本文梗概:众所周知,浏览器可以通过 HTTP 请求的 Accpet 属性 来指定接收的内容类型。依靠这个技术,可以在不修改任何 HTML/CSS 或者图片的情况下,向浏览器提供优化的图片,从而降低带宽消耗,提高页面加载速度。
主要实现方式:
- 图片压缩率更好,文件大小更小的 WebP 格式。
- 服务器根据 HTTP 的 Accept 属性 来决定向浏览器发送哪种格式的图片
- 利用一些图片转化技术,对支持的浏览器自动发送 WebP 图片,不支持的发送传统格式图片
介绍一些当下流行工具来检测网站的真实用户体验,并定位问题所在。
网站优化第一难题:图片!
开发者竭尽全力以减少 web 页面下载时间,实现更快的页面加载速度,办法无外乎删除 CSS/JS 代码中的空白符和注释,重命名变量等等。然而这些方法收效甚微,他们忽略了网页中的「大笨熊」:图片!
与图片文件相比,CSS/JS 代码简直小巫见大巫:
- httparchive.org 数据显示,图片传输在平均网页传输中的占比达 60% 以上。
- GigaOM reports 的统计则表明,2010 年 11 月到 2012 年 5 月间,网页大小增加了 50%,到 2015 年,网页平均大小达到 2MB。
与此同时,移动设备的使用量急剧增长,但是,它们面临着收费高昂且受限的宽带条件。我们需要调转船头,拥抱正确的未来!
真实的页面响应时间
评价网站性能好坏的一个主要指标就是页面响应时间,也就是说用户打开完整页面的时间。任何一项技术的使用都是有风险的,更何况是在公司的网站上,你必须要有一定的数据和证据来说服你的 Boss 或者相关负责人才行。
现在业内的很多前端监控工具都是基于拨测的模拟访问。假设,在网络良好、用户机器良好、用户使用pc有线网、运营商及DNS无任何问题等等情况下的访问,这是真实的用户访问么?!!
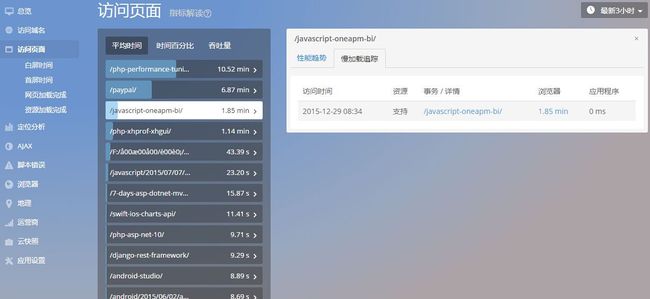
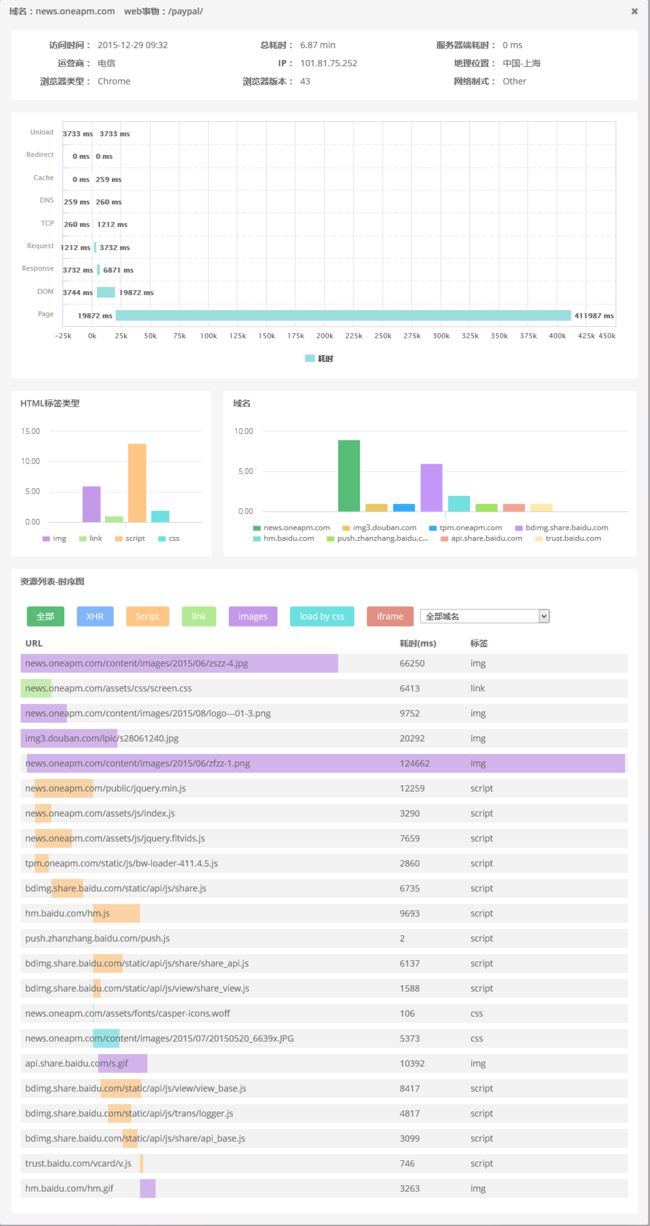
只有像类似于下图这样的针对用户访问时间的真实监控才能用来作为推动某项技术落地于网站的有力证据。
同样重要的是要定位到图片资源加载的时间,如果拖慢网站页面加载的主要原因就是图片资源的话,那就算你不抓紧的话,老板也会逼着你让你去解决这个问题,这个时候,WebP 就派上用场了。
之前做过前端优化的工作,国内外的前端性能优化工具也使用了不少,现阶段可以较好实现上面两个功能的工具有:
OneAPM Browser Insight、AppDynamics、Ruxit,大家有兴趣的话可以去尝试下。
页面优化首选策略:WebP 格式图片!
