入RequireJs
去官网下载http://www.requirejs.org/后,假如将require.js文件放在与index.html同级目录的情况下,index.html的script标签按如下方式引入:
async表示这个也使用异步加载,避免在加载它的时候,网页失去响应,ie浏览器不支持,所以,加个defer属性。
要使用requirejs加载文件,使用data-main属性指定入口文件main.js:
二、使用
配置规则
在main.js中,需要指定一些requirejs的配置规则,使用require.config()方法,我们可以对requirejs的规则配置,这个方法以对象的方式接收配置属性。
baseUrl定义加载文件的基准目录,如果不指定的情况下,默认加载上述的index.html所在的目录为根目录。
path属性保存模块的键/值,其中key是模块的名称,value则是模块的地址,不需要添加.js后缀。该地址会与baseuUrl中的基准目录进行拼接,所以,如果不需要拼接的话,使用"/"、“https://”、".js"来规避与baseUrl的拼接规则。
require.config({
baseUrl: "./js",
path: {
jquery: "http://xxx.xxxx.com/js/jquery.min",
hello: "hello"
}
})
配置规则的引入方式
requirejs的配置文件有两种方式,一是以
以data-main属性引入,通过data-main去加载入口文件,会使得baseUrl指向config.js所在文件的目录。
当你的项目足够大时,推荐将入口文件单独配置成一个模块,根据不同的业务去加载不同的配置文件:
RequireJs常用的命令是define和require,define定义模块,require引入模块。
define格式如下
define(id?, dependencies?, factory)
id是模块的名字,是一个可选参数
dependencies是该模块的依赖元素,指定所依赖的列表,是一个数组元素。可以作为参数传递到factory函数中去,当没有指定依赖的话,默认是“require”,"exports","module"。
require格式如下:
require(array,function)
array是依赖的对象的数组,function是一个回调函数,在依赖加载完成后执行。比如,我们可以通过
require("app",function(app) {
app.method()
})
来引入app模块,并执行app模块里边的方法。对于依赖的模块,AMD推荐依赖前置,CMD推荐依赖就近,依赖前置如下,提前加载好所需要的依赖:
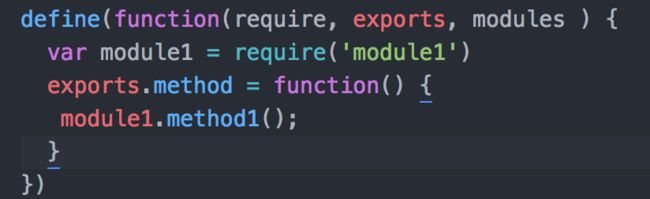
下图采用的是依赖就近的模式,在需要使用的地方,通过require加载对应的模块。
在AMD中,是支持依赖就近的写法的,所以,requirejs中,以上两种方式都能执行。但是,requirejs官方文档中,默认都是采用依赖前置的写法。
你可能可以注意到,define和require这2个api,都可以引入依赖模块,那他们的区别在哪里呢?
define定义的模块可以以return或者export的方式,返回一个模块对象供别的模块调用,而require不需要返回对象。
说道这个return,那么,define的模块是以什么方式返回模块对象呢?请看下边的模块返回值。
模块的返回值
return方式
// 在helo.js中这样子定义一个模块,并返回一个函数
define(function(require, exports, modules) {
var sayHello = function(params) {
console(params)
}
return sayHello
})
// 在index.js中,引入helo.js并运行里边的方法
define(function(require, exports, module) {
var sayHello = require("helo")
sayHello.sayHello("hello")
})
exports方式
// 在helo.js中这样子定义一个模块,并通过exports返回一个函数
define(function(require, exports, module) {
exports.sayHello = function(params) {
consloe.log(params)
}
})
// 在index.js中,引入helo.js并运行里边的方法
define(function(require, exports, module) {
var sayHello = require("helo")
sayHello.sayHello("hello")
})