野丹丹(译)于叽叽(编辑)
经过我长期的软磨硬泡,终于跟美女视觉设计师野丹丹同学约到了一篇优质翻译稿。原文由全球著名的图标分享售卖平台iconfinder的设计团队撰写,主要讲了如何规范地制作图标的方法,希望对各位视觉设计师同学能有所帮助。
Iconfinder(我的工作所在地) 这样的网站为设计师提供便宜、方便获取、精心设计的矢量图标。提供成千上百的高品质图标和免费的图标合集供大家使用。
提交到iconfinder的图标都会经过评估和审核,以确保这些优质图标对我们的用户有吸引力并且有潜在的商业价值。在审查这些提交到网站上的图表合集的时候,我们有责任向设计师和用户保证尽量使这些图标达到最好的品质。为了实现这一目标,我们不断地意识到“差不多”和“高品质”的差别往往是非常小的,通常只需要做出很小的变化,但对图标的设计和价值有很大的影响。和大多数市场不同的是,我们很少拒绝不太符合我们的质量要求的图标集,相反,我们会向设计师提出具体的可行性建议,以便提高图标的质量。
本文讨论了一套六步设计指南。这些步骤遵循了完整的图标设计基本原则,包括一致性、可读性和清晰性,有效的图标设计原则已经在设计师John Hicks的著作The Icon Handbook 中讨论过,谷歌的material design设计规范中有关系统图标的部分讨论过。本文讨论的六步应该被看作是一个指导,而不是教条式的规则,成为一个伟大的设计师应当学会何时遵循规则何时打破规则,我将会在本文作示例。
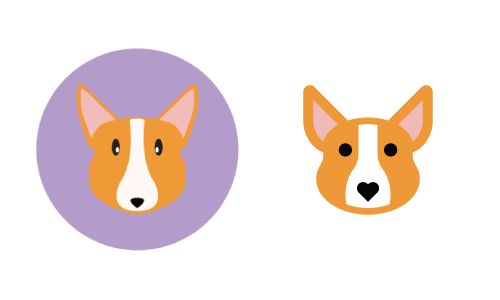
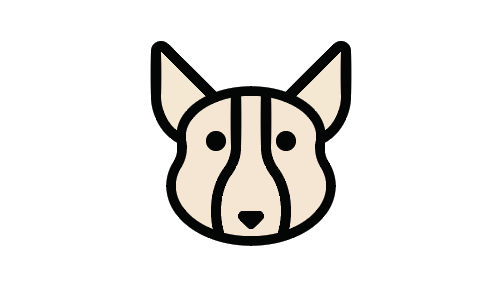
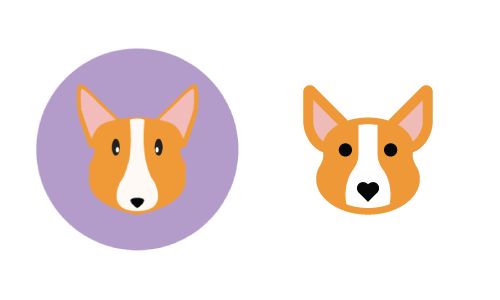
下面的示例图像将会用到这六步原则,这张图是Iconfinder用户Kem Bardly提交的小狗图标(精确点来说,一柯基犬)的再设计。这个图标有潜力,但并不能达到要求的“高质量”。我们向Kem提了一些简单的建议,并做了一些重设计,现在他的图标集已经达到了“高质量”,下图是Kem的小狗图标前后对比。在下面的章节中,我们将介绍如何有条不紊从before变成after。
注意,虽然本文中讨论的准则以web图标为例,但它们也同样适用于印刷品。印刷品的经典300(DPI)使得对其像素本质上没有意义。如果印刷品设计师看到这篇文章,所有原则都是适用的,但你可以在很大程度上忽略对其像素这部分。
░有效图标设计的三个属性 ░
那些设计优秀的图标都会在框架、一致性和识别性这三个方面做到审慎和条理清楚。当设计一个新的图标集,用迭代推进的方式考虑这三条属性,从共性(框架)逐步达到特殊性(识别度)。即使你只创建一个单一的图标,仍然要包含这三个属性,并且从单一的设计推进。
