大家好,我是陆嘉杰,我是一名Android开发者。我想和大家进行一些技术交流,希望越来越多的人能和我成为好朋友。
大家都知道,智能手表是下一个开发的风口,而这方面的技术又属于前沿,所以和大家分享下Android Wear的开发流程。
首先,我推荐大家使用Android Studio来进行Wear的开发,这也是谷歌推荐的,本次讲授过程也将以Android Studio作为开发集成环境进行。
下面我们来创建Android Wear项目。
请注意,Android Wear项目中同时包含mobile和wear两部分,所以在创建时,应该同时勾选Phone and Tablet和Wear,这里我们选择Wear的Minimum SDK为API 20,这也是为了适应更多的系统版本,phone的API可根据需求选择,这里我们选择API 18。
mobile部分的项目生成过程和普通的App开发一样,下面我们来看看wear部分:
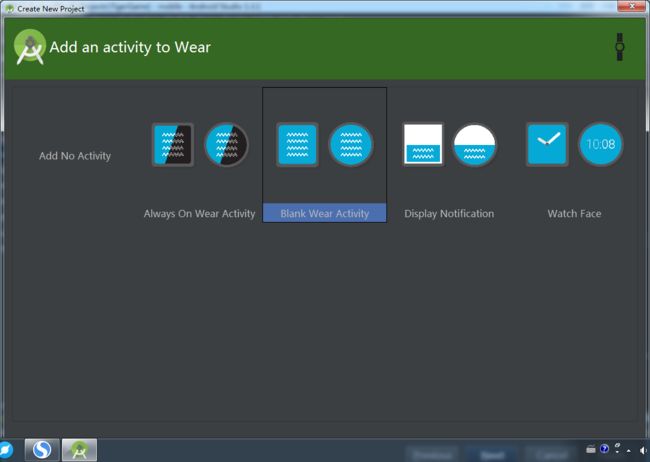
我们选择Blank Wear Activity,单击Next
点击Finish
大家来看看项目的结构,项目有mobile和wear两部分,同时具有mobile和wear两个build.gradle。至此,我们的Android Wear项目就成功创建了。
下面,我们来创建Android Wear模拟器:
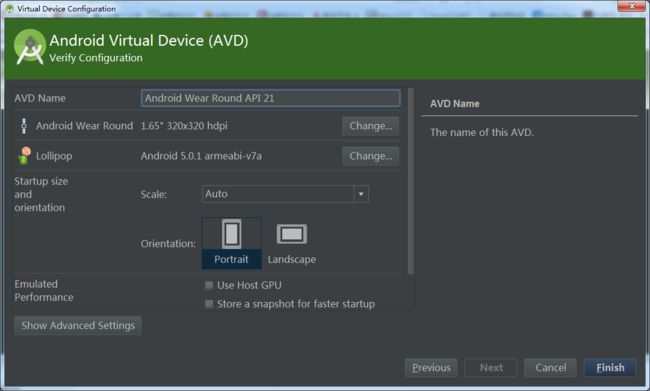
单击AVD Manager,选择Wear,可以看到此处有两种模型:Round和Square。
这里我们选择Round,目前大多数人用的是Moto360,所以我们也常用Round来进行测试。
