摘抄自:http://www.imooc.com/code/292
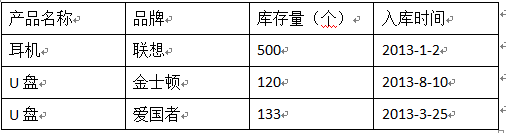
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:
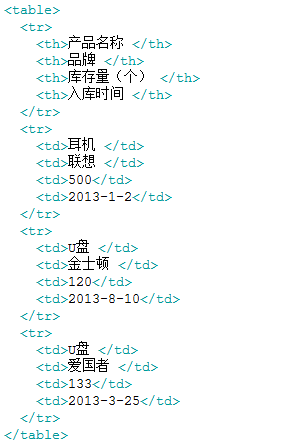
想在网页上展示上述表格效果可以使用以下代码:
创建表格的四个元素:
table、tbody、tr、th、td
1、
标记结束。
2、…:当表格内容非常多时,表格会下载一点显示一点,但如果加上标签后,这个表格就要等表格内容全部下载完才会显示。
3、
4、
,说明一行中就有几列。
5、
6、表格中列的个数,取决于一行中数据单元格的个数。
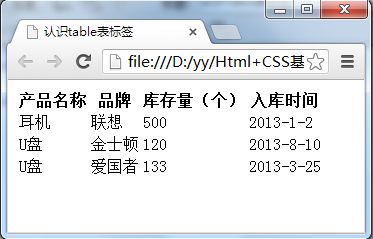
上述代码在浏览器中显示的默认的样式为:
总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为 粗体并且 居中显示
你可能感兴趣的:(3-5table标签,认识网页上的表格)
- 银耳和大头菜放在一起炒,再配上一碗花生米,即开胃又下饭
行不更
今天我用银耳炒了个大头菜,还挺好吃的,吃起来又脆又嫩又爽滑,配上酥脆的花生米,非常开胃下饭。银耳,它的营养价值很高,含有多种氨基酸,多糖,银耳中的多糖对身体有很多好处,可以增加人体免疫力,并且它的口感也很好,是滋补佳品,并且价格便宜。大头菜,就是甘蓝,有的地方也管它叫做圆白菜。买回来的大头菜,一般都是圆形的,大头菜炒熟了,也是很脆的,和白菜完全不同,白菜一炒就会下好多的汤汁,并且会缩水很严重,大头
- 20220415星期五晴
像风一样飞驰
早上右边打屁股针+手部踩车20分钟+右肩薰蒸30分钟+腰部及屁股针炙30分钟,下午右手前臂电疗20分钟+经颅磁刺激议20分钟+康复训练60分钟。今天三个病人出院44床二个台阶看成一个台阶踩空摔倒右手肩部骨拆有做过手术,一开始手抬不高现在可以抬过头顶了,64床的一个阿姨原本不会走路出院时走路已走的很稳很快,69床的丁莲英腰部摔伤已经好了,就是出院前一直低烧打了两天的青霉素才有所下降,另外验血发现缺钾
- 扩展卡尔曼滤波器EKF+无迹卡尔曼滤波器 UKF+泰勒级数的位置估计+三边测量法和多边测量法【7363期】
Matlab研究室
matlab
欢迎来到Matlab研究室博客之家✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。个人主页:Matlab研究室代码获取方式:Matlab研究室学习之路—代码获取方式(包运行)⛳️座右铭:行百里者,半于九十;路漫漫其修远兮,吾将上下而求索。更多Matlab信号处理仿真内容点击Matlab信号处理(视频版)⛄代码运行视频(CSDN免积分下载)【ACOMTS
- 咏怀八十二首·其三十二
紫雁东来
[魏晋]阮籍朝阳不再盛,白日忽西幽。去此若俯仰,如何似九秋。人生若尘露,天道邈悠悠。齐景升丘山,涕泗纷交流。孔圣临长川,惜逝忽若浮。去者余不及,来者吾不留。愿登太华山,上与松子游。渔父知世患,乘流泛轻舟。译文:朝阳终究不能始终灿烂下去,随着白日西落,天色也很快变得幽暗。去这里时间短暂,如何能像很长时间。人生就如同尘土就如同朝露,很快地就会消失,而“悠悠”天道却永恒长久。在齐景公登牛山,见山川之美,