毫无疑问,以上三个属性构成有效的图标设计,但这只是一个良好的开端。方便起见,我们把重点放在这三个主要属性。
1 框架
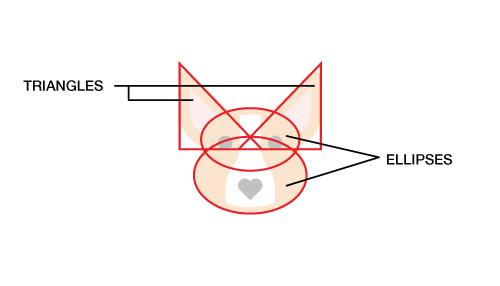
框架是一个图标的基础结构。你可以忽略一个图标的细节,在它的主要形态上画线,那么它是否会形成一些正方形、圆形、矩形、三角形或其他基本的图形?主要的几何形状( 圆形、方形和三角形 ) 组成了图标设计中视觉的稳定基础。在Kem Bardly的柯基犬例子中可以看到,狗的头部是由两个三角形和两个椭圆组成的,一开始只需要描绘出一个最大的最简单的形状,然后继续添加更多的细节 - 就像有的人一开始画图标只会画一个最简单的形状,然后逐步增加更多的细节。但是切记,无论是物体、想法还是行动,只有必要的的细节才能传达更多的信息。
2 美学统一
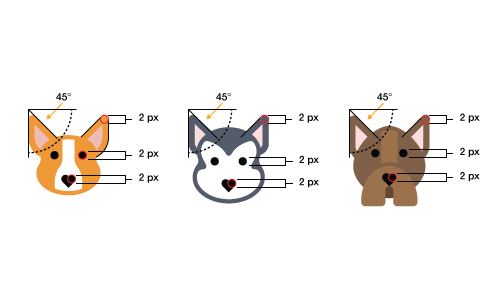
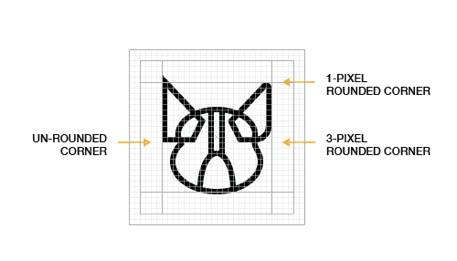
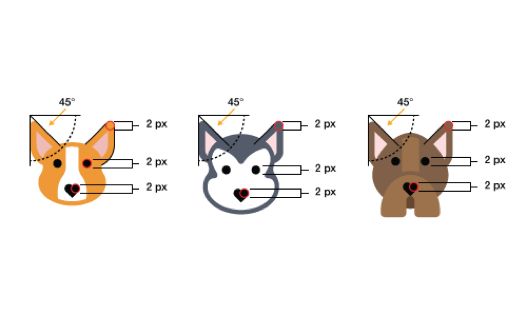
通常所说的美学统一是指一个图标的元素同时在一个图标集中使用。例如圆角方角,圆角的尺寸(2px,4px等)、线宽(2px,4px)、样式(平面,线形,填充线型或立体的)、配色等。美学统一是某些设计元素在整个合集中重复,这样在视觉上可以把它们分类在一起作为一个有关联性的整体。在下面的例子中可以看出,Kem的图标集有一些共同的要素,例如2px的圆角不断出现在狗狗面部的各种元素上,以及三条狗狗都拥有的心形的鼻子。
3 可识别性
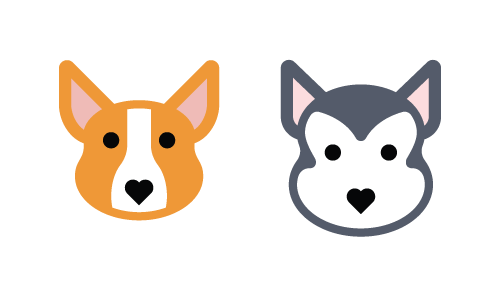
可识别性是一个图标的本质,使这个图标独特化。图标是否有用最终取决于观看者是否能够轻松地领会它所描绘的对象、想法或动作。可识别包括展示出观察者通常能够关联起的特征,但它也可以包括一些特殊或不常见的元素,例如柯基心形的鼻子。请记住,可识别性不仅包括用户对你描绘的对象、想法或动作的理解,也包括你的图标集的特有风格的识别度。在下图中,我们能区分两只狗是柯基犬和哈士奇,因为它们各自有其独特的颜色、头形和耳朵,同时也认为他们是同一组,因为它们有共同的的设计风格和元素。
到目前为止,我们已经看过了有效的图标设计的三个主要属性。在下文中,我将深入探讨能解决这三个方面的具体六个步骤。
░ 六个步骤 ░
1. 从网格入手
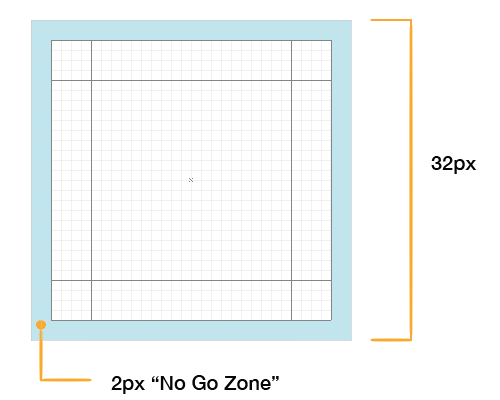
