在ios 10.3之后,系统提供了一个SKStoreReviewController类,可以帮助在app内部实现评价。App实现评价一般有下面几种方式。
调用方式一:代码直接调用
[SKStoreReviewController requestReview];
这种方式属于程序内评价。
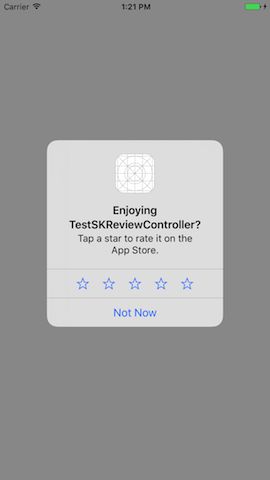
实现效果如下:
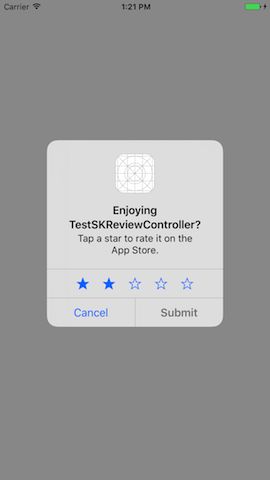
点赞之后效果如下:
调用方式二:支持deep link调用。在app 链接地址后面拼上action=write-review。
这种方式可以实现程序内评价。
调用方式三:App 跳转。
NSURL *url = [NSURL URLWithString:@"itms-apps://itunes.apple.com/cn/app/jie-zou-da-shi/id493901993?mt=8"];
[[UIApplication sharedApplication] openURL:url];
属于传统评价方法。
最终效果如下(先跳转到App Store应用->打开对应app ->模态出评论点赞界面):
在SKStoreReviewController出来以前我们都是通过跳转App Store实现评价app 功能。实现方式如调用方式三。那是否意味着在10.3之后我们就一定要用SKStoreReviewController来取代之前实现吗?为了解答这个问题,我们先分析各自利弊。
SKStoreReviewController的优势:
1,用户体验好(人性化)。
2,调用简单(如调用方式一)。
3,支持deep link(比较赞)。
SKStoreReviewController的劣势:
1,调用方式一苹果有限制。
/** Request StoreKit to ask the user for an app review. This may or may not show any UI.
*
* Given this may not succussfully present an alert to the user, it is not appropriate for use
* from a button or any other user action. For presenting a write review form, a deep link is
* available to the App Store by appending the query params "action=write-review" to a product URL.
*/
+ (void)requestReview;
有个细节大家需要注意在测试的时候发现 “提交”按钮不能用。这里有
官方文档说明:
"When you call this method while your app is still in development mode, a rating/review request view is always displayed so that you can test the user interface and experience. However, this method has no effect when you call it in an app that you distribute using TestFlight."
就是说测试的时候需要用TestFlight 测试。
2,调用方式一苹果限制开发者在一年最多只能向用户调用三次评分UI。但是苹果文档没找到链接。
参考
3,调用方式一虽然简单,但需要有网络,如果没有网络调用不起作用(不会弹出UI)。
4,调用方式一,虽然可以给app打分,但是不能给app写评价语。
程序内评价UI的一些特性
1,程序内评价UI呈现出来的UI显示的优先级比较高。
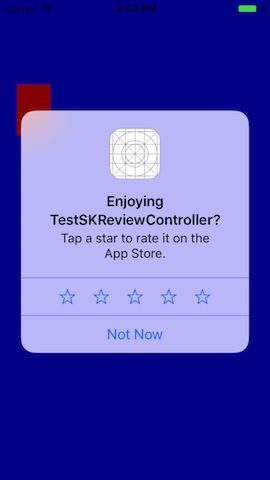
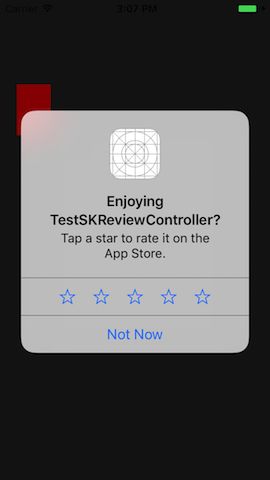
评论UI唤起的时候,有一个蒙层盖在它下面的view上。如上图中红色的button就不能点。只能点击“Not Now”或者“星星”来消失这个UI。
2,程序内评价UI是一个窗体级的UI,有点类似UIAlertView。
为了验证,请看下面测试代码。当弹出评论UI的时候,我再模态出一个控制器(背景灰色)
-(void)test{
NSLog(@"touch");
if (self.presentingViewController) {
[self dismissViewControllerAnimated:YES completion:NULL];
}else{
[SKStoreReviewController requestReview];
[self performSelector:@selector(present) withObject:nil afterDelay:10];
}
}
- (void)present{
ViewController *vc =[[ViewController alloc] init];
vc.view.backgroundColor = [UIColor colorWithRed:0.3 green:0.3 blue:0.3 alpha:0.5];
[self presentViewController:vc animated:NO completion:NULL];
}
具体效果(评论UI显示后,后面模态出来一个灰色的view(控制器))如下:
根据效果可以推测,评论UI不是简单模态出来,如果是模态,我们后面模态出来的view 应该能够盖住评论UI。评论UI是一个窗体级的UI(和UIAlertView有点相似,但是UIAlertView是盖在评论UI上面的)。
补充截图:
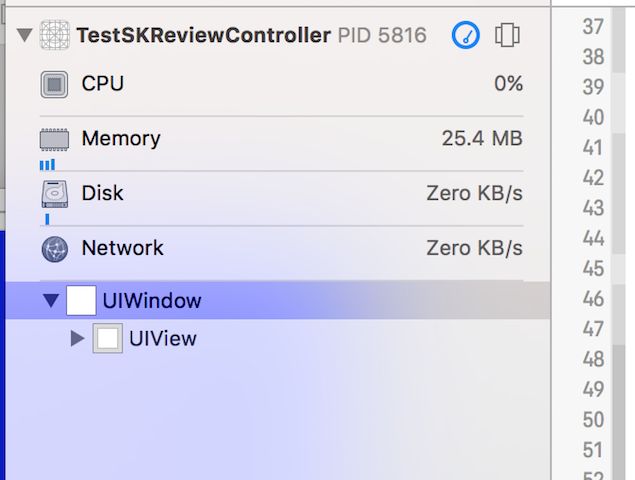
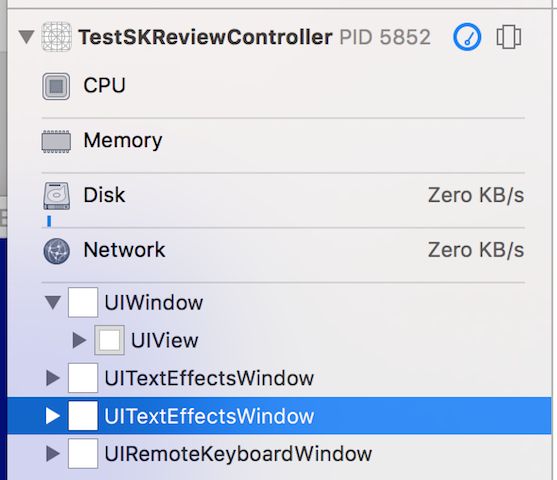
弹出评论UI前后视图层级对比(多了好几个window):
没有弹出评论UI
弹出评论UI后