本篇隶属于文集:《零基础入门音视频开发》,查看文集全部文章,请点击文字链接。
想看最新文章,可以直接关注微信公众号:金架构
在显示器(一)中,展示了单个电子枪,发射电子到荧光屏幕,会点亮一个像素。而且不难猜到,这个像素的颜色,只能是黑或白,或者它们的混合色,也就是灰色,就像我们小时候看的黑白电视。
3. 彩色CRT
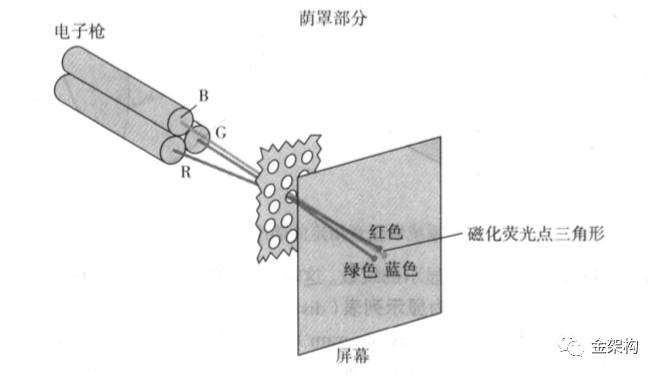
而如果要点亮一个彩色像素点,就需要彩色CRT,如下图所示。
彩色CRT的原理,就是分别点亮R(红)、G(绿)、B(蓝)三基色的荧光点,每个荧光点发出对应强度值的光,因为三个荧光点距离非常小,从而在人眼看来,看到的是三个荧光点组合之后的彩色亮光。
在CRT之后,又出现了一大批显示器,如等离子显示器、LED显示器、LCD显示器,虽然成像方式变了,但是成像原理并没有变。所以对于做音视频开发的从业人员,它们之间的区别可以忽视。
4. 光栅扫描系统
虽然成像方式之间的区别可以忽视,但对于开发者来说,图像的显示流程是绝不可以忽视的。
伴随着CRT的产生,人们根据显示器的显示原理,定义出了一系列的计算机图形学名词,例如帧缓存(在今天,可以简单的理解为显存)、帧率(每秒显示帧数)、分辨率,以方便描述显示器是如何工作的。
而且我们知道,一幅图像可以通过行扫描、和光栅图像,被数字化并保存到帧缓存里。然后电子枪根据帧缓存里,保存的每一像素的强度、颜色等信息,调节自身电压、并在荧光屏幕上打出对应的像素点。
如果把这一流程进行模块化,其实只有简单的两个模块,那就是帧缓存和CRT(显示器)。
在后来研发的图形用户界面的计算机系统中,这两个模块,被集成到了计算机中,他们通过视频控制器来支配。下图为最简单的图形用户界面计算机的显示流程,因为这一流程,是在显示器显示原理之下发展出来的,所以通常称为光栅扫描系统。
右侧的监视器就是我们的显示器,而帧缓存和其他数据一样,被放在了系统存储器中。视频控制器连接总线,提取像素信息,进行图形数据的显示。后来,人们又在这一基础上进行优化。于是变成了这样子
系统存储器被开辟出一个固定区域,用来存储帧缓存,由视频控制器直接访问。
这样一来,它的显示流程一步步清晰和模块化。
在显示图像的时候,视频控制器将两个寄存器(存放变量的地方)x和y分别置为0和y_max,搞两个寄存器是因为显示器是一个二维笛卡尔坐标系,因此屏幕上任一点都可以根据x和y值来锁定。它的原点在左下角,向右和向上分别为x和y正方向。
而光栅扫描是从左上角开始,所以开始时的坐标为(0,y_max)。
然后CPU根据坐标位置,到存储器取出帧缓存中,对应的像素值,显示器根据像素值进行显示。
后来由于计算机图形学的迅猛发展,需要处理的图形信息越来越复杂,单靠CPU处理图形数据,已经不能满足需求。于是诞生了显示处理器(GPU),俗称显卡。而帧缓存,也从系统存储器中,挪到了显示处理器存储器(显存)中来存储。
至此,关于显示器这方面,图形数据的显示先告一段落。接下来会从图像(也就是我们平常拍的照片)入手,来讨论图像的数字化过程,期间也会进一步加深对光栅扫描系统的理解~
关于学习资源
如果想更详细的了解这一部分内容,可以查阅《计算机图形学》,以下为PDF版:
https://pan.baidu.com/s/1c1WPxVq