本文主要是以我的另一篇文章的思维过程来操作,希望大家使用后可以记住整个过程,从而活学活用,使用到自己的项目中.
参考文章:react-native中使用redux的原理分析及demo
demo地址:github.com/NextChampion/react-native-redux-navigation-example
原理分析:
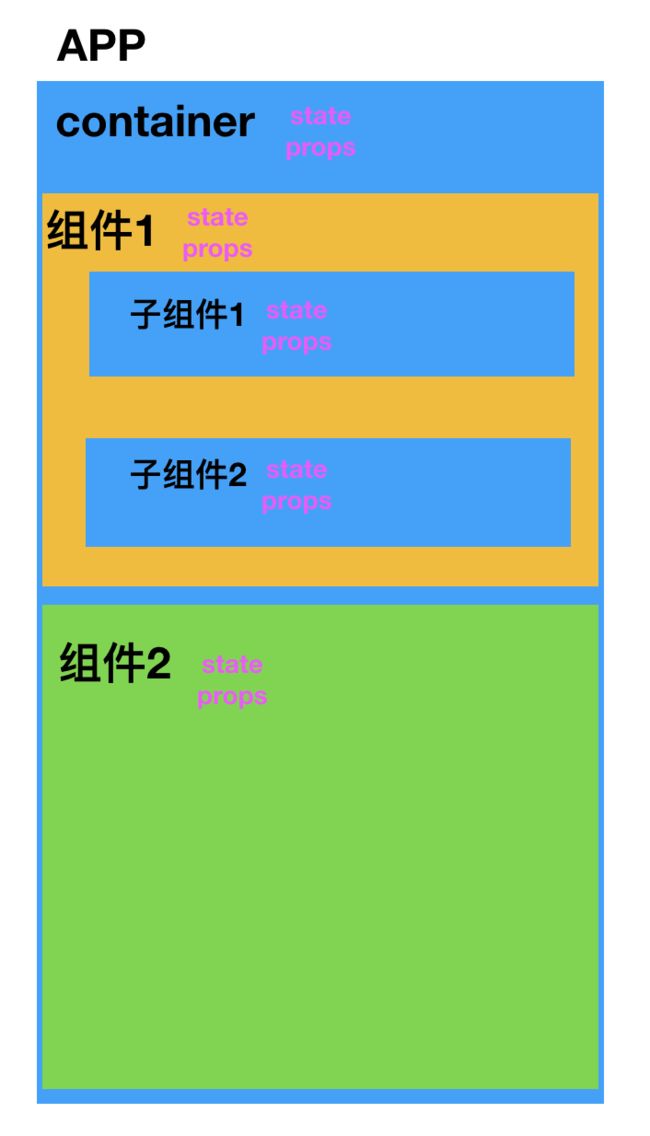
在讲将redux运用到react-native项目中之前,我们先分析一下没有使用redux的项目.这种项目,大概可以概括一下就是整个APP作为容器,里面存放有多个父组件,子组件,孙子组件,各个组件都含有state和props这两个最重要的属性.
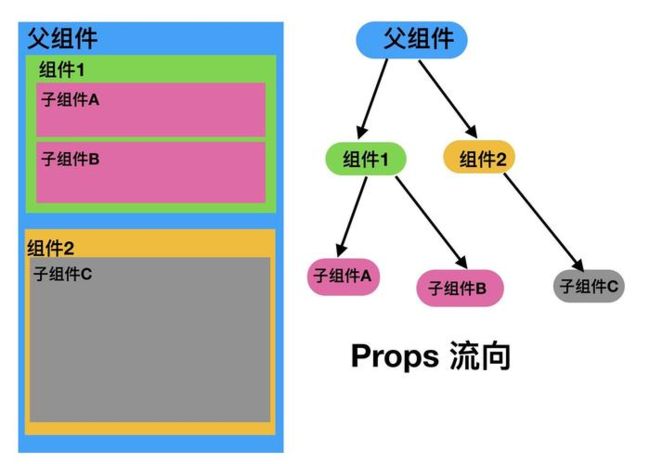
React有props和state: props意味着父级分发下来的属性,state意味着组件内部可以自行管理的状态,并且整个React没有数据向上回溯的能力,也就是说数据只能单向向下分发,或者自行内部消化state的变化会引起页面的刷新.
组件之间交互比较困难,当APP中页面较多,页面内组件比较复杂,通过修改state的方式重新渲染页面,就会出现卡到爆炸的效果.所以这种方式只适合实现一些功能相对单一,页面简介,页面之间交互较少,结构简单的APP.