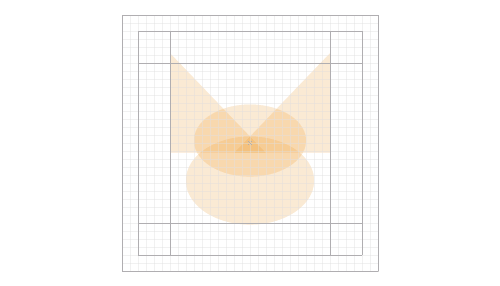
在多种多样的网格尺寸中,最好用一个单独的个体着手去做。对于我们而言,我们使用32×32px 网格工作。我们的网格还包含了一些基本的指南,来帮助我们创建图标设计的基础。
网格外部的2像素就是我们所说的“no-go zone”。如非必要,不要把图标放在这个区域内。no-go zone的目的是为图标提供一些透气的空间。
一个图标的基础框架的部分一般是有形状的。如果沿着图标外缘线画一条线,这个形状一般是正方形、圆形、三角形、横长方形、竖长方形或对角线的矩形。
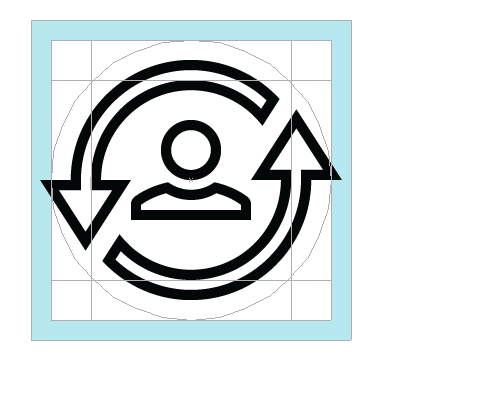
圆形图标一般在网格居中,通常有四个点触摸到内容区域的边缘。请注意,对于打破no-go zone原则的一个常见原因是,如果某个重要或少数的元素需要延伸到no-go zone以保持设计完整性,如下图所示。
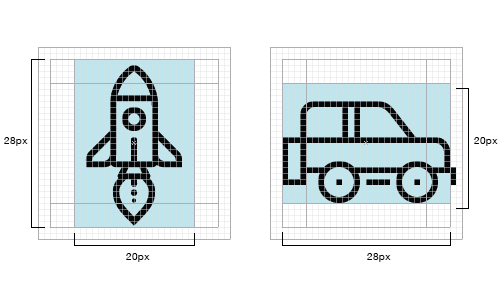
方形图标也在网格中居中,但在大多数情况下,它不会一直延伸到内容区域的边缘。为了保持圆形图标和方形的图标视觉重量一致,大多数方形图标会对齐中间的key line(以下图像中的橙色区域)。图标自身的视觉重量决定什么时候对齐到各自的key line,根据积累的经验决定什么时候去用多大的尺寸。看看下面的正方形图像,上面提到的三个同心正方形分别显示在淡蓝色,橙色和浅绿色区域。
在32*32px网格里,你会发现20×28像素的纵向和横向的长方形。我们做那些水平或垂直方向的图标时会粗略的沿着这些矩形制作,并尝试让任何有方向性的图标都可以用20×28px的矩形框架进行设计。
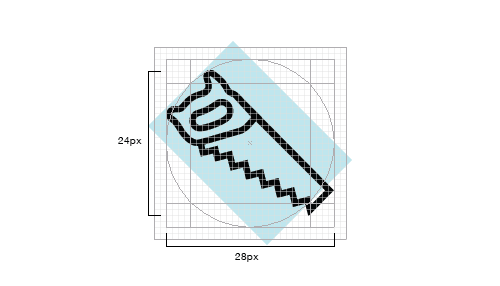
对角线型的图标对齐到圆形内容区域的边缘,如下图所示。请注意,最外面的点大致对准圆的边缘,不需要非常精确的对齐,接近就足够了。
请记住,你并不需要每一次都严格按照网格原则来做。网格是帮助你做出的图标保持一致,但如果让一个图标变得完美和遵守规则之间进行选择,还是打破规则吧。就如Hemmo de Jonge(更广为人知的绰号是 Dutch Icon)所言:单个图标的精髓比一套图标的统一性更重要。
2.从简单的几何形状开始
从简单的圆形、长方形和三角形开始设计图标的主要形状。即使一个图标最终是拟物的,那也要从Adobe Illustrator形状工具开始画起。当开始制作图标,尤其是在屏幕上使用的小尺寸图标,手绘图标在边缘的轻微变化使得图标缺少一些精致。(在使用了网格和框架的前提下,)从基本的几何形状开始画将会使图标边缘更精确(尤其是曲线),并允许你在设计中相对迅速的调整一定规模的相关元素,同样需要确保使用了网格和框架。
