- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- CSS基础 水平垂直居中
呼叫6945
CSS篇css前端css3
几种实现水平垂直居中方式利用定位+margin:auto利用定位+margin:负值利用定位+transformtable布局flex布局grid布局利用定位+margin:auto先上代码:.father{width:500px;height:300px;border:1pxsolid#0a3b98;position:relative;}.son{width:100px;height:40px;
- 前端 css基础
湫風如兮
css
1.什么是css是一组样式设置的规则,用于控制页面的外观样式2.为什么使用css1.实现内容与样式的分离,便于团队开发2.样式复用,便于网站的后期维护3.页面的精确控制,让页面更精美3.css作用1.页面外观美化2.布局和定位4.css应用方式也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式4.1.内部样式在title标签下面建一个style标签写css代码优点:在同一个页面内部便于
- css基础学习总结(一)
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
前端css学习前端
文章目录一.选择器1.标签选择器2.类选择器3.ID选择器4.分组选择器5.派生与子元素选择器6.属性选择器7.伪类选择器8.伪对象选择器9.选择器的优先级别css优先级的6大分类一.选择器1.标签选择器选择器例子描述elementp/div/span选择所有含有指定标签的元素Documentdiv{color:red;}span{color:blue;}p{color:green;}HelloW
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
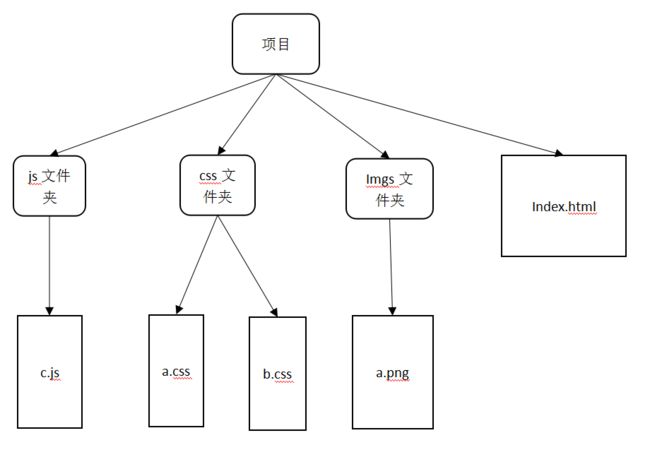
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- css基础4
心理师
css基础4CSS高级技巧元素的显示与隐藏在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是displayvisibility和overflow。他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!display显示display设置或检索对象是否及如何显示。display:
- css基础
lxylxy001
css前端
1.外部样式表css代码和html代码都单独放在不同的文件中内部样式表:指的就是css和html代码放在同一个文件中css样式放在style标签中定义style标签必须放在head标签内内联样式表:把css代码和html代码放在同一个文件中,与内部样式表不同的是css样式不是在标签对中定义,而是在style属性中定义2.id和classid也可以写成namename是HTML的标准id是XHTML
- 带你熟练掌握 css 基础
鸢也
csscss3前端
Css基础文章目录Css基础一、Css是什么二、基本语法规则2.1css的注释2.2格式规范三、选择器的种类四、基础选择器4.1标签选择器4.2类选择器(常用选择器)4.3id选择器4.4通配符选择器五、复合选择器5.1后代选择器5.2子选择器5.3并集选择器5.4伪类选择器六、字体属性七、文本属性八、背景属性九、圆角矩形十、元素的显示模式十一、盒模型十二、弹性布局一、Css是什么层叠样式表:同一
- 前端|Day3:CSS基础(黑马笔记)
Sunshine.King
前端前端css笔记
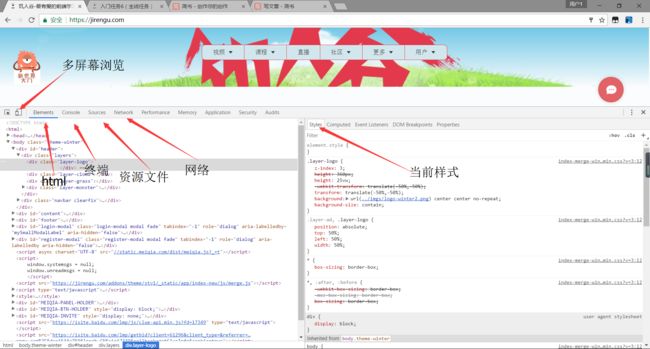
Day3:CSS基础目录Day3:CSS基础一、CSS初体验二、CSS引入方式三、选择器1.标签选择器2.类选择器3.id选择器4.通配符选择器四、盒子尺寸和背景色五、文字控制属性1.字体大小2.字体样式(是否倾斜)3.行高单行文字垂直居中4.字体族5.font复合属性6.文本缩进7.文本对齐方式8.文本修饰线9.color--文字颜色六、调试工具七、综合案例1.新闻详情HTML标签CSS样式2.
