一.地图的基本展示
1.地图可以用一个MapView控件来展示
- 注意:要导入MKMapKit框架
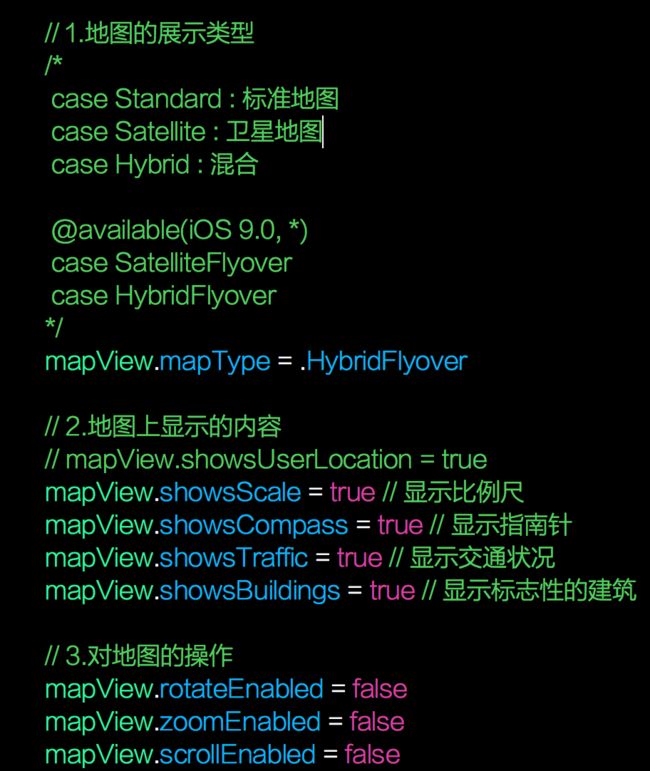
2.地图的展示类型,可以通过属性 mapType设置
- 地图分为:标准地图,卫星地图,混合地图 ios9之后新出了: 三维混合/三维卫星地图
3.地图上可以展示哪些的内容
- 比例尺,指南针,交通状况,标志建筑,显示用户位置(后面详细介绍)
4.可以对地图进行哪些操作
- 缩放:zoomEnabled
- 旋转:rotateEnabled
- 滚动:scrollEnabled
二.显示用户的位置
1.怎么显示用户的位置?
1.1 设置地图的一个属性即可mapView.showsUserLocation = true
1.2 注意:一定要设置请求授权
1.21 创建 CLLocationManager对象
1.22 调用方法授权 requestWhenInUseAuthorization 或 always
1.23 在info文件中添加对应的key值
2.获取用户的位置
2.1 设置地图的代理
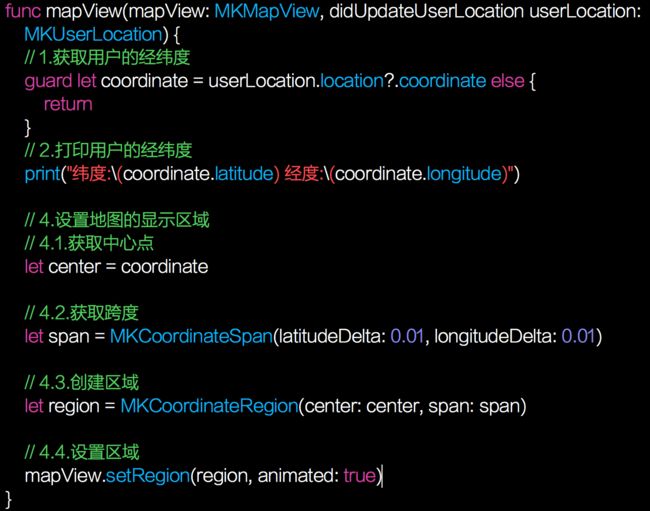
2.2 实现代理方法
在代理方法中通过userLocation.location?.coordinate 拿到经纬度
3.跟踪用户的位置
3.1 首先要获取用户的位置
3.2 设置属性即可
mapView.userTrackingMode = .FollowWithHeading/. Follow
4.设置地图的显示区域
4.1 通过一个属性就可以设置(一般在代理方法中设置)
mapView.setRegion(<#T##region: MKCoordinateRegion##MKCoordinateRegion#>, animated: <#T##Bool#>)
4.2 需要传入MKCoordinateRegion参数,那么就需要创建这个参数
MKCoordinateRegion(center: <#T##CLLocationCoordinate2D#>, span: <#T##MKCoordinateSpan#>)