- 金牛山人
口水说电影
金牛山人1984年发现,遗址在辽宁营口县西金牛山的洞穴里。化石有较完整的头骨1个,还有脊椎骨、肋骨、腕骨、掌骨、趾骨、髋骨、尺骨、指骨、跗骨等比较罕见的猿人骨骼化石50余件。金牛山人距今28万年左右。金牛山人1984年发现,遗址在辽宁营口县西金牛山的洞穴里。化石有较完整的头骨1个,还有脊椎骨、肋骨、腕骨、掌骨、趾骨、髋骨、尺骨、指骨、跗骨等比较罕见的猿人骨骼化石50余件。金牛山人距今28万年左右。
- 葱油桃酥饼
清凌凌的遂
葱油桃酥饼:材料:鸡蛋一个,猪油250克,低筋粉500克,葱160克,糖60克,盐10克,泡打粉5克,食用小苏打5克。步骤:1,先将鸡蛋、糖和猪油2分钟速度3打发。2,加入低筋粉、盐和葱速度1到6混合一分钟。3:取出面团稍微揉一下分成30克左右的剂子,搓圆然后压成圆形,然后用拇指按压中心位置形成一个小圆坑即可。4:烤箱200度12分钟图片发自App
- 流量卡19元100g全国通用最划算还是流量卡19元155g全国通用最划算
全网优惠分享
流量卡哪个最划算?呵呵,这可是个热门话题啊!对于我来说,也对流量卡这个现代科技产物很是感兴趣。流量卡,就像我杯中的美酒一样,能够让人随时沉醉于互联网的海洋中。那么,哪一款流量卡最能够引发我无尽的兴趣呢?让我来为你细细描绘。关注微•信•公•众•号"卡泡泡"就知道啦!☞大流量卡套餐「→点这免费申请办理」或关注微·信·公·众·号「卡泡泡」自助办理!首先,我们需要明确自己的需求。就像笔者饮酒一样,选择一款
- 你说对新一季《奇葩说》失望 你的希望怎么这么脆弱
夭翊大姨
千呼万唤奇葩说第五季重磅回归,这一季中马晓康依然坚守,还来了人间才华之子李诞,经济学界的网红男神薛兆丰老师。然而还没等奇葩大会因为辩题再次掀起讨论热潮,老奇葩们的撕逼大战倒是提前开播,暂不表董靖傅首尔从节目开播双方冷嘲热讽,微博撕逼到前几日的董靖微博道歉。出了无法逃避撕逼困境,紧接着,随着前两期节目的播出,粉丝的困惑与失望接踵而来。无数的粉丝开始吐槽,说奇葩说的新环节奇怪,再也不是一个的辩论节目;
- 闲鱼买东西可靠吗?怎么判断闲鱼卖家是否靠谱?
高省张导师
作为一个长期在闲鱼买卖东西的个人,我买过上万的物品,也出售过大件的闲置宝贝。还算有一点发言权。下面我简单说几点个人的感受。我觉得闲鱼买东西是有好有坏的,并不能一概而论。首先要明白一点,闲鱼定位是一个闲置物品自由交易平台,任何人都能在闲鱼上发布商品,像集贸市场一样,也就是大家说的不设门槛。在分享之前给大家推荐一个互联网最新导购平台(高省)买东西先上高省领取隐藏优惠券,还有高额返利,让你更优惠!大家好
- 《白鹿原》读后感2
fjutlxl
第二章则是围绕着白鹿原这个地名中的两字展开的。白鹿作为原上劳动人民的一种精神信仰,其所发挥的潜在作用是无法估量的。白嘉轩听从冷先生的建议出门找个先生来看看家宅风水,因途中一次解手而得显现于鹿子霖慢坡地上的白鹿精灵,原本不知是怪物或者祥瑞的他,请教于堪为五总之龟的姐夫朱先生,朱先生让嘉轩画了所见之物,思索片刻后得出这是白鹿的结论,白鹿对于白鹿原上的人来说,就是祥瑞。可是为了得到上天所赐予的祥物,嘉轩
- 迪奥官网口红优惠码,乐分享注册邀请码63天陪跑计划是什么?
