前言:
9月20日,Xcode 9正式上线了,终于可以揭开iPhone X的神秘面纱了,好奇夹杂着兴奋的同时,依然带有可能被坑的不安。
适配iOS 11
1.Xcode 9有些编译报错
作者碰到编译错误的库有RealReachability。在Apple的这个网络监听库中,/Ping/PingFoundation.h中有使用编译时态的语法,然后提示错误。解决方法既可以替换最新的库,也可以将代码改成一下。
可能读者你的项目还有别的错误,针对不同问题,可以去网上找相对应的错误的解决方法,也可以去及时替换第三方库,作者就不再此一一列举了。
2.屏幕尺寸不对,iPhone X为何屏幕尺寸还停留在375*667下?
问题描述: iPhone X的屏幕尺寸是375pt×812pt @3x,所以需要新给1125 * 2436。显示效果如下图
可以看出显示的区域并不是375*812,而从打印的日志
NSLog(@"current bounds:%@",NSStringFromCGRect([UIScreen mainScreen].bounds));
也是
当前的view frame:{{0, 0}, {375, 667}},所以iPhone X并没有获取正确的屏幕尺寸。
问题解决:其实,这个问题之前也遇到过。很多项目在配置LaunchImage时,使用的是Assets,如下图。
而iPhone X的屏幕尺寸是375pt×812pt @3x,所以需要在Assets里将LaunchImage进行修改。将原有的LaunchImage.Assets删了重新 创建带iPhone X的Landscape,并且图片尺寸为375×3 * 812×3即可。
3.iPhone X的状态栏变成了44点了
4.关于iOS 11的适配
(1)UITableViewStyleGrouped类型的UITableView顶部留白问题
原因:在于代码只实现了heightForHeaderInSection方法而没有实现viewForHeaderInSection方法。只实现高度没实现view在iOS11之前没有问题,而iOS11之后由于开启了估算行高机制引起的bug。
解决方式:
第一种方式:添加viewForHeaderInSection方法即可解决。
第二种方式:
self.tableView.estimatedSectionHeaderHeight = 16; //该值根据自己项目进行设置
self.tableView.estimatedSectionFooterHeight = 0.1;
(2)iOS11下APP中tableView内容下移20pt或者64pt
原因:iOS11中的Controller的automaticallyAdjustsScrollViewInsets属性被废弃了,所以当tableView超过安全区域时,系统自动调整了SafeAreaInsets值,进而影响adjustedContentInset属性,而不是contentInset。所以adjustedContentInset值调整,导致tableView下移了20pt或者64pt。(自己在调试的时候可以打印,如下代码)
NSLog(@"safe area insets:%@",NSStringFromUIEdgeInsets(self.scrollView.safeAreaInsets));//注意打印该句话,需要在scrollView已经创建完成打印,如在viewWillDisappear:中打印,刚创建的时候是默认UIEdgeInsetsZero值的
解决方式:
第一种解决方式:重新设置scrollView的contentInset值,来抵消SafeAreaInset值
第二种解决方式:设置scrollView的contentInsetAdjustmentBehavior值,如下代码
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIApplicationBackgroundFetchIntervalNever;
}
第三种解决方式:通过新增属性addtionalSafeAreaInset。
iOS 11之前,大家是通过将Controller的automaticallyAdjustsScrollViewInsets属性设置为NO,来禁止系统对tableView调整contentInsets的。如果还是想从Controller级别解决问题,那么可以通过设置Controller的additionalSafeAreaInsets属性,如果SafeAreaInset值为(20,0,0,0),那么设置additionalSafeAreaInsets属性值为(-20,0,0,0),则SafeAreaInsets不会对adjustedContentInset值产生影响,tableView内容不会显示异常。这里需要注意的是addtionalSafeAreaInset是Controller的属性,要知道SafeAreaInset的值是由哪个Controller引起的,可能是由自己的Controller调整的,可能是navigationController调整的。是由哪个Controller调整的,则设置哪个Controller的addtionalSafeAreaInset值来抵消掉SafeAreaInset值
注:参考iOS 11 安全区域适配总结
快速解决方式
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
if (@available(iOS 11.0, *)) {
UIScrollView.appearance.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
UITableView.appearance.estimatedRowHeight = 0;
UITableView.appearance.estimatedSectionFooterHeight = 0;
UITableView.appearance.estimatedSectionHeaderHeight = 0;
} else {
// Fallback on earlier versions
}
//....
}
(3)iOS11相册权限变更
iOS11之后:默认开启访问相册权限(读权限),无需用户授权,无需添加NSPhotoLibraryUsageDescription,适配iOS11之前的还是需要加的。添加图片到相册(写权限),需要用户授权,需要添加 NSPhotoLibraryAddUsageDescription
在谈谈Xcode 9的一些新的别的功能
Xcode 9的无线调试
前提要求:①Xcode 9 ②真机设备iOS 11 ③mac和真机同处一个wifi环境
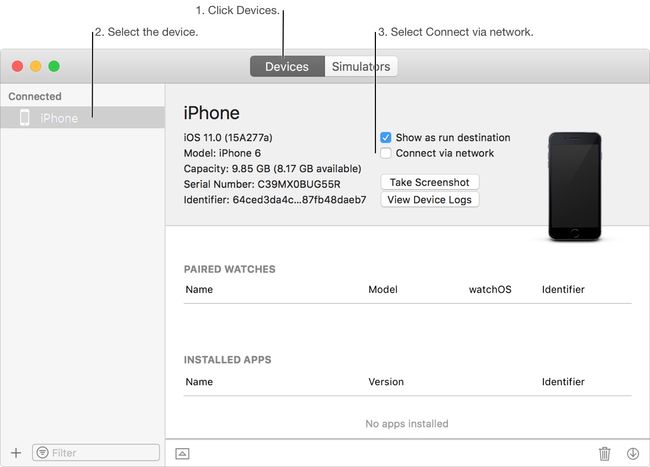
第一步:还是要用线☺️先连接,打开Windows->Device and Simulators,选择你要的真机。
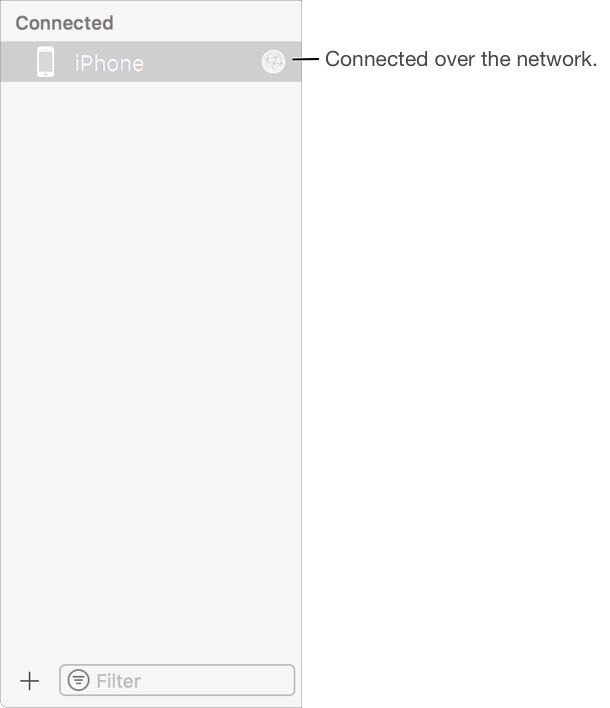
第二步:你的设备右侧会出现一个球状标识, 到此你就可以拔掉数据线, 开始无效调试咯