4.3 创建MKCoordinateRegion又需要传入CLLocationCoordinate2D和MKCoordinateSpan参数
4.4 创建CLLocationCoordinate2D参数(经纬度) 可以在代理方法中获得
4.5 创建MKCoordinateSpan参数 1纬度 = 111km
let span = MKCoordinateSpan(latitudeDelta: 0.01, longitudeDelta: 0.01)
5.点击按钮,回到用户的位置
5.1 当用户拖动地图时,想让地图回到自己的位置,如果还需要拖动回来就太麻烦了
可以设置一个按钮:点击按钮,立刻让地图的中心点就是自己的位置
5.2 怎么实现?
获取用户的位置(经纬度coordinate) ,将这个位置设置为地图的中心点即可
三.在地图上展示大头针
1.添加大头针
1.1 创建大头针对象 addAnnotation(annotation: MKAnnotation)
1.11 需要创建一个MKAnnotation
1.12 进去头文件,发现MKAnnotation 是一个协议, 也就是需要传一个遵守该协议的对象
1.13 自定义一个模型,遵守协议 , 协议里面只有三个计算属性
也就是说,只需要实现这三个属性(在模型中定义这三个属性 注意:要定义为普通属性)
1.14 创建模型对象
1.2 将大头针对象添加到mapView中
addAnnotation(annotation: MKAnnotation)
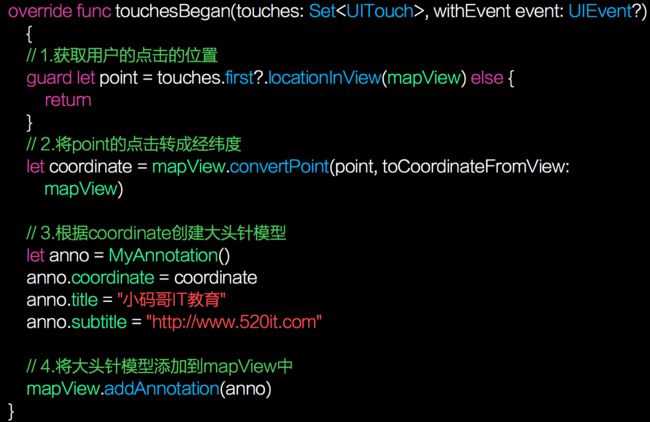
2.点击屏幕,在点击位置添加大头针
2.1 获取用户点击的位置
2.2 将点击的点转成经纬度
2.3 根据经纬度创建大头针模型
2.4 将大头针模型添加到mapView中
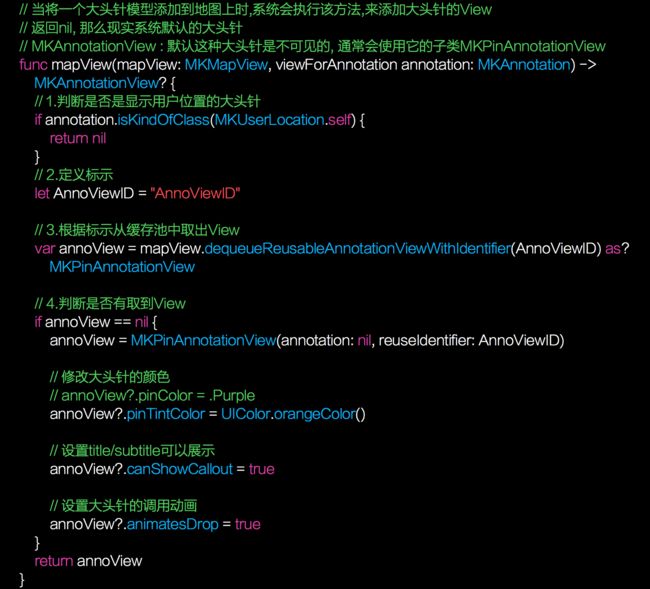
3.自定义大头针(修改大头针的子类)
3.1 系统给定的大头针样式单一,我们想要其它样式的大头针,需要自定义大头针
3.2 怎么自定义大头针?