优惠券高省
迪奥口红优惠券从哪里买便宜强烈推荐,氧惠APP必须要邀请码才可以注册吗?查看更多关于迪奥口红优惠券从哪里买便宜强烈推荐,氧惠APP必须要邀请码才可以注册吗?的文章刚才我说了,一共9层,第九层的人买第一单东西的佣金第八层的人获得,买第二次东西的时候第七层的人获得佣金......同样的你第一层5人的第十笔推广奖励给你,也是9笔一循环。来氧惠,给你一个赚钱、省钱的机会没错,你1层5个人的第一笔推广奖励给
- 《论语•公冶长篇》|| 明见己错而自省
唐古拉的呼唤
5.27子曰:“已矣乎!吾未见能见其过而内自讼者也。”译意:孔子说:“算了吧,我还没有看见过能够看到自己的错误便能自我责备的人。”人非圣贤,孰能无过!人们都明白这个道理,然而自古以来,人们往往是对别人的错误能看得明白,对自己的错误却常常视而不见,或者明知自己确实有错,却找各种借口推诿避脱。孔子对此也很是感叹,说他根本没见过能够主动发现自己错误并且坦然承认,并自我反省的人。面对自己的错误时人常有两种
- 编程语言Top5榜单:最容易学的编程语言VS最难学的编程语言
披荆斩棘的GG
web安全安全跳槽
编程语言Top5榜单:最容易学的编程语言VS最难学的编程语言询问程序员哪种编程语言最容易学习,这就像是询问某人他们最爱看的电影。每个人的选择都是基于个人偏好,因此不存在一个普遍适用的"最佳"答案。然而,如果不掌握一些主流的编程语言,想要成为一名杰出的软件工程师也是不现实的。柒柒罗列了一个最容易学习和最难学的编程语言Top5榜单,我们一起来看看。【教程****领取方式在文末!!】简单易学的编程语言H
- 2021年,我在百家号里的美食碎碎念之二百五十五
暖暖的柠檬树
家里有现成的手擀面条,周末没有休息,下班回家比较累可,就没去菜市场买菜。用家里现有的食材做完热汤面。一颗西红柿炒成浓汁,加一勺肉臊子,白菜叶子,加入热水,水滚开后把面条直接煮到西红柿汤中,煮熟后,加入小青菜和合适的调味料,一起搅拌均匀就可以出锅了。热腾腾的一碗汤面,营养也不错,吃起来特别舒服。一碗简单的热汤面里藏着我的幸福和快乐!(以上美食碎碎念记录于2021年9月)
- 2023-06-21 最怀念
南方有佳木
今年的我,刚满四十。或许是生活得比较平顺、安稳,四十年来,我并没有觉得时光的无情流逝。增加的除了数字外,在我的心里,我依然还是那个27.8岁的我。但是,流逝的时光却永远带走了我的外公外婆。如果问我最想念的是谁?我想说最想念的是我的外公外婆,最怀念的时光是小时候在乡下和外公外婆一起生活的每一个假期。现在拟声造景的风吹麦浪,大雁南飞,瓜果飘香,在那个童年时光中,我都一一感受过。我很怀念那时的时光,我也
- 千年古银杏
曦微w行走在路上
千年银杏,摄影:曦微千年银杏,摄影:曦微《千年古银杏》秦岭临瞰百塔寺,银杏香浓千百年。别家金光随风去,且看本色翠相连。多少风霜雨慕雪,我自凭栏望云烟。四时黎民歌乐土,世代江山待远帆。千年银杏,摄影:曦微千年银杏,摄影:曦微千年银杏,摄影:曦微注:刚一入秋,城里四处散落的银杏树,叶子就急匆匆地改变了颜色,无论遇到朝阳还是夕照,只要有阳光照耀,银杏叶总会呈现出金光斑斓的迷离状态,造就无可比拟的金色光彩
- 2022-05-21
人生_d8b6
中原焦点团队33期学员坚持分享第151天,2022.05.21约练43次,观4次,来39观察员我最近情绪不太稳定,如何稳定,情绪的背后是什么,在乎的点是什么?自己缺乏这些?怎么样解决自己的缺乏?犹豫的话将方案进行排序。
- 微信小程序-自定义placeholder颜色和样式
赵羽珩
自定义placeholder颜色和样式如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。
- iOS移动开发:自定义键盘的实现
移动开发前沿
移动端开发宝典ios计算机外设cocoaai
iOS移动开发:自定义键盘的实现关键词:iOS移动开发、自定义键盘、UITextInputTraits、UIInputViewController、键盘布局、事件处理摘要:本文围绕iOS移动开发中自定义键盘的实现展开。首先介绍了自定义键盘在iOS开发中的背景、目的和适用读者,接着阐述了核心概念如UITextInputTraits和UIInputViewController等及其联系,详细讲解了自定
- 木棉树下的故事
248广州刘在丽
“老师,我家长还没来接我,可以帮我打个电话给我妈妈吗?”开学第二周周二晚上九点左右,在校门口等家长的臻烨上来办公室找我。“可以呀。你妈妈不会是忘记了吧?”通话后,得知妈妈因为忙,臻烨放松下来,坐在办公室沙发看起了书。几分钟后,同事邀约去宿舍查寝,我担心臻烨一个人呆在办公室会害怕,就带上他一起去。从宿舍返回路上,估计臻烨妈妈快到了,嘱咐他去门卫室等妈妈。我回办公室备课到9点50左右,收拾东西正要离开
- 我在家里为中国加油,你在哪里?