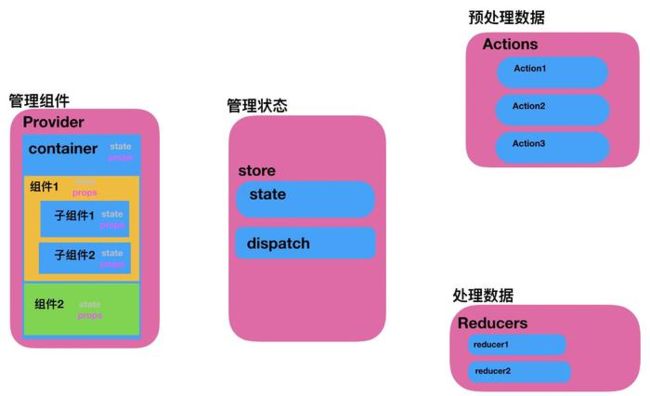
下面,我们来看一下使用了redux的APP结构,下面是我按照我的理解画了一张图,多出来右边三个部分,原来container外层多了一个Provider
Provider
Provider这个模块是作为整个App的容器,在你原有的App Container的基础上再包上一层,它的工作概括起来很简单,就是使得原组件变得可以接受Redux的store作为props.
Provider内的任何一个组件,如果需要使用state中的数据,必须先将该组件,使用connect方法将其与store中的state绑定到一起.使得组件和store中的state对应起来.
按照我个人的理解,使用provider包装一层以后,原组件的state可以放在组件的props中去传递,并且仍保持更新state重新渲染页面的特性.使得我们可以通过调用props中的action来改变state对应的组件的显示效果.高效率的解决了多组件多页面之间数据交互困难的问题.
Store
在 Redux 应用中,只允许有一个 store 对象,管理应用的 state.可以理解为一个存放APP内所有组件的state的仓库.
可以通过 combineReducers(reducers) 来实现对 state 管理的逻辑划分(多个 reducer)。
Action
直接翻译:行动,活动; 功能,作用; 在这里它起到了一个数据的预处理功能,将所有的操作行为,或者事件类型,分门别类的区分开.
Reducer
reducer就是迎接 action 函数返回的线索的 "数据 真·处理函数", action 是"预处理"。行为在被action分门别类以后,reducer根据数据的类型,去执行不同的处理过程并返回新的state.
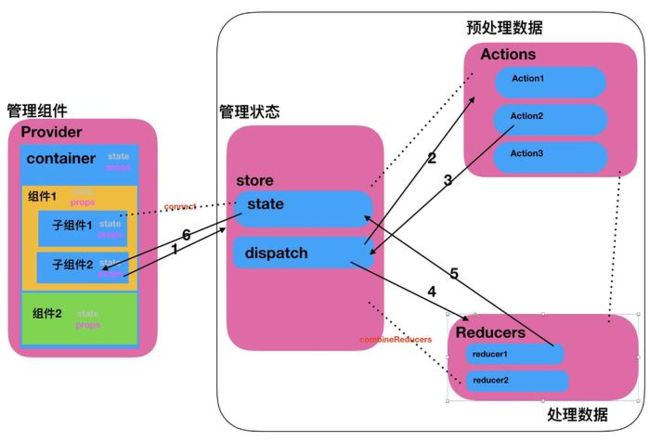
redux各模块之间的联系
将整个项目分为两个部分:
1.Provider包装后的视图部分.
2.store,reducer,action构成的逻辑部分.(此处逻辑仅仅代表组件state处理的逻辑部分)
考虑Redux是怎么运作的:首先store中维护了一个state,我们在组件内dispatch一个action,store获取这个action后,dispatch到actions中,预处理判断该action的type,并返回判断结果给store.store通过接收到的actionType去reducer中寻找对应的处理过程.经reducer处理后,返回新的state给store.store根据新state.
demo地址:github.com/NextChampion/react-native-redux-navigation-example
demo说明:react-native项目中从零开始使用redux
参考此篇文章的思维过程,手把手引导大家在项目中使用react-redux的文章请看demo说明
参考文章:
www.jianshu.com/p/f1a3c7845bb9
www.cnblogs.com/hhhyaaon/p/5860159.html
www.cnblogs.com/hhhyaaon/p/5863408.html
www.jianshu.com/p/94c988cf11f3
segmentfault.com/a/1190000003503338
www.jianshu.com/p/3334467e4b32
www.zhihu.com/question/41312576
www.tuicool.com/articles/vEnMFzz
segmentfault.com/a/1190000004236064
www.jianshu.com/p/9b20c3a51eff