大头针能添加到view上,一定是一个控件,只要拿到这个控件,就可以进行修改
3.3 怎么拿到大头针的view?
在代理方法中会把大头针添加到mapView上,这个时候就可以拿到
3.4 修改完大头针,发现点击大头针看不到title和subTitle了 为什么?
需要设置一个属性才可以看到annoView?.canShowCallout = true
3.5 设置大头针的样式,发现标记用户位置的图标也变为了大头针, 不想让标记位置的图标变为大头针,怎么办?
判断大头针是否为用户值得大头针 MKUserLocation是的话就返回nil (返回nil就是系统默认的大头针样式)
3.6 对大头针进行性能优化(重用)
和设置tableView的重用步骤差不多
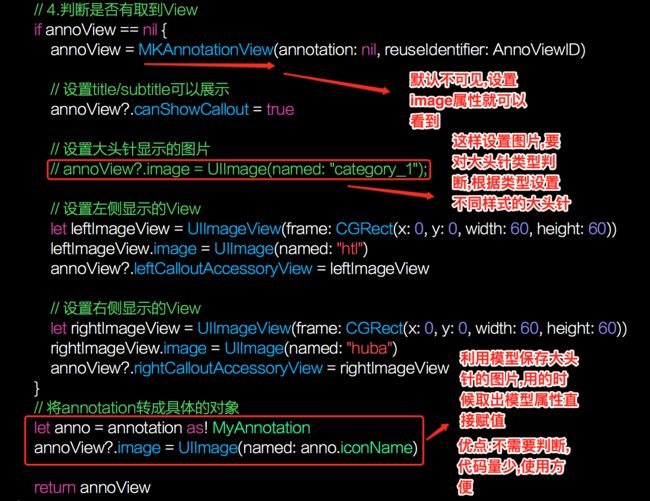
4.自定义大头针(修改大头针,自定义大头针的image)
4.1 系统自带的大头针只能显示一个大头针,我们想让大头针显示图片,只能自定义
新建一个类,继承自 MKAnnotationView 用的时候,直接创建这个类即可
4.2 怎么设置大头针显示的图片?
只需要设置Image属性即可
4.3 如何让大头针显示不同的图片?
对大头针类型进行判断 ,给不同类型大头针设置不同的图片即可
4.4 大头针非常多,判断的话很麻烦,也没技术含量,怎么解决?
给大头针对象添加一个属性: iconName 属性里面保存对应的照片名称即可
设置的时候,只需要取出属性的值,设置给UIImageView即可
4.5 想在title左右两边也显示图片,怎么办?
设置两个属性即可 leftCalloutAccessoryView rightCalloutAccessoryView
5.代码重构
5.1 为什么要进行代码重构?
把自定义大头针的操作全部写在控制器中,控制器太臃肿
5.2 怎么对控制器进行”瘦身"
把自定义大头针的代码抽取到一个view中
5.3 怎么抽取?
