Q1: OOP 指什么?有哪些特性
OOP即 Object-Oriented Programming,面向对象的程序设计。
其特性有三个:继承、封装和多态
继承:子类自动继承父级类中的属性和方法,并可以添加新的属性和方法或者对部分属性进行重写。
封装:确保组件不会以不可预期的方式改变其它组件的内部状态;只有在那些提供了内部状态改变方法的组件中,才可以访问其内部状态。每类组件都提供了一个与其它组件联系的接口,并规定了其它组件进行调用的方法。
多态:不同对象的同一方法,可以有不同的表现
Q2: 如何通过构造函数的方式创建一个拥有属性和方法的对象?
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job=job;
this.sayName=function() {
console.log(this.name);
};
}
var person1 = new Person(Tom,25,FE)
var person2 = new Person(Dick,28,FAE)
Q3: prototype 是什么?有什么特性
prototype 是构造函数的一个默认添加的属性,是一个对象。
所有实例的proto都可以通过原型链访问到prototype。
prototype相当于特定类型所有实例都可以访问到的一个公共容器
prototype里面有两个默认属性,一个constructor,还有一个proto指向类的prototype
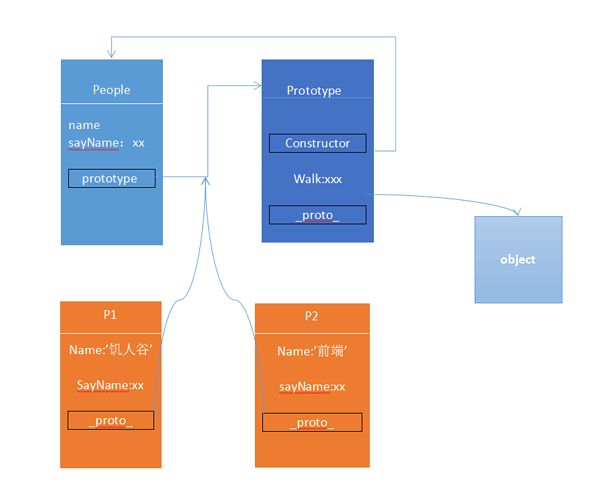
Q4 : 画出如下代码的原型图
function People (name){
this.name = name;
this.sayName = function(){
console.log('my name is:' + this.name);
}
}
People.prototype.walk = function(){
console.log(this.name + ' is walking');
}
var p1 = new People('饥人谷');
var p2 = new People('前端');
Q5: 创建一个 Car 对象,拥有属性name、color、status;拥有方法run,stop,getStatus
function Car(){
this.name='BMW'
this.color='white'
this.status='run'
this.run=function(){
console.log("running")
}
this.stop=function(){
console.log('never')
}
this.getStatus=function(){
console.log(this.status)
}
}
Q6: 创建一个 GoTop 对象,当 new 一个 GotTop 对象则会在页面上创建一个回到顶部的元素,点击页面滚动到顶部。拥有以下属性和方法
ct属性,GoTop 对应的 DOM 元素的容器
target属性, GoTop 对应的 DOM 元素
bindEvent 方法, 用于绑定事件
createNode 方法, 用于在容器内创建节点
http://js.jirengu.com/poquvoyebe
Q7木桶布局
http://js.jirengu.com/hoyehutume