万幸,Google 等公司已经在积极行动以降低宽带消耗,他们带来了新的图片格式——WebP
WebP 能在减小文件大小的同时提供有损(JPEG)和无损(PNG)格式图片的支持。Google官方文件表明:
- 无损压缩后的 WebP 图片可比 PNG 原图小 26%,有损压缩的 WebP 图片,在同等 SSIM 算法的情况下,比 JPEG 图像小 25-34%。
- WebP 还支持无损透明度(也叫阿尔法通道),只需增加 22% 的额外字节。
- 采用有损压缩时,WebP 也支持透明度,且如果红/绿/蓝通道支持有损压缩,可比PNG 图片缩小 3 倍。
Chrome 和 Opera 浏览器均支持 WebP 格式,Firefox 也在考虑当中,随着使用率的提高,宽带的优势愈发明显,WebP 可能会成为未来的网页图片标准。
然而,WebP 也引来一些质疑之声。对于平面设计师、网页设计师、和程序员来说,使用 WebP 时,如何避免手工处理过程,如何向不支持 WebP 的浏览器提供图片,如何更新以前对.jpg、.png 和 .gif 文件的引用,都是要解决的问题。
自动转换到 WebP!岂不妙哉!
现在大家应该了解了为什么 WebP 与众不同,为什么考虑在 Web 应用程序中使用它,下面介绍的是如何将你现有的图像转换为 WebP 格式。
谷歌已开发了大量实用的命令行将图像转换为 WebP,每个人都可以从谷歌开发者网站下载。当你有一个实用程序的副本之后,你可能想要将实用程序的 bin 文件夹添加到您的本地路径,这可以通过将以下代码添加到你的主目录 下的.bash_profile 文件中来实现(针对 Mac/Linux 系统)。
PATH=$PATH:"/path/to/libwebp-utilities/bin"
export PATH
你需要更新下引用路径来表示你的系统上 WebP 实用程序文件夹的位置。重新启动终端止,就能够访问命令行实用工具了。
另外,Mac 可以使用 homebrew 来安装实用程序。
brew install webp
注: homebrew 不是总能匹配项目网站的最新版的。
安装实用程序完成后,就可以使用 cwebp 将 JPEG 或 PNG 图像转换成 WebP 格式。
cwebp [options] -q quality input.jpg -o output.webp
质量选项应该是 0 (差)到 100 (很好)之间的数字,典型的质量值大约是 80,但是你也可以多多尝试,直到文件质量和大小都让你满意。
完整的选项列表,可以使用此实用工具运行带有 -longhelp 的 cwebp 命令,或者查看帮助文档。
注:也可以使用 dwebp 实用程序将 WebP 图像转换回 PNG、PAM、PPM 或 PGM 图像。
dwebp input_file.webp [options] [-o output_file]
PageSpeed 自动转换模块
很高兴有工具可以手动将图像格式转换成 WebP 。
但正如我们之前看到的,并不是所有的浏览器都支持这种图像格式,因此需要一种可以预览 WebP 图像,并且使不支持 WebP 格式的浏览器可以用 JPEGs 或 PNGs 替代的服务。本来可以写一些复杂的服务器端代码,找出用户的浏览器是否支持 WebP 然后提供适当的文件,但幸运的是我们不需要这么做。
由谷歌开发的 PageSpeed 模块有一个功能,会自动将图像转换成 WebP 格式和服务端的浏览器所支持的格式。很神奇,就像魔术一样,而且设置也很简单,只需要将一行代码添加到你的主机配置中,启用这个特性。
ModPagespeedEnableFilters convert_jpeg_to_webp
注:如果你不熟悉 PageSpeed 模块,可以看下这个英文的帮助文档,关于如何在 Apache Web 服务器上设置 mod_pagespeed.