自定义大头针的view ,把相关代码封装到view里面
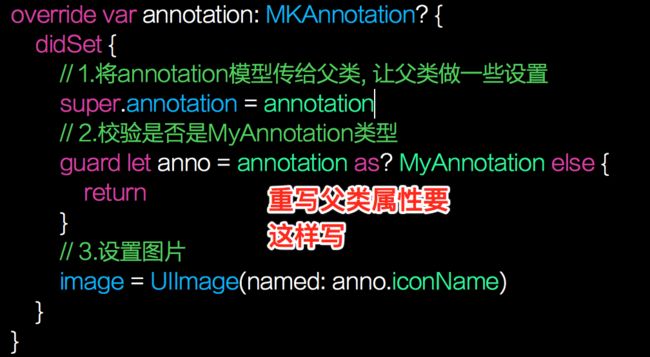
5.4 抽取代码要用到模型和mapView怎么办?
在自定义view中定义模型属性 把mapView当成参数传进去
5.5 注意: 父类中已经存在这个模型属性了,在子类中不允许重复定义,怎么办?
重复定义属性的时候,重写属性监听器方法即可
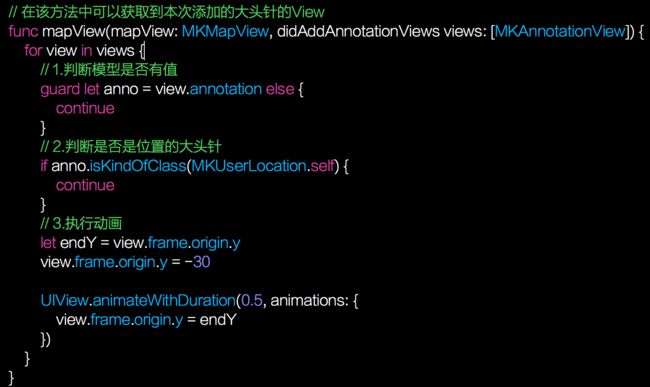
6.给大头针添加动画
6.1 系统自带的大头针可以设置坠落动画,自定义的大头针怎么设置动画?
我们只要拿到大头针view的frame就能实现坠落动画
6.2 怎么拿到大头针的frame
只需要获取大头针的view即可
6.3 在代理方法中可以拿到view
6.4 执行动画步骤
6.41 保存大头针的y值
6.42 设置大头针的y值为0
6.43 再设置大头针的y值为原来的值,并执行动画
四.实现导航功能(了解)
1.利用系统的地图实现导航
1.1 在自己app中打开系统地图,实现导航
openMapsWithItems(mapItems: [MKMapItem], launchOptions: [String : AnyObject]?) -> Bool
1.2 需要在方法中传入一个数组MKMapItem 和一个字典 [String : AnyObject] (导航的参数:驾车还是步行等)
1.3 创建MKMapItem类型的起点和终点
1.4 起点通过的一个方法就能实现,终点要利用地理编码获得
@IBAction func startNavigating() {
// 1.获取用户输入的地址
guard let address = destinationTextField.text else {
return
}
// 2.地理编码
geocoder.geocodeAddressString(address) { (placemarks : [CLPlacemark]?, error : NSError?) in
// 3.对错误进行校验
if error != nil {
return
}
// 4.获取placemark
guard let clpm = placemarks?.first else {
return
}
// 5.创建终点的item
let mkpl = MKPlacemark(placemark: clpm)
let destinationItem = MKMapItem(placemark: mkpl)
// 6.获取起点的item
let sourceItem = MKMapItem.mapItemForCurrentLocation()
// 7.调用对应的导航方法
self.startNavigationWithSoureItem(sourceItem, destionationItem: destinationItem)
}
}