月亮醉了酒
羁鸟恋旧林,池鱼思故渊”中国这种关系型社会对春节的不言而喻的,用走亲访友的方式以达到巩固感情的作用,但今年好像有些不一样。故事的起源还得从一只蝙蝠开始,本来只是想满足口腹之欲,不曾想事情愈演愈烈,给整个中国都蒙上了恐惧的阴霾。你以为这是舌尖上的美味,不曾想它是遗落人间的恶魔,本可以相安无事,却因贪欲给自已引来了灾难。图片为QQ表情包我没有拯救病人于水火的能力,没有将病毒扼杀的技术,没有安抚人心的威
- 罗翔《刑法学讲义》精选摘录(下)
润苼
侵犯著作权罪44、基本刑处3年以下有期徒刑或者拘役,并处或者单处罚金,违法所得数额巨大或者有其他特别严重情节的,处3年以上10年以下有期徒刑,并处罚金。追诉标准是违法所得数额在3万元以上,或非法经营数额在5万元以上的。45、非法经营罪,基本刑处5年以下有期徒刑或者拘役,并处或者单处违法所得一倍以上五倍以下罚金,情节特别严重的,处5年以上有期徒刑,并处违法所得一倍以上五倍以下罚金或者没收财产。金融犯
- 2023-7-29晨间日记
木可柯98
今天是什么日子起床:9.00就寝:凌晨4点天气:台风天心情:焦虑任务清单昨日完成的任务,最重要的三件事:锻炼(羽毛球、撸铁)、看书、月复盘改进:1.在疯狂加班的这几个月里,终于找到时间锻炼了;2.在这高强度的工作中,你在不断地调整自己的工作方式和用几乎所有时间去按部就班处理琐碎事情,可能更多时候可以有选择性地做有意义地做事情,不一定要全盘接收!3.在更多做抉择的时候,会犹豫,不果断。4.在做紧急重
- 成长日记:“给棕熊医生打个电话!”
Vivian_Yao
滚滚吃完了牛油果奶昔拌米糊,讨着还要吃。这时滚滚爸打了一个嗝,我跟滚滚说:“滚滚,爸爸吃多了打嗝了呢,你也不能再多吃了。”滚滚看看滚滚爸,一脸认真地说:“给棕熊医生打电话。”然后就看滚滚一手捂着耳朵,坐在床边一本正经地假装打电话:“喂!棕熊医生。爸爸打嗝了……嗯……好的……马上就来……”接着看他把手放下,站起来,在房间里跑了两圈,嘴里还发出了救护车“哩呜哩呜”的声音。哈哈,虽然小家伙还分不清打嗝和
- 农业低息贷款如何影响你, 一系列农业金融优惠政策来袭
教你为人处事
江西的“财政惠农信贷通”是此类模式的典型代表。2014年,江西省、市、县三级财政筹集引导资金15亿元存入合作银行作为风险补偿金,合作银行按不低于财政风险补偿金的8倍发放贷款。在风险补偿上,按照银行实际放贷规模核定财政风险补偿比例,放贷规模越大补偿比例越高,起到了很好的激励约束作用。截至2017年6月末,江西省通过“财政惠农信贷通”累计贷款323.29亿元。江苏、河北、浙江等不少省份都对“银行贷款+
- selenium后续!!