使用 convert_jpeg_to_webp 选择器可以使 PageSpeed 模块在适当的地方开启图像优化和自动转换 WebP 图像的服务。最初这只适用于 JPEG 图像,但你也可以通过开启 convert_png_to_jpeg 选择器使其支持 png 图像。
ModPagespeedEnableFilters convert_png_to_jpeg
根据谷歌报导,目前有超过 300000 个网站使用 PageSpeed 模块(或服务)为用户提供 WebP 图像.
在自己的服务器上使用 PageSpeed 模块的方法非常简单,可以充分利用 WebP 的优势。
时下重点:Accept Header
其实很大程度上,WebP 在浏览器中的成功使用还是要归结于 HTTP 请求头中的 Accept 首部(accept header)。通常的浏览器请求都会包含软件平台、cookies、语言设置等信息,而从本文的讨论来讲,重点是Accept」首部——浏览器通过该首部告诉服务器,「这些是我能理解的文件类型」。
官方的 HTTP/1.1 协议早在多年前就已经解决了服务器驱动内容协商问题,但大多数浏览器还是忽视了 Accept 部分。
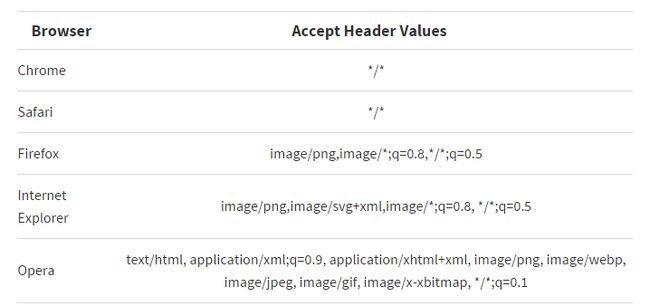
Ilya Grigorik, 作为谷歌 「 Make The Web Faster」团队的发起人,曾经总结过时下各种浏览器对于 Accept 的发送情况
可以看到,Opera 是唯一既展示 WebP 图片又官网表示接受 image/webp 内容类型的浏览器,Chrome 可以展示 WebP 图片,但是没有在 Accept 中说明。
好消息是,从 Chromium 的相关动作来看,image/webp 可能很快就将加入 Accpet 首部,毕竟 Chrome 的开发速度摆在那里。而也有很多用户在 Firefox 的 WebP support bug 中,提及了相关建议:「如果更新还包括修改 Accpet 中对于图片和 HTML 文件的声明,那就太好了!」之前 Firefox 在支持 PNG (在 Accept 首部中添加 image/png )时,也发布过类似的更新,估计加入 image/webp 时也会这么做。总的来说,Opera 已经支持 WebP ,Chrome 则会快步跟上,而 Mozilla 正在进一步了解当中。
确定用户比例
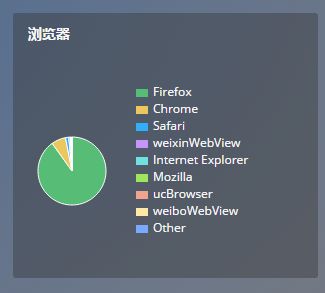
那么现在还有一个问题,你如何确定网站的用户有多大比例支持 WebP 呢?这个也同样需要拿出一定的数据来向 Boss 证明,转化 WebP 图像这个操作是有意义的。
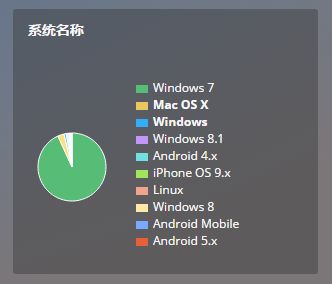
所以针对网站用户统计的工具就非常重要了,而且这个工具还不能是像 GA、百度统计以及 CNZZ 这样的营销工具,一定要基于真实用户访问的才可以,就像下面这个样的真实用户访问统计图。
这个要识别起来其实很难的,因为各种机型浏览器非常复杂,目前国内外涉及这个方面并且做的符合需求的工具也给大家推荐几个:
OneAPM Browser Insight、 AppDynamics、 NewRelic
总结
近几年,互联网的爆发已经转变为「互联网+」的爆发,但同时每天也都有各种大小公司破产或者被兼并。在增加销售额的同时,从运营与增长的角度我们必须要考虑用户体验,所以,WebP 图片的流行必然是一个趋势,而我们要做的就是积极的去拥抱它。
另外,前几年很火的拨测很多情况下已经捉襟见肘了,找到一款合适的真实用户体验工具更是重要。希望本文可以在用户体验角度给大家以帮助。
Browser Insight 是一个基于真实用户的 Web 前端性能监控统计平台,能够帮大家定位网站性能瓶颈,网站加速效果可视化;支持浏览器、微信、App 浏览 HTML 和 HTML5 页面。想阅读更多技术文章,请访问 OneAPM 官方技术博客。
本文转自 OneAPM 官方博客