private func startNavigationWithSoureItem(soureItem : MKMapItem, destionationItem : MKMapItem) {
// 1.获取起点和终点的item,并且放入到数组中
let items = [soureItem, destionationItem]
// 2.设置导航的参数
/*
MKLaunchOptionsDirectionsModeKey: 步行/驾车
MKLaunchOptionsMapTypeKey: 地图类型
MKLaunchOptionsShowsTrafficKey: 是否显示交通状况
*/
var launchOptions = [String : NSObject]()
launchOptions[MKLaunchOptionsDirectionsModeKey] = MKLaunchOptionsDirectionsModeDriving
launchOptions[MKLaunchOptionsMapTypeKey] = MKMapType.Hybrid.rawValue
launchOptions[MKLaunchOptionsShowsTrafficKey] = true
// 3.开始导航
MKMapItem.openMapsWithItems(items, launchOptions: launchOptions)
}
}
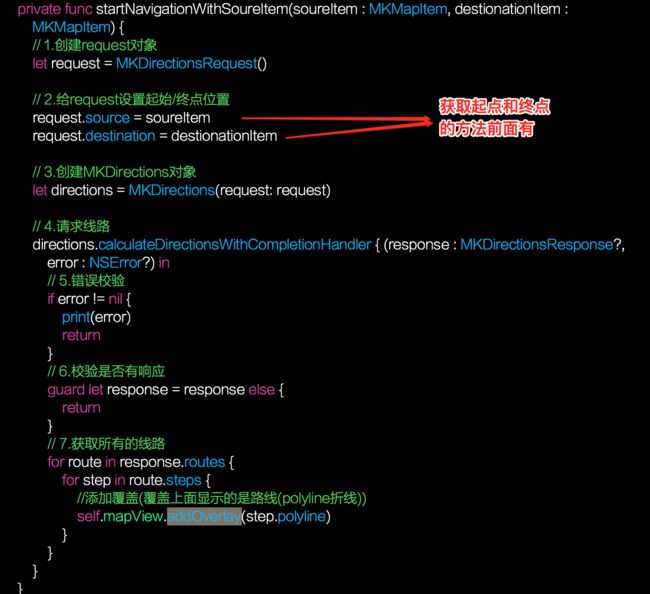
2.请求整个导航线路,在自己app中把线路画出来
2.1 可以通过 MKDirections对象的一个方法实现
2.2 首先要创建 MKDirections对象
MKDirections(request: <#T##MKDirectionsRequest#>)
2.3 还需要创建MKDirectionsRequest对象
2.4 创建MKDirectionsRequest对象,并设置属性(起点位置和终点位置)
2.5 通过MKDirections对象方法calculateDirectionsWithCompletionHandler请求路线
2.6 获取所有路线,并把路线通过 addOverlay方法添加到mapView上
五.集成百度地图
1.如何使用第三方SDK
1.1 搜索想要集成的SDK
1.2 进入官方下载SDK开发包
1.3 查看demo程序(运行看看有哪些功能)
1.4 根据API一步步集成(官方一般有文档教程)
详情可以查看:http://lbsyun.baidu.com/index.php?title=iossdk
2.基本集成
2.1 先将需要集成的功能的框架导入到项目
2.2 创建桥接文件(根据需求创建, 只有开发包是oc 自己代码是swift才需要创建)
2.3 在桥接文件中导入头文件(官方文档一般会给需要导入的头文件)
2.4 配置桥接文件
不会配置请查看之前的文章
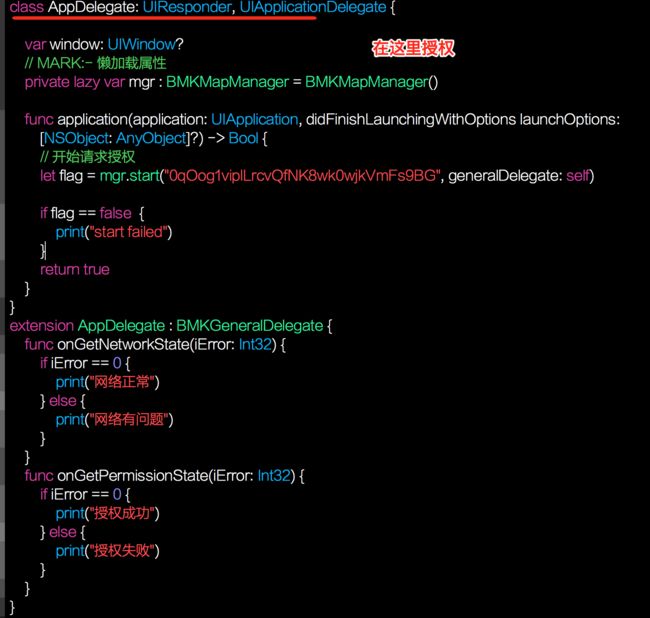
3.请求授权
3.1 如何授权?