- sass/scss基础使用(node|dart-sass区别、安装、搭配VScode的Easy Sass使用、基础语法、变量$、插值#{}、嵌套、父元素&、静默注释、数学运算、循环、混合、继承、函数)
YF-SOD
#Sass/ScssScssSass使用详解dartnodeSass区别Sass搭配VScod插件使用Sass基础语法详解插值混合继承内置函数
目录Sass|Scss介绍版本(node|dart-sass)区别安装搭配VScode使用EasySass注意设置常见报错Scss(Sass)基础语法变量插值(#{})嵌套伪类、伪元素|父元素表示(&)静默注释数学运算random()round(x)floor(x)ceil(x)max(x1,x2,...,xn)min(x1,x2,...,xn)循环混合(@mixin)混合参数条件判断(@if|e
- CSS基础-03-文本和字体(文本颜色、文本对齐、删除线、下划线、大小写转换text-transform、文本缩进,字体系列、字体样式、字体大小、字体加粗、字体变体)
玄德公笔记
1.文本1.1文本颜色(color:xxx)示例蜀body{color:red;}h1{color:#00ff00;}p.ex{color:rgb(0,0,255);}这是标题1这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。这是一个类为"ex"的段落。这个文本是蓝色的。显示image.png1.2文本对齐(text-align)居中text-align:center;右
- scss基础
小王今天也要加油鸭~!
前端学习笔记scsscsshtml
Scss基础语法只是觉得记个笔记比较印象深刻,其实去官网看最好了。写的也大部分都是官网上的东西,官网总结的已经很清晰了。只是提炼一下,便于以后查看。Sass世界上最成熟、稳定和强大的CSS扩展语言|Sass中文网1.声明变量写法:$变量名:变量值。例如:KaTeXparseerror:Expected'EOF',got'#'atposition8:white:#̲ffffff;以后凡是**s…wh
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- [前端开发] CSS基础知识 [下]
YuanDaima2048
前端学习css前端html5css3前端框架es6
上篇:CSS基础知识[上]CSS基础知识[下]CSS新特性媒体查询雪碧图字体图标CSS新特性圆角(border-radius)通过border-radius属性为元素添加圆角。类型:border-radius:abcd:四个值分别为左上|右上|右下|左下角border-radius:abc:三个值分别为左上|右上和左下|右下border-radius:ab:两个值分别为左上和右下|右上和左下bor
- CSS基础(4)
象更
css前端html
浮动浮动可以改变标签默认的排列形式(不会有缝隙)浮动的应用:多个块元素一行排列;选择器{float:属性值;(none(默认)、left、right)}可以浮动到一边;同理,也可以移动到两侧浮动特性1.浮动元素会脱离标准流(脱标)2.浮动的元素会一行内显示并元素顶部对齐3.浮动元素会具有行内块元素的特性脱标不受标准流控制,移动到指定位置该盒子不在保留原先位置,让标准流占有。浮动具有行内块元素特点块
- CSS基础(5)
象更
css前端html
定位1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子;2.定位则可以让盒子自由在某个盒子内移动位置或者固定屏幕中某个位置,并可以压住其他盒子。定位=定位模式+边偏移;定位模式用于指定一个元素在文档中定位方式,边偏移则决定了该元素的最终位置。定位组成定位模式通过position来设定:值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏
- CSS特效030:日蚀动画
还是大剑师兰特
#css常用示例100+csscss日蚀
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制日蚀动画效果呢?
- CSS特效028:超迷人的科技之眼
还是大剑师兰特
#css常用示例100+cssCSS眼睛CSS科技之眼
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制超迷人的科技之眼
- CSS特效024:旋转的通透立方体
还是大剑师兰特
#css常用示例100+css前端CSS立体动画
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制旋转的通透立方体
- CSS特效025:旋转的loading状态
还是大剑师兰特
#css常用示例100+css前端css特效
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制旋转的loadi
- CSS特效022:小球抛物线效果
还是大剑师兰特
#css常用示例100+css前端css抛物线
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制小球抛物线效果呢
- CSS特效023:文字聚光灯效果
还是大剑师兰特
#css常用示例100+css前端CSS聚光灯
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制文字聚光灯效果呢
- CSS特效019:图标图片悬浮旋转一周
还是大剑师兰特
#css常用示例100+css前端css旋转
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制图标图片悬浮旋转
- CSS特效020:涌动的弹簧效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制涌动的弹簧效果呢
- CSS特效021:蛇形左右扭动的效果
还是大剑师兰特
#css常用示例100+css前端css动画css蛇形
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制蛇形左右扭动的效
- CSS特效016:天窗扬起合上的效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制天窗扬起合上的效
- CSS特效014:模仿钟摆效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么实现钟摆的效果呢?主
- CSS特效014: hover后左右开门的效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制hover后左右
- CSS特效015:7个小球转圈圈加载效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制7个小球转圈圈加
- CSS特效011:一个个蹦出的打字效果
还是大剑师兰特
#css常用示例100+css前端css打字效果
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制一个个蹦出的打字
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源