博客地址:flutterall.com
Row 和 Column类似于Android里面的线性布局,只不过分别是水平方向和垂直方向。
Row
水平布局Widget
构造方法
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List children = const [],
})
Demo
class FlutterRow extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SafeArea(
child: Row(
children: [Text("One"), Text("Two"), Text("Three")],
),
);
}
}
Column
垂直布局Widget
构造方法
跟Row基本一致
Column({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List children = const [],
})
Column Row属性
MainAxisAlignment(布局的主轴对齐约束)
enum MainAxisAlignment {
start,
end,
center,
spaceBetween,
spaceAround,
spaceEvenly,
}
看代码说话:
Code
Row(
children: [Text("One"), Text("Two"), Text("Three")],
)
Row MainAxisAlignment.start center end
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [Text("One"), Text("Two"), Text("Three")],
)
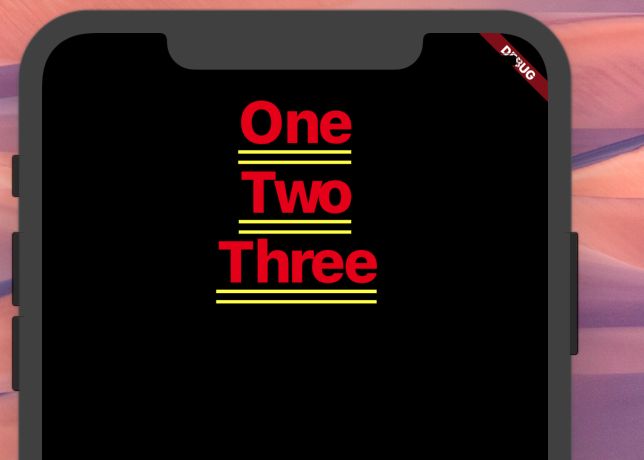
Column MainAxisAlignment.start center end
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [Text("One"), Text("Two"), Text("Three")],
)
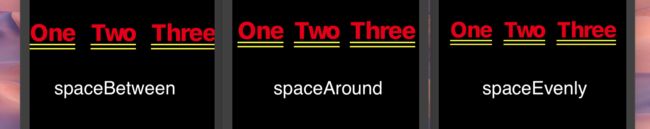
MainAxisAlignment.spaceBetween spaceAround spaceEvenly
Expanded
如果我们在布局的时候,想对Widget进行等分,或者按比例占空间。就可以使用Expanded,使用这个Widget时候,会对非Expanded的子child进行布局,剩下的控件区域,留给Expanded的子child。
Expanded构造
Expanded({
Key key,
int flex = 1,//默认一等分。类似LinearLayout中的weight=1
@required Widget child,
})
Demo
class FlutterRow extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SafeArea(
child: Column(
children: [
Expanded(child: Text("One")),
Expanded(child: Text("Two")),
Expanded(
child: Text("Three"),
)
]
),
);
}
}
Expanded flex属性
类似于LinearLayout的weight
class FlutterRow extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SafeArea(
child: Column(
children: [
Expanded(child: Container(color: Colors.brown,),flex: 1,),
Expanded(child: Container(color: Colors.blue,), flex: 1,),
Container(color: Colors.amberAccent,constraints: BoxConstraints(minHeight: 100, maxHeight: 100),)//未参与Expanded,
// 除了此Widget的空余区域均留给Expanded修饰的Colors.brown & Colors.blue,进行1:1等分
],
),
);
}
}
本地代码地址
Flutter 豆瓣客户端,诚心开源
Flutter Container
Flutter SafeArea
Flutter Row Column MainAxisAlignment Expanded
Flutter Image全解析
Flutter 常用按钮总结
Flutter ListView豆瓣电影排行榜
Flutter Card
Flutter Navigator&Router(导航与路由)
OverscrollNotification不起效果引起的Flutter感悟分享
Flutter 上拉抽屉实现
Flutter 豆瓣客户端,诚心开源
Flutter 更改状态栏颜色