在AppDelegate文件中进行授权
3.2 授权完,运行直接报错,为什么?
百度一些框架依赖系统的一些框架,还需要导入系统的一些框架
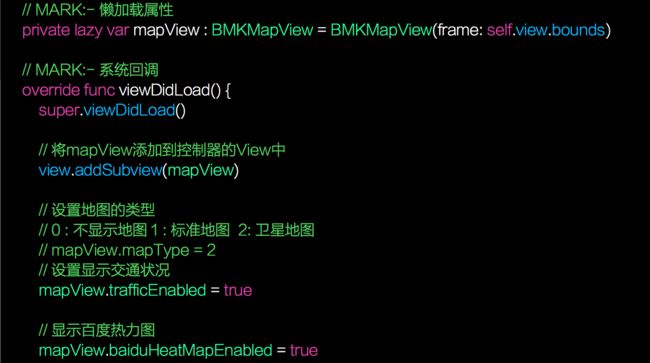
4. BMKMapView的展示
4.1 创建 BMKMapView对象
4.2 设置frame,添加到屏幕上
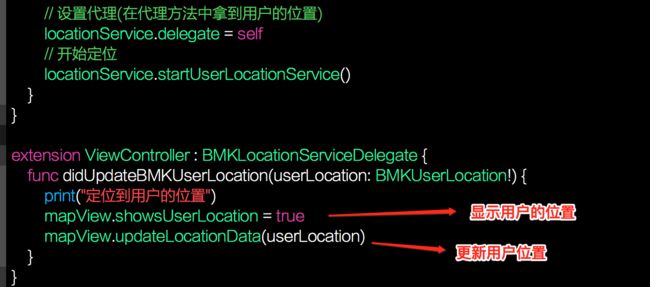
5.定位功能的实现
通过代理就可以实现
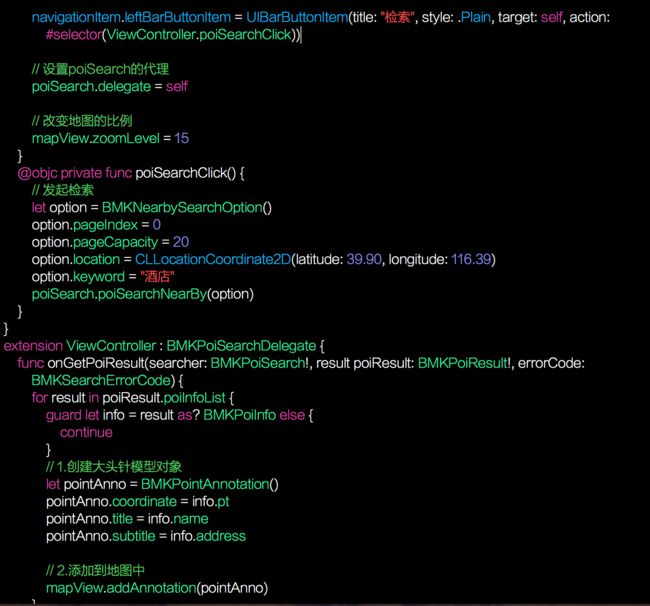
6.POI检索功能(查找功能)
注意:发起检索一定要在地图添加到view上之后