缘起
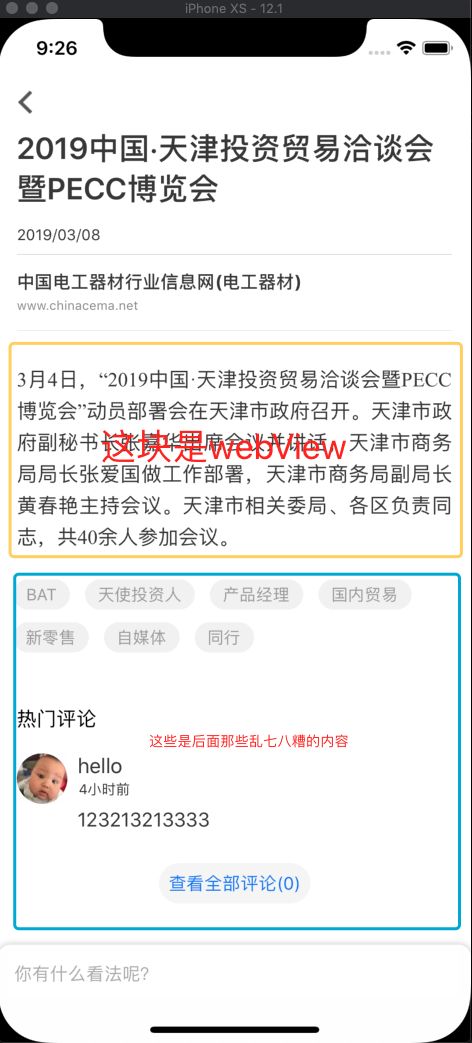
我们通常都会在webViwe控件的下面绘制很多其他的内容,不但webView中的内容需要全部展现,并且webView底部的内容也应当完美衔接,例如下面的效果:
基本方法
在网页加载完成后,通过JS方法获取内容高度
在[webView:didFinishNavigation:]方法内,通过JS来获取页面的高度:
- (void)webView:(WKWebView *)webView didFinishNavigation:(null_unspecified WKNavigation *)navigation {
[webView evaluateJavaScript:@"document.body.scrollHeight" completionHandler:^(id _Nullable result,NSError *_Nullable error) {
//获取页面高度
CGFloat scrollHeight = [result doubleValue];
NSLog(@"scrollHeight 即为所求:%f",scrollHeight);
}];
}
但是,
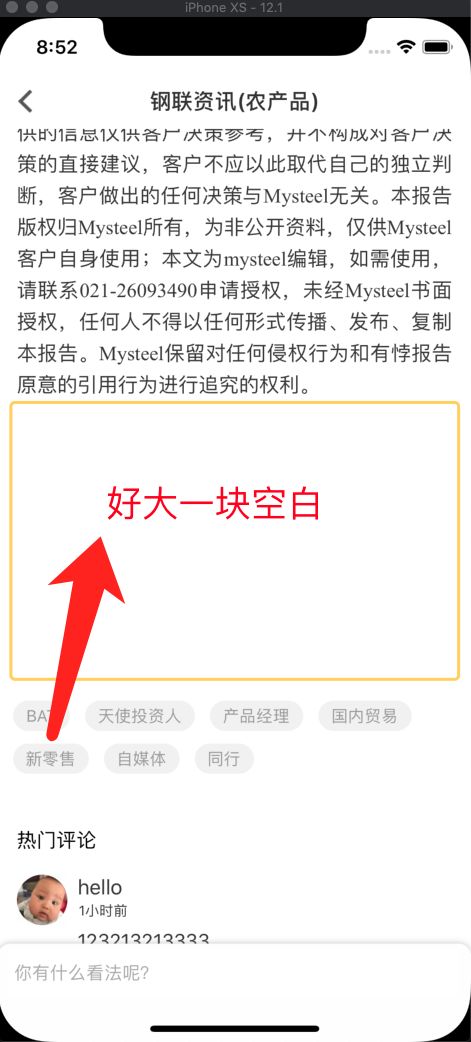
经常会遇见scrollHeight高度计算不准确的情况,此时html内容底部会有很大一块空白,我们经常会在webView的底部再堆一些其他的功能,此时界面看上去简直丑爆了,例如:
因此,
因此有很多方法告诉我们,需要在html中设置一些style,例如给img设置宽度、设置设备宽度等,例如像下面这样:
NSInteger limitWidth = 375-30;
NSInteger fontSize = 15;
NSInteger lineHeight = 20;
NSMutableString *strReturn = [NSMutableString stringWithCapacity:1];
[strReturn appendString:@""];
[strReturn appendString:@""];
[strReturn appendString:@""];
[strReturn appendFormat:@"",(long)lineHeight,(long)fontSize];
[strReturn appendString:@""];
或者,
或者还有通过KVO来监听webView的contentSize变化的方法,例如下面这样:
- (void)addObserver {
[self.webViewCurrent addObserver:self forKeyPath:@"contenSize" options:NSKeyValueObservingOptionNew context:nil];
}
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context {
if([keyPath isEqualToString:@"contentSize"]) {
CGSize fittingSize = [self.webViewCurrent sizeThatFits:CGSizeZero];
NSLog(@"webView:%@",NSStringFromCGSize(fittingSize));
[self layoutUIWithWebViewHeight:fittingSize.height];
}
}
再或者,
再或者,对webView进行一些设置,例如下面这样:
- (WKWebView *)webViewCurrent {
if(!_webViewCurrent){
//以下代码适配大小
NSString *jScript = @"var meta = document.createElement('meta'); meta.setAttribute('name', 'viewport'); meta.setAttribute('content', 'width=device-width'); document.getElementsByTagName('head')[0].appendChild(meta);";
WKUserScript *wkUScript = [[WKUserScript alloc] initWithSource:jScript injectionTime:WKUserScriptInjectionTimeAtDocumentEnd forMainFrameOnly:YES];