点击Next
我们选择Android 5.0.1,点击Next
点击Finish
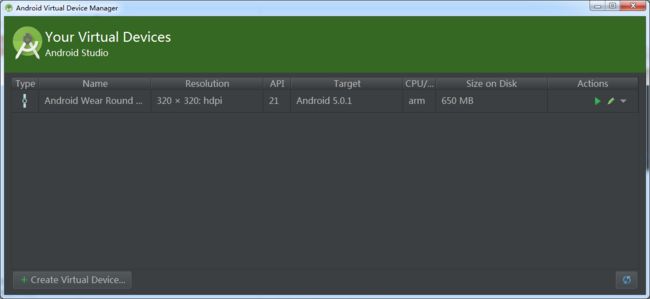
至此,我们的Wear模拟器就创建成功了,也可看见绿色的运行按钮,代表此模拟器可运行。
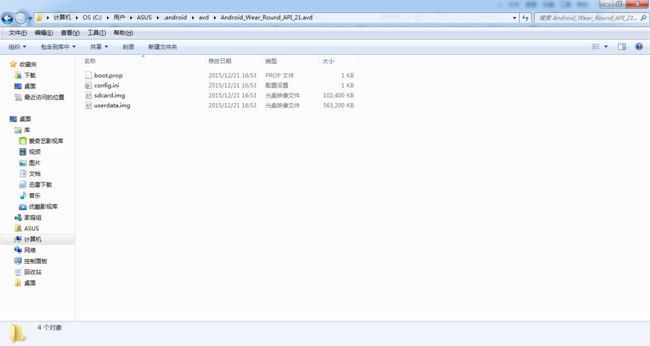
我们来看看正确创建Wear模拟器时,其文件夹里包含哪些文件:
Wear模拟器默认路径为 C:\Users\ASUS\.android\avd\Android_Wear_Round_API_21.avd
顺便提一下,如果Wear模拟器不能运行,遇到skin does not exists等问题,你会发现在上述的文件夹中config.ini没有生成,导致不能运行。此问题是项目使用的sdk出了问题,通常是sdk的build-tools里面有重复的API,删除重复项即可,当然前提是你已经下载好了正确的API。
这是笔者API 20下的文件夹结构,包含skins文件夹,以供参考。
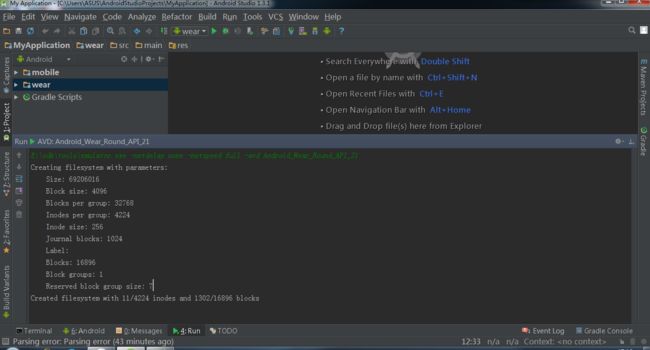
我们来运行模拟器
可看到控制台输出Wear模拟器的信息,这代表运行成功。
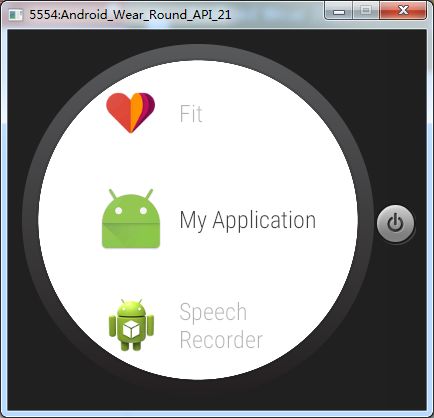
我们来看看模拟器:
这是模拟器的启动动画
运行完毕后
出现上图的原因,是因为你的电脑没有连上手机设备,或没有启动mobile模拟器。
电脑连上手机设备后即可看见下图
到此为止,我们的Wear模拟器启动成功。
看到这里,大家不禁又想到,我又掉入了Android的深坑!!!要做两种模型的适配!!!