3.使用数字:边,线,角,曲线和角度
在保证设计看起来不会过于机械乏味的前提下,尽可能在圆角、曲率和角度上保持数学上的精确统一。换句话说,在这些细节上不能过分追求数字上的完美但也不能完全放任不管。这些元素的不一致会降低一个图标的品质。
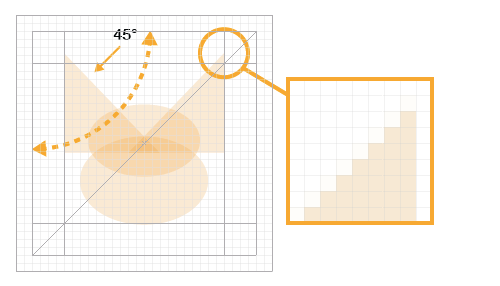
角度
大多数情况下,依照45度角或其倍数。45度角在抗锯齿情况下能均匀的分布(有效的像素对齐),所以结果是清晰的,角度完美(45度)的对角线是一个人眼很容易识别的模式。这种可识别的模式构建了单个图标和整个图标集之间的一致性。如果您的设计决定了你必须打破这个规则,尝试减半去做(22.5度,11.25等),或者使用15度的倍数。每一种情况是不同的,因此具体问题具体分析。使用45度的对半的好处是,在抗锯齿情况下仍然会均匀展示。
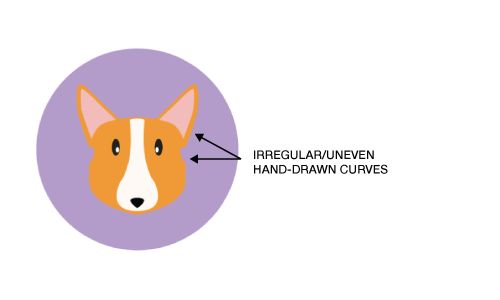
曲线
一个能降低图标标准的、区分专业人员和业余人员的最显著的部分就是不完美曲线。相对于人眼能够检测到非常轻微的位置变化,手眼的合作却不是总能达到精度很高的水平。尽可能使用形状工具和参数来创建曲线,而不是手绘这些形状。当你需要手动绘制曲线时,使用Adobe Illustrator中的(或矢量软件)constraint modifier key(Shift键),甚至更好的是,使用VectorScribe和InkScribe这种比贝塞尔曲线控制得更为精确的矢量绘图插件。
正如我们在看到图片上的“before”,手绘线条形成的不规则曲线降低了设计的质量。
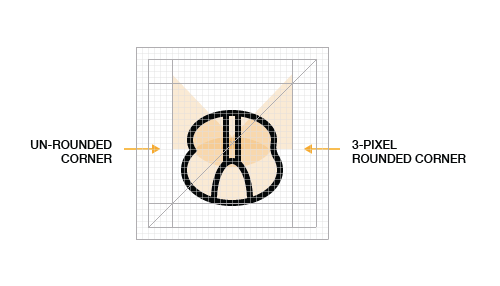
角
一个常见的圆角(或半径)值是2像素。在一个32×32像素的图标,2-像素半径大到足以清楚地看到弧度,这个弧度不至于使转角过于圆润以致以改变设计的个性(看起来有泡泡感)。您的选择取决于你想要赋予设计什么样的个性。是否使用圆角会被考虑近图标集的整体美观审美。
从几何形状开始,然后增加了2像素描边,演示形状工具是怎样在细节的一致性(例如圆角)来改进设计。
像素完美
设计小尺寸图标的时候完美的像素对齐是非常重要的。在小尺寸下一个图标的边缘锯齿会使图标出现模糊。对齐到像素网格将消除锯齿和模糊。图标对齐像素网格将使直线完美清晰,角度和曲线更精确。圆角和曲线有个共同点:数学上它们越是精确,抗锯齿会越精确。
线宽
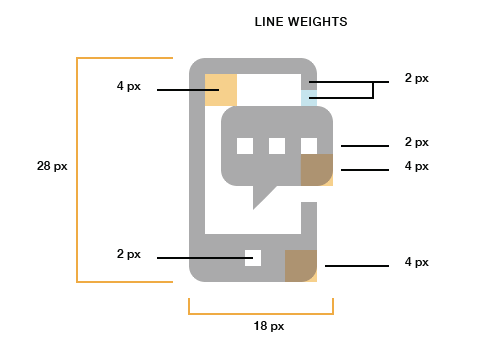