paid槮
selenium测试工具
小项目案例:实现批量下载网页中的资源根据15.3.2小节中的返回网页内容可知,用户只有获取了网页中的图片url才可以将图片下载到*在使用selenium库渲染网页后,可直接通过正则表达式过滤出指定的网页图片,从而实现批量下载接下来以此为思路来实现一个小项目案例。项目任务实现批量下载人民邮电出版社官网中与Python相关的图书封面图片。项目实步骤步骤1,获取人民邮电出版社官网中与Python相关的图
- 前端 Vue.js 动画效果实现技巧
大厂前端小白菜
前端vue.jsjavascriptai
前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在
- 这个世上最难走的路是、心路
谈谈聊聊
这个世上道路千万条,最难走的不是脚下的路而是、心路!脚下的路在难总有终点,可心上的路呢?从来不会平坦,心里有委屈和酸楚,心中有哀愁和伤痛,清不完、甩不掉。人生路上能遇到结伴同行的人,心上的路却只能一个人面对,无论艰难、还是考验,别管蜚语、还是流言,都得自己一个人扛。这辈子有人羡慕,有人嫉妒,有人喜欢,有人厌恶,不管你怎么做,做多好都有人在背后议论,你若在意,活的太累!心上多了一道疤痕,心路变的更加
- 参加网络学习收获心得
临江253王馨卉
在七月份以及八月初的几次培训中,我分别接触了不同种类的教育媒介以及教学工具,刷新了我的教学观念。在此我想简单的对几次学习做一个分享。第一部分结合梁校长的讲解,首先刷新了我对PPT应用于教学过程中的认知,以前只觉得这就是代替板书的一种工具,简单明了就行,但是现在认识到设计一个PPT要注意到情境创设,化抽象为直观以及它交互练习的特别作用。根据单页PPT设计的要求,我对字体大小,多少以及颜色都进行了调整
- 2021-10-10
如鱼饮水2020
中原焦点团队网络中26期坚持分享第516天(20211010)论文答辩稿背了N篇,第三个就是我上台演讲,心跳加速,深呼吸极力默念:稳就是定海神针。前两位男生都是低头读稿,虽然自己也带着手稿,距离太远根本看不到。硬着头皮背吧,脑子断篇也得上,先阳谋一下:第一次上讲台特别紧张。调整一下语速,结合APP,能背多少是多少吧,丑媳妇总归要见公婆的。先感谢导师的悉心指导和在坐的各位,论文的结构框架和大概内容几
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧! 为此,总结一下以方便日后忘了好查找。 1.输入要比较的两个数a,b 忽略:2.比较大小(因为后面要的是大的数对小的数做%操作) 3.辗转相除(用循环不停的取余,如a%b,直至b=0) 4.最后的a为两数的最大公约数 &
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。 原问题链接 在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问: “不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:” pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。 既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下: public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。 实用命令实例 默认启动 tcpdump 普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。 &nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () { $.extend($.fn.tabs.methods, { //显示遮罩 loading: function (jq, msg) { return jq.each(function () { var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址: https://docs.gradle.org/current/userguide/maven_plugin.html configurations { deployerJars } dependencies { deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。 然后要导入mysql数据库。 悲剧的是数据库和我存数据的服务器不在一个内网里面。。 ping了一下, 19ms的延迟。 于是下面的代码是没用的。 ps = con.prepareStatement(sql); ps.setString(1, info.getYear())............; ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!: JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流 字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息; 上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。 问题1:Scope作用范围 考虑下面的代码: (function() { var a = b = 5; })(); console.log(b); 什么会被打印在控制台上? 回答: 上面的代码会打印 5。 &nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程 1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错 <dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。 1. 添加Maven依赖 <?xml version="1.0" encoding="UTF-8"?> <proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays; import java.util.Random; public class MinKElement { /** * 5.最小的K个元素 * I would like to use MaxHeap. * using QuickSort is also OK */ public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接: http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html 以下为对原文的阅读笔记 说明: 主动关闭的一方称为local end,被动关闭的一方称为remote end 本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket 1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值 <input type="checkbox" name="favor" id="favor" checked="checked"/> $("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。 最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下: <Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接 很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。 通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题. OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理. 前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距 // 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解 一、常见的Java内存溢出有以下三种: 1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。 可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版) 作者:Ken Wu Email: [email protected] 转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm! 本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太 1.创建持久化存储 --Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok 2.创建JMS服务器 --Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。 系统包括几个独立的部分: 使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子; 使用 PHP CI 框架开发的简易网站; 搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1) 有默认值的添加列:alter table Test add BazaarType char(1) default(0) 删除没有默认值的列:alter table Test drop COLUMN BazaarType 删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。 这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。 Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多