别急,谷歌早就处理好了这点。
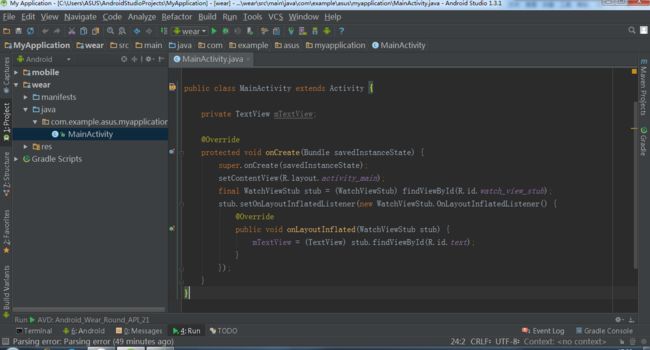
我们来看看项目代码结构
打开wear的MainActivity.java,可看到陌生的WatchViewStub,这是根据屏幕的形状来渲染一个特殊的布局的类,后续教程会为大家介绍。
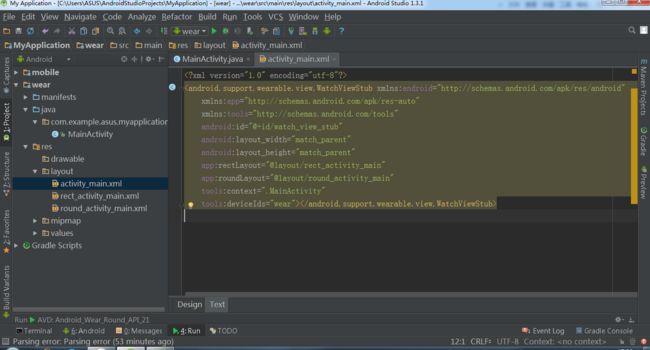
打开wear的activity_main.xml,可以看到有app:rectLayout="@layout/rect_activity_main"和
app:roundLayout="@layout/round_activity_main"两种适配。
由此我们可以下结论:开发者不需要去具体分辨用户使用的是Round模型还是Square模型的Wear,我们只需要在相应的rect_activity_main.xml和round_activity_main.xml做好对应布局即可。(可使用同一份Java逻辑)
下面我们来熟悉下模拟器的基本操作
如上图所示,Wear模拟器上面只有一个Home键,开发者可以通过Home键来返回到前面的页面,通常可用来回到最初的页面(即上图)。开发者也可以通过用鼠标滑动显示页面进行操作。
在最初的页面下(这点必须保证,否则无法点击),点击上半部分彩色图案,即进入下图
用鼠标在显示页面处往下滑动到Start...位置
点击Start...
在这里我们可看到Wear模拟器的可运行项目,目前只有系统默认的原始项目。
至此,我们来运行程序
点击OK
可看到运行成功界面,感兴趣的朋友也可以尝试Square模拟器的运行,过程同上
我们再次回到模拟器的Start...界面
再次强调方法是点击模拟器的Home键,先回到最初的界面,再点击彩色部分
可看到我们的APP已存储在Wear模拟器中
到此为止,我们的程序运行成功,大家可以拿着运行在Wear模拟器的Hello World去炫耀一番!~
到这里,我们是否就已经能真正开发Android Wear应用了呢?
答案是否。
在上述过程中,我们只是把应用直接运行到模拟器。然而,我们的最终目的,是运行到真实的智能手表设备上。真实设备不具备USB接口,无法与电脑直连,而且用户也不可能为了安装一个应用,设法去把手表与电脑连接。那么我们该如何把应用安装到真实的智能手表设备上呢?
首先,我们来了解下,用户安装手表应用的使用过程。
用户通过手机,登录各大应用商城,搜索Android Wear应用,并下载应用。通过手机与智能手表进行蓝牙互连配对,智能手表感知到配对手机上有Android Wear应用,应用自动安装到智能手表。
从上面的过程中,我们会发现一个问题,手机与智能手表进行蓝牙互连配对,这是如何做到的?