当谈到线宽,两像素是比较理想的,但某些情况也需要3像素。目标是提供视觉层次和变化,前提是不要没使用太多可变化的因素,从而破坏了组的一致性。变化超过三种这个组会失去自身的统一性。2和4像素线宽的好处是,它们是2的倍数,因此,有很强的扩展性。大多数情况要避免很细的线,特别是在字形和平面图标。除非你刻意营造一个“线型”图标,请使用光线和阴影而不是线,来定义形状。
4.使用统一的设计元素和符号图标
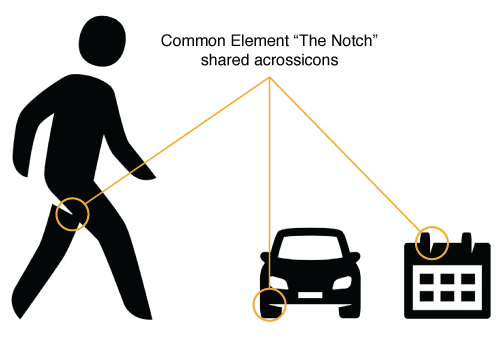
Hemmo de Jonge of Dutch Icon在2015年的图标沙龙中谈到了图标设计的这一方面。在荷兰政府委托给他的持续两年的计数图标系统项目,Hemmo和他的设计合作伙伴,给每个图标做了槽口。不是每个图标都有槽口,但大多数都有。这种特性贯穿了图标集,并真正使这些图标凝聚成一个合集。
在我们的狗狗图标例子中,我们采用心形的鼻子作为一个共同的风格元素。使用心形鼻子的视觉特性不仅使图标合集在一起,增加了一个开放性的元素,也表达了我们对人类的朋友狗狗的感情。
在许多情况下,即使图标集的样式都改变了,一个建立美感的统一的元素依然可以使图标看起来是一组,如下所示。我们重新创造了风格相同的三个图标,他们仍然拥有一致的审美。
5.使用细节及少量装饰
图标应迅速传达表达对象,思想或行动。太多的小细节将会使其变得复杂性,减少图标的识别性,特别是在更小的尺寸下。图标的细节是统一的审美和可识别性的重要方面。根据经验,使图标达到高质量一个很好的规则是使需要细节的降到最低限度。
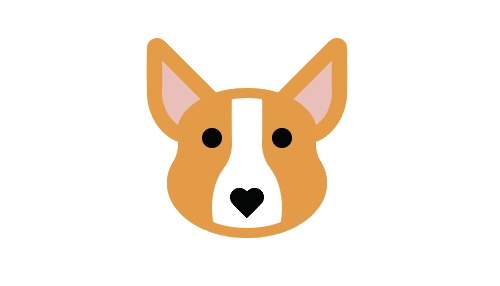
上面的版本已经非常接近最终版本,已经提高了设计质量。耳朵周围的黑色轮廓已变成皮毛覆盖的褐色区域。面部周围的黑线都去掉了,但是柯基犬的脸上白色标记上方的2像素仍然肉眼可见。但是请注意,我们仍然有保留了“before”版本的一些元素,如扁平的鼻子。
6.使其具有唯一性
创造高品质的图标集(其中很多是免费的)的有才华的设计师,似乎每天都在增长。不幸的是,很多设计师的过度依赖趋势或出名设计师的流行风格。作为创意专业人士,我们应该在图标行业外开阔视野,建筑,平面版式,工业设计,心理学,自然,我们可以在任何其他领域找到灵感。因为这么多图标集看起来很相像,让你的设计独特越来越重要。
在“after”中,心形的鼻子添加了新奇性使得其成为走心的设计。
这些简单的步骤应被看作是一个起点,不是一个最终的指导。设计图标没有唯一的办法。在这篇文章中,我们提出了一个基础的方法来设计,但其他的设计师肯定也有自己的见解和技术。要成为一名优秀的设计师,最好的办法是看尽可能多的参考、可以阅读各种材料、经常收回,并且,练习,练习,再练习。