WKUserContentController *wkUController = [[WKUserContentController alloc] init];
[wkUController addUserScript:wkUScript];
WKWebViewConfiguration *wkWebConfig = [[WKWebViewConfiguration alloc] init];
wkWebConfig.userContentController = wkUController;
_webViewCurrent = [[WKWebView alloc] initWithFrame:CGRectMake(0, 0, WIDTH_SCREEN, 0) configuration:wkWebConfig];
_webViewCurrent.backgroundColor = [UIColor whiteColor];
_webViewCurrent.navigationDelegate = self;
_webViewCurrent.scrollView.bounces = NO;
_webViewCurrent.scrollView.alwaysBounceVertical = NO;
_webViewCurrent.scrollView.scrollEnabled = NO;
_webViewCurrent.alpha = 0;
[self.myScrollView addSubview:_webViewCurrent];
}
return _webViewCurrent;
}
但是,
但是,这些方法都有一个问题,就是当内容很少的时候,webView会给自己一个倔强的高度,例如:724,这个缺省高度要比真实的内容高出来很多,因此底部还是会有空白;
试试神奇法
只需在webView的loadHTMLString:baseURL:方法执行之前或之后将webView的高度强行设置为0,此时webView貌似就放弃了那个倔强的缺省高度,而是按照真实的内容来返回了,就像下面这样:
CGRect frame = self.webViewCurrent.frame;
frame.size.height = 0;
self.webViewCurrent.frame = frame;
[self.webViewCurrent loadHTMLString:htmlString baseURL:nil];
此时,似乎完全不再需要进行 css/style/kvo/配置webView 等复杂操作,一切都可以完美进行了;
Review 回顾一下神奇方法
第一步:
只需在webView的loadHTMLString:baseURL:方法执行之前或之后将webView的高度强行设置为0,此时webView貌似就放弃了那个倔强的缺省高度,而是按照真实的内容来返回了,就像下面这样:
CGRect frame = self.webViewCurrent.frame;
frame.size.height = 0;
self.webViewCurrent.frame = frame;
[self.webViewCurrent loadHTMLString:htmlString baseURL:nil];
第二步:
在网页加载完成后,通过JS方法获取内容高度
在[webView:didFinishNavigation:]方法内,通过JS来获取页面元素的高度:
- (void)webView:(WKWebView *)webView didFinishNavigation:(null_unspecified WKNavigation *)navigation {
[webView evaluateJavaScript:@"document.body.scrollHeight" completionHandler:^(id _Nullable result,NSError *_Nullable error) {
//获取页面高度
CGFloat scrollHeight = [result doubleValue];
NSLog(@"scrollHeight 即为所求:%f",scrollHeight);
}];
}
重要声明:
本方法仅进行过简单测试,
在iOS12+iPhoneXS模拟器、iOS9+iPhone5s模拟器两种模式下,
使用纯文字或图文混排的Html,
貌似都可以正常运行,以后发现错误了再来勘误吧。
如果这个方法把大家带到了沟里,还请多多见谅