谷歌提供了Android Wear App,用户可通过手机下载Android Wear App,然后通过该应用与智能手表进行蓝牙互连配对。
可对于大多数开发者来说,并不具有智能手表设备,加上手中的手机并非是Android原生系统,莫非我们为了开发Wear赶风口,要再花费一笔现金?善于解决问题的开发者总是能找到途径。
首先,我们要把手上的手机的系统(也可以是mobile模拟器的系统)变成类似Android原生系统。为什么要这样做?因为Android Wear App的使用需要手机能运行Google Play,而如果本机系统不是Android原生系统,运行Google Play就会闪退,也即是Android Wear App无法运行,导致手机与智能手表无法互连配对。
许多Android Wear开发者新人都会卡在这道坎上,在这里我为大家提供一种切实可靠的途径:手机上下载谷歌安装器,这将一键为你模拟Android原生系统并下载好所需要的应用和服务。
对于有真实智能手表设备的开发者来说,此时已经能轻易做到手机与手表互连了。那么对于没有真实智能手表设备的开发者,我为大家提供一种手机与Wear模拟器互连的方法。
首先,打开手机上的Android Wear App,点击左上角的下三角图标,选择模拟器,此时Android Wear App页面上显示:模拟器 正在尝试连接...(在此之前应成功启动Wear模拟器,并保证Wear模拟器与手机处于同一WiFi下,因为模拟器不具备蓝牙功能,要借助WiFi)
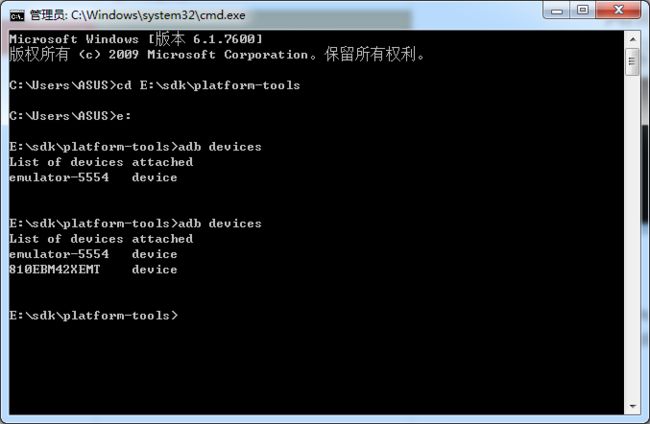
然后打开cmd窗口,进入sdk的platform-tools所在目录,如下图所示
此时输入adb devices查看已连接设备
如出现上述情况,发现只有Wear模拟器,而没有手机设备,则可借助豌豆荚等工具让手机与电脑相连,或重连手机(或重新启动mobile模拟器)。
此时再次输入adb devices
可发现手机设备已连接。
此时输入adb -d forward tcp:5601 tcp:5601
稍等片刻后查看手机Android Wear App,可发现此时显示:模拟器 已连接
如长时间显示正在连接:原因是豌豆荚等手机助手中有设备没识别,可关闭或重启豌豆荚,再重新输入adb -d forward tcp:5601 tcp:5601
到此为止,手机与Wear模拟器成功连接!
准备工作做好后,相信读者会跃跃欲试,直接在手机上运行程序。可无论运行mobile Module还是运行wear Module,Android Wear应用都只是单纯运行到手机上,而并没有如想象中的自动安装到智能手表设备上。
正确的做法,是需要用Android Studio打包出Apk,同时也只有这样,才能正确发布Android Wear应用。
在此之前,我们需要修改一下我们的项目代码。
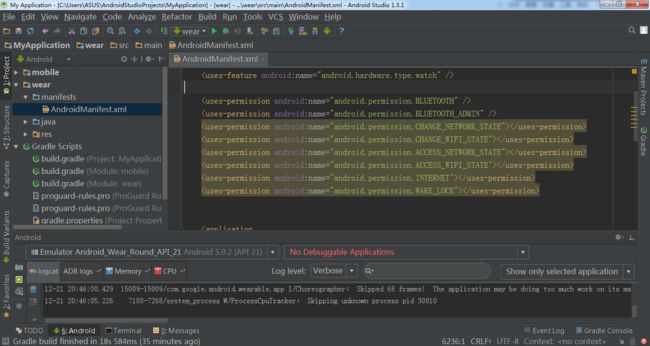
首先,在wear的AndroidManifest.xml中添加蓝牙和网络权限:
然后,在mobile的AndroidManifest.xml中添加蓝牙和网络权限以及:
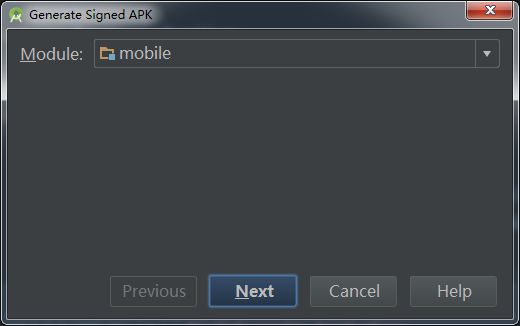
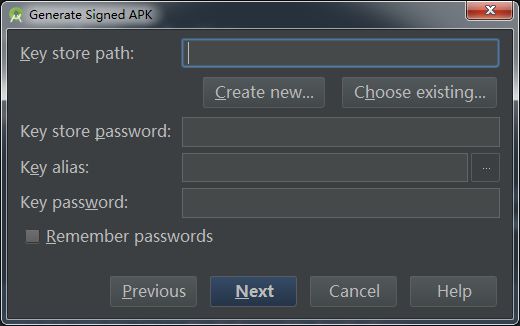
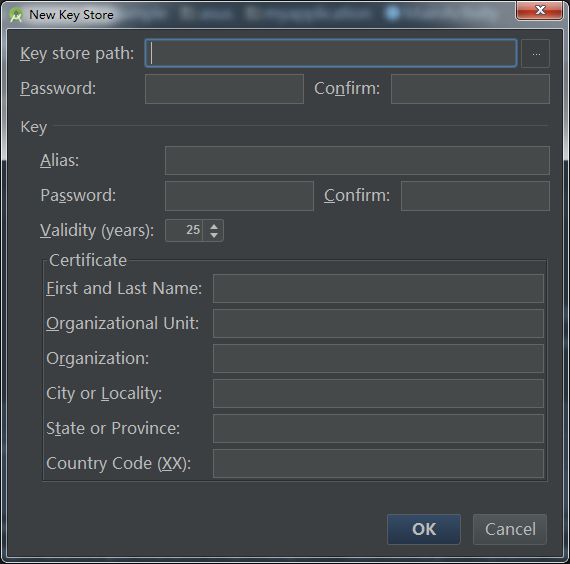
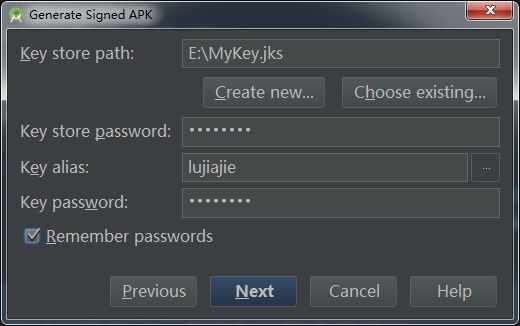
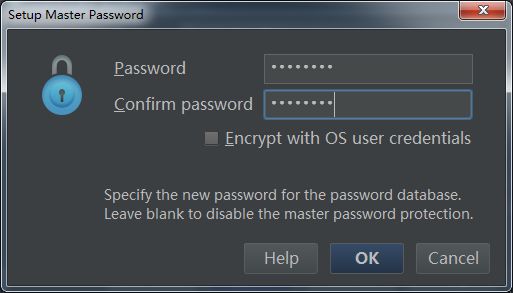
android:required="false" /> 做好准备工作后,即可打包Apk。 在Android Studio中选择Build,点击Generate Signed APK 选择mobile Module,点击Next 在这里,我们首先点击Create new... 如图填入内容,笔者除了Key store path外,其他都填写了我的姓名拼音lujiajie 点击OK,打开本地E盘,此时可以见到MyKey.jks文件 回到Android Studio,打勾Remember passwords,点击Next 再次输入Password:lujiajie Confirm password:lujiajie 点击OK 选择Build Type:release,一定不能选择debug,否则应用不会自动安装到智能手表 点击Finish 等待片刻后出现下图,证明打包Apk成功 点击Show in Explorer,可以看见文件夹有mobile-release.apk和wear-release.apk 我们可以注意到,mobile-release.apk特别大,因为其内嵌了wear-release.apk。最终发布的apk,也是采用mobile-release.apk。 此时我们把mobile-release.apk安装到手机,在保证手机与智能手表设备互连配对的情况下(Wear模拟器同理),等待1~2分钟后即可发现,手表上成功安装了应用!(可在模拟器Start...页面查看) 值得注意的是,手机上的Android Wear App与手表上的App同生命周期,即手机上安装了该应用,当手机和手表连接后,手表即自动安装该应用。手机卸载了该应用,手表上的应用也会随之消失。(这可以实现,模拟器的重复利用,而不用为无法删除模拟器上的应用而需要重新创建一个新的模拟器) 到此为止,我的Android Wear开发入门讲授完毕,希望能对大家起到帮助!同时欢迎大家留下评论,指出我的不足之处。如遇到问题也可留言,笔者看到后会进行适量的回复。