CALayer属于Core Animation,是呈现内容和动画的层,以bitmap保存,资源消耗比较小。当展示一张图片时,可以直接添加一张content为目标图片的CALayer。
layer.contents = (__bridge id)image.CGImage;
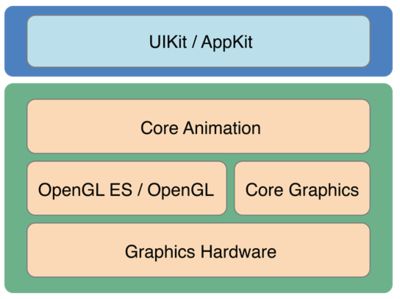
Core Animation 分布如下:
图形之所以能够展现,皆可归类于计算机图形学。计算机图形学是计算机产生对象图形输出的技术,更确切的说,是研究通过计算机将数据转换为图形,并在专门显示设备上显示的原理、方法和技术的学科。从图中可以看出,最底层是图形硬件(GPU);上层是OpenGL和CoreGraphics,提供一些接口来访问GPU;再上层的CoreAnimation在此基础上封装了一套动画的API。最上面的UIKit属于应用层,处理与用户的交互。
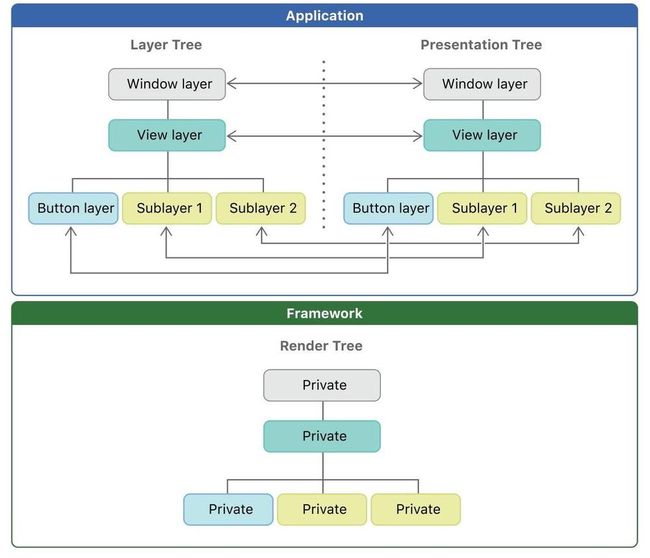
CALayer是Core Animation的基础,layer tree是Core Animation 核心动画执行过程中直接使用的对象。layer tree 分为 model layer tree(模型图层树) 、presentation layer tree(表示图层树) 、render layer tree(渲染图层树)。
这三个图层在CALayer中可以使用的属性有两个,分别是: modelLayer (模型图层)、presentationLayer(表现图层)。渲染图层在CALayer没有提供直接的属性给我们使用,是core Animation私有的。
模型图层树中的对象是应用程序与之交互的对象。此树中的对象是存储任何动画的目标值的模型对象。每当更改图层的属性时,都使用其中一个对象,是用来存放数据的,包括layer赋值的各种属性。
layer = layer.modelLayer
表示图层树中的对象包含任何正在运行的动画的飞行中值。层树对象包含动画的目标值,而表示树中的对象反映屏幕上显示的当前值。您永远不应该修改此树中的对象。相反,您可以使用这些对象来读取当前动画值,也许是为了从这些值开始创建新动画。
"表现图层" 就是当前显示在屏幕上的图层。屏幕刷新时,就会调用presentationLayer。在core animation 动画中,可以通过这个属性,获取动画过程中每个时刻动画图层的数据,这样如果在动画过程中需要做什么处理,就可以动态的获取layer上相关的数据了。动画的过程中presentationLayer是时刻变化的,而modelLayer是不会变的。
self.layer != self.layer.presentationLayer
渲染图层树中的对象执行实际动画,并且是Core Animation的私有动画。
modelLayer 负责存储动画的目标值的模型对象。每当更改图层的属性时,它都会把数据存储下来。当动画开始执行时,屏幕上显示的就是presentationLayer,动画的过程中,你可以时刻访问动态变化的数据。layer本身其实就是一个模型layer,只不过它拥有 presentationLayer。
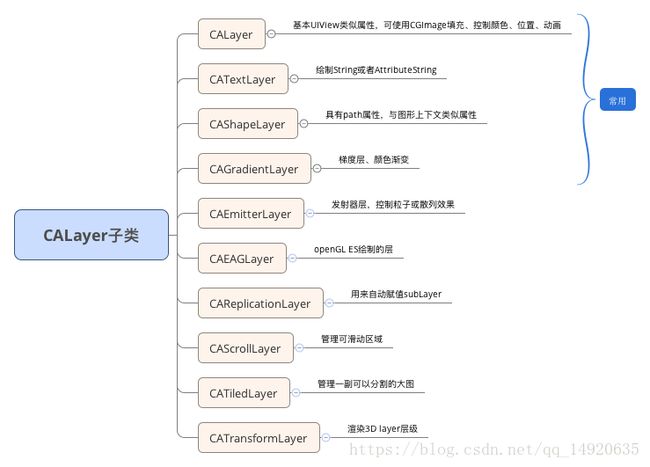
CALayer的子类分布如下: