欢迎关注微信公众号watson_python,及时获取最新的更新。
上一章介绍了开发环境的安装和配置,在正式进行Python和Watson WDC的介绍之前,我们先做一个小的Demo,给大家一个简单直观的演示,让大家对Watson和Python有个直观的认识。
Python是一种面向对象的解释型计算机程序语言,有荷兰人Guido van Rossum发明于1989年,第一个正式版本发布于1991年。
Python是纯粹的自由软件, 源代码和解释器CPython遵循 GPL(GNU General Public License)协议。
Python语法简洁清晰,特色之一是强制用空白符(white space)作为语句缩进。
Python具有丰富和强大的库。它常被昵称为胶水语言,能够把用其他语言制作的各种模块(尤其是C/C++)很轻松地联结在一起。常见的一种应用情形是,使用Python快速生成程序的原型(有时甚至是程序的最终界面),然后对其中有特别要求的部分,用更合适的语言改写,比如3D游戏中的图形渲染模块,性能要求特别高,就可以用C/C++重写,而后封装为Python可以调用的扩展类库。
Python在执行时,首先会将.py文件中的源代码编译成Python的byte code(字节码),然后再由Python Virtual Machine(Python虚拟机)来执行这些编译好的byte code。这种机制的基本思想跟Java,.NET是一致的。然而,Python Virtual Machine与Java或.NET的Virtual Machine不同的是,Python的Virtual Machine是一种更高级的Virtual Machine。这里的高级并不是通常意义上的高级,不是说Python的Virtual Machine比Java或.NET的功能更强大,而是说和Java 或.NET相比,Python的Virtual Machine距离真实机器的距离更远。或者可以这么说,Python的Virtual Machine是一种抽象层次更高的Virtual Machine。
本章的主要目的是实现一个demo,这个demo使用Watson的文本转语音,来演示一下,Watson的基本功能。具体的Python的会在第二部分进行介绍;第三部分介绍Watson的API和这些算法的实现原理。第四部分会用Python + Watson API来实现我们的第一个项目。
本章的demo是在一个网页上,输入一段文字之后,点击按钮会调用Watson API,将文字转化为语音并播放。在这个demo中,我们会基于Flask搭建一个简单的web应用,使用AJAX来进行数据的异步更新。Flask 是一个 Python 实现的 Web 开发微框架。Flask的微不是表示将所有的Web应用塞进一个py文件,也不是意味着功能有所欠缺,微框架中的“微”意味着 Flask 旨在保持核心简单而易于扩展。到此,在demo中使用的知识概要介绍完了,正式进入demo的实现介绍。
创建第一个Python项目
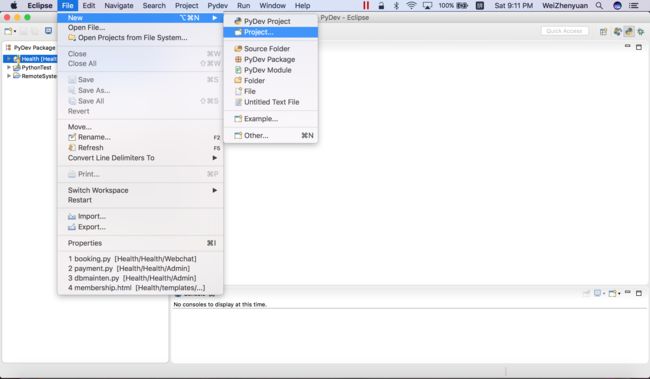
在这里,我们首先在Eclipse创建我们的第一个Python项目,并在这个Python项目中创建一个简单的Flask应用的结构。启动Eclipse之后,通过File->New->Project(图2-1)打开新建项目向导。
图2-1
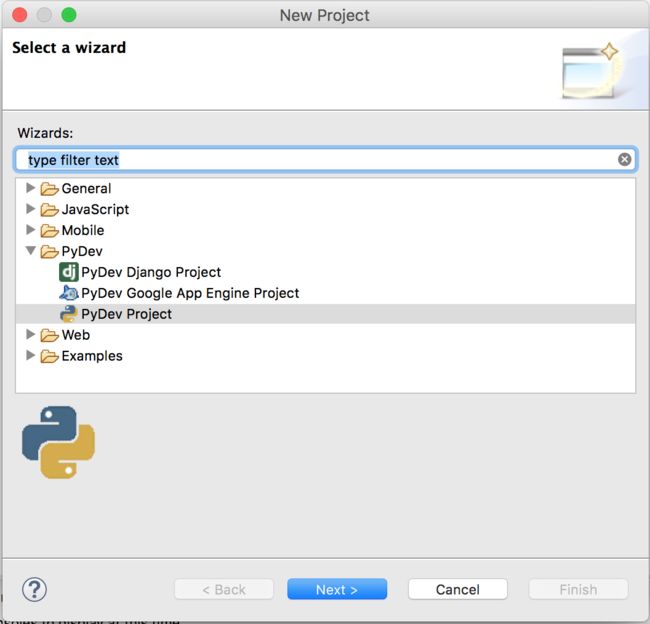
在新建项目向导中选择PyDev项目,如图2-2
图2-2
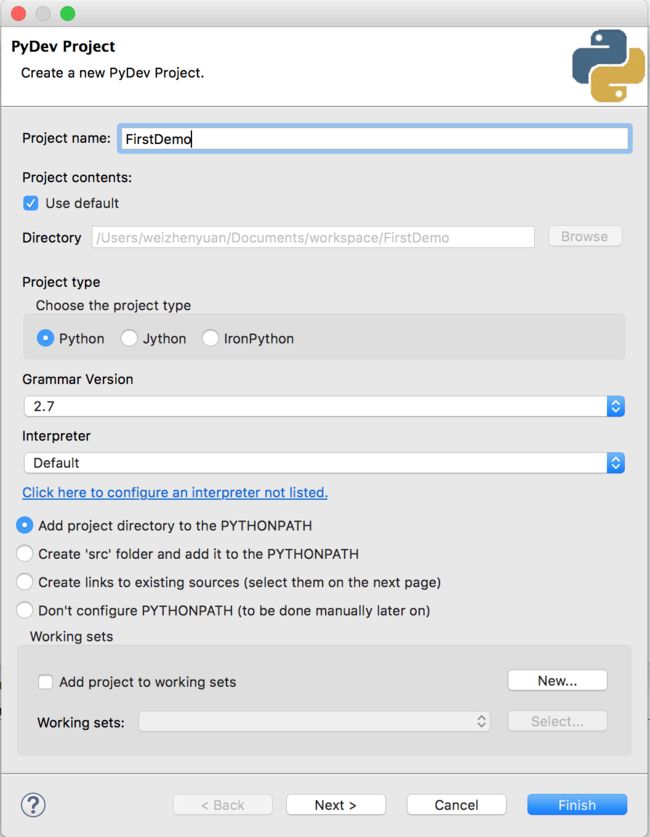
在向导对话框中,填入项目名称(FirstDemo),选在Project Type等,如图2-3:
图2-3
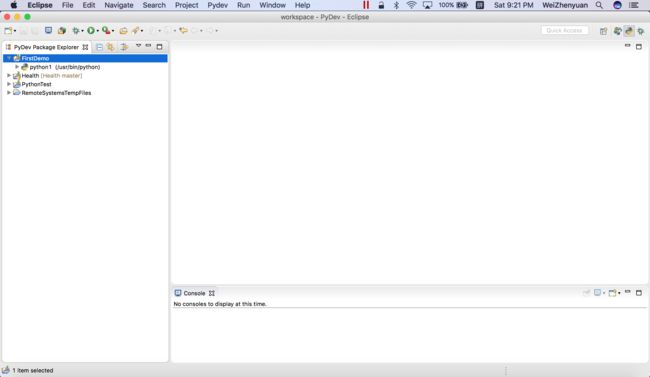
在图2-3中,点击Finish按钮,完成项目的基本构建,如图2-4:
如图2-4
到此一个简单的Python项目已经构建完成,下一步我们建立我们第一个项目的Flask目录结构,代码的实现。
创建Flask项目目录结构
我们第一个Demo是基于Web的小程序,所以,目录结构会按照MCV的结构来划分。MCV是目前主流的Web应用的划分结构,将整个应用划分为三个层,M指的是Model,主要是持久层;C是Controller是控制层,V是Views是试图层。通过这个三层结构将应用的结构合理的划分,方便开发与管理。我们的应用也是按照这个原理划分的,结构如下(图2-5):
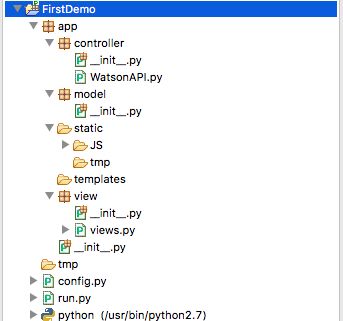
图2-5
在上图我们建立了几个PyDev Package,Python Module和Folder来分别存储我们基于MCV结构的应用模块,在这个Demo中没有数据持久层的操作,所以,model是一个空的Package,controller是我们的控制层,Watson的访问会放入其中。static和templates是我们试图层的资源,应用中使用的JQuery等资源会配置在static下,使用的html模版会配置在templates下,view是Flask试图层来展示画面的相应配置代码。PyDev Package,Python Module和Folder的创建是通过在项目上的右键菜单或者文件的新建菜单来实现,具体的就不再赘述。图2-6新建Folder的向导,图2-7新建Pydev Package的向导,图2-8新建Python Module的向导。
图2-6
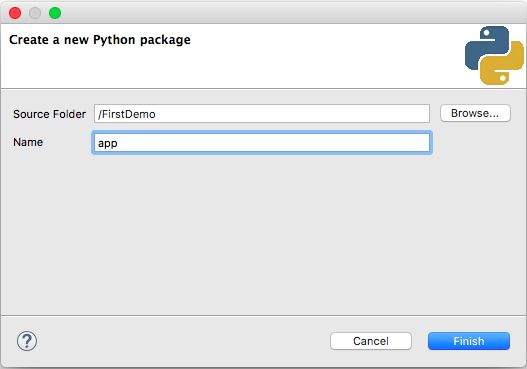
图2-7
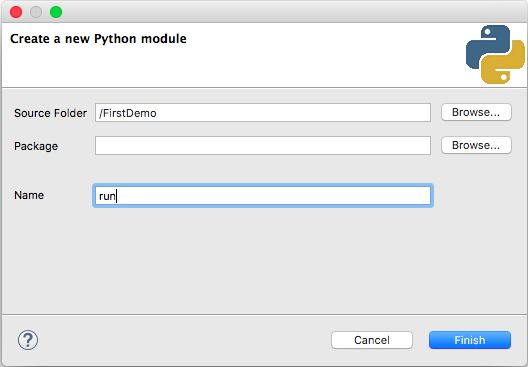
图2-8
到这里,我们第一个Demo的基本框架结构已经完成了,下一步我们将我们的Demo上传到GitHub上,来管理我们的source。
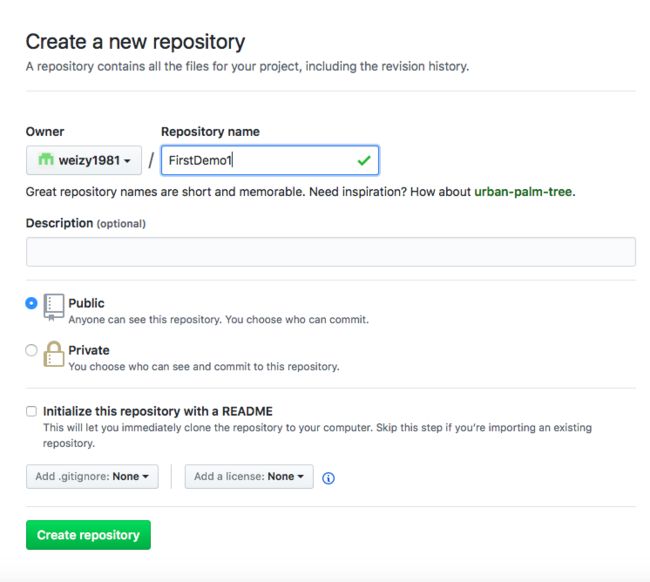
首先登陆github(https://github.com)来建立一个新的代码库,在图2-9中选择New repository来建立我们的代码库如图2-10。
图2-9
图2-10
在gitHub上建立了代码库之后,将我们这次的FirstDemo上传到gitHub。在代码上传之前,我们要建立本地的代码库。在Eclipse里选中项目后,右键->Team->Share Project (图2-11)
图2-11
在打开的画面中,选中User or create repository in parent folder of project,后点击Creater Repository按钮,后按Finish。入下图(图2-12):
图2-12
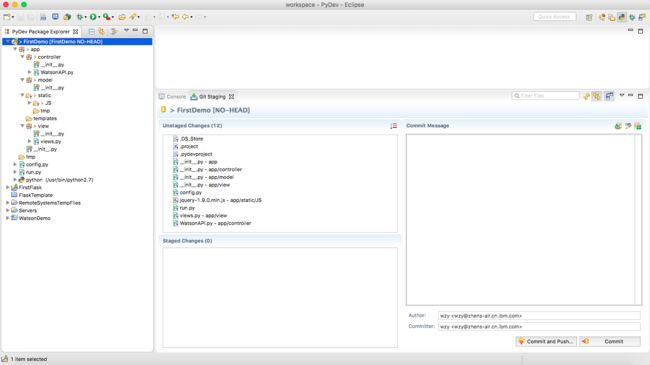
回到Eclipse的主画面后,选中项目后点击右键->Team->Commit,打开Git Staging窗口,如图2-13
如图2-13
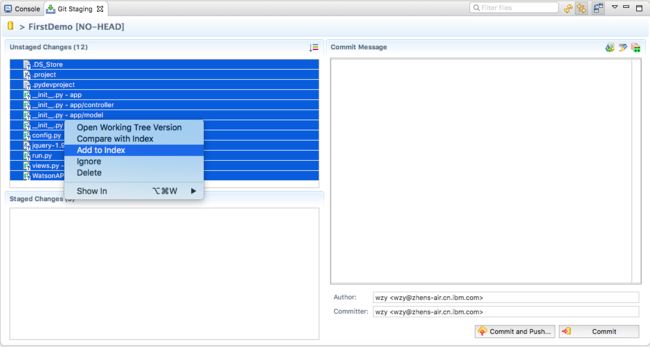
然后将所有的unstaged change到追加的这次的变更里,入下图:(图2-14)
图2-14
添加完毕后,在右侧的Commit Message里添加自己的版本信息,例如“First Version”,后点击Commit按钮后,回到Eclipse的主画面。继续在主画面中选中项目后,点击右键->team->Push Branch ‘Master’,来提交代码到gitHub。在打开的窗口中填上URL和用户名,密码后,点击Next按钮后,按照提示一步一步来完成代码向gitHub的提交。如图2-15
图2-15
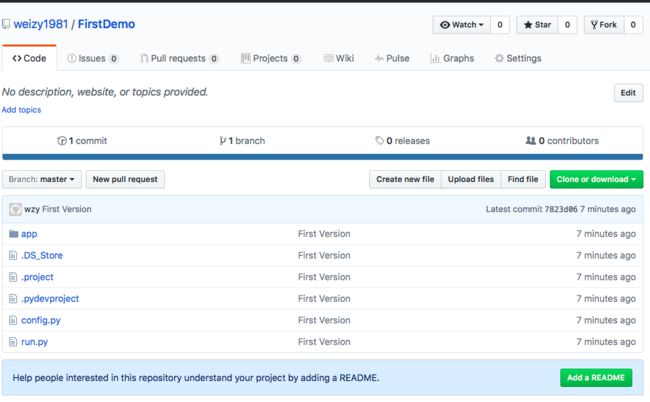
代码提交到gitHub后,我们可以在刚才我们在gitHub上建立的代码库中看到,如下图2-16:
图2-16
到目前为止,我们建立的第一demo的代码框架已经提价到gitHub代码库中了。接下来就要正式进入Demo的做成。
第一个HTML画面
到目前为止,我们建立的第一demo的代码框架已经提价到gitHub代码库中了。接下来就要正式进入Demo的做成。
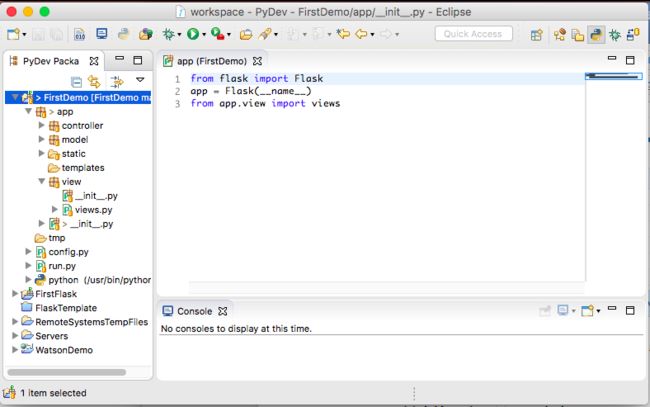
每一个PyDev Package做成的时候,都会默认生成一个”_init_.py”的初始化文件,首先我们要在app package的初始化文件中定义我们的Flask app,来完成我们的app的初始化的设定。代码入下(图2-17):
图2-17
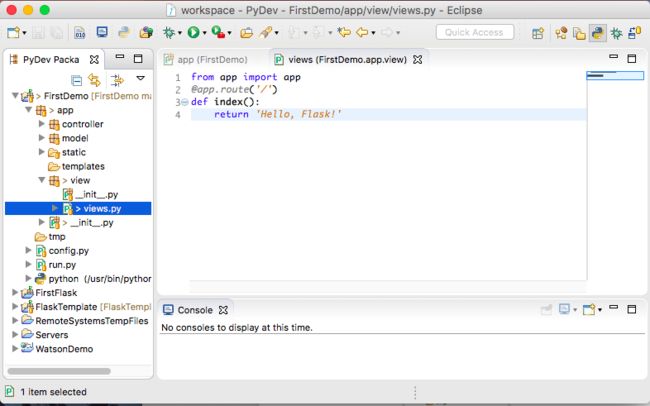
然后在app.view.views中第一我们的第一个view。这个画面非常简单,启动之后在浏览器中显示“Hello, Flask!”。代码如图2-18
代码如图2-18
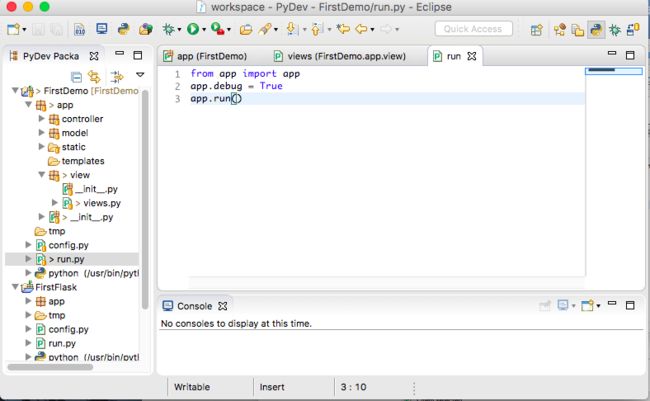
到目前为止,我们第一个画面已经完成,为了让Python能启动Flask来提供服务显示我们刚才展示刚刚完成的第一个画面,我们还需要在run.py中完成如下代码。图2-19:
图2-19
在这里稍微对这3行代码做一下解释。第一行代码是表示引入我们自己定义的app应用,这个是在我们app package的初始化里定义的。第二行代码是设定我们的app运行在debug模式下,应用运行时会打印debug的信息到控制台,方便我们运行时跟踪错误。第三行代码是让我们的Flask app执行。到此一个简单的Flask应用就完成了,让我们启动来看一下效果。
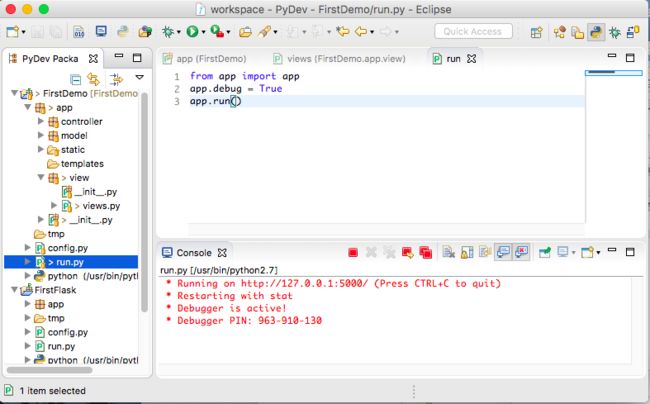
因为Flask自带了一个微型的web container,所以测试执行比较简单,在项目中选中我们的run.py,然后点击右键->Run As->Python Run,来启动我们Flask web container来进行测试。如下图(图2-20):
图2-20
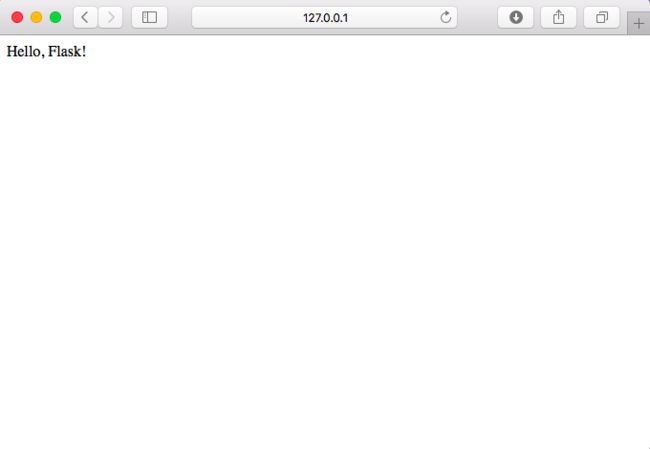
在Console中显示图2-20所示的信息,我们在web浏览器中直接访问http://127.0.0.1:5000/ 可以看到如图2-21,所示的画面,证明我们第一个Demo已经可以正常运行。
图2-21
Watson的初接触 —— 文本转语音Demo
到目前为止我们的第一个web应用已经具有雏形,现在就完成我们Demo的最后一步,使用Watson的API将一段文本转化成语音。在这个Demo中,我们将使用AJAX来异步更新来提交我们输入的文本带server端,并将server端生成的语音文件在web端进行播放。
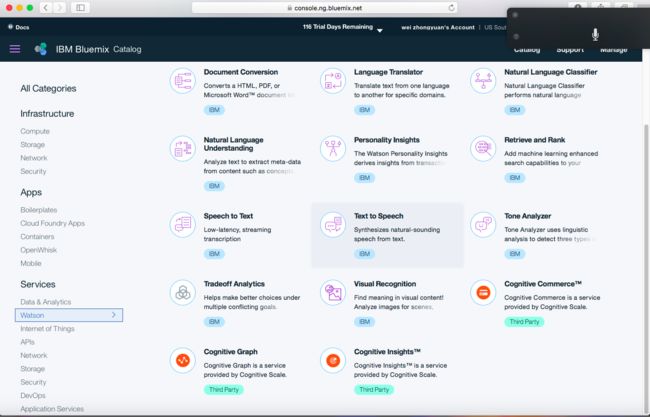
在这里利用Watson的API来进行文本到语音大转换,首先要在Bluemix上创建一个Watson的service。首先打开bluemix的控制台(https://console.ng.bluemix.net/dashboard/apps/),创建一个service。在bluemix控制台,选择create service后,选中Watson后打开如图2-22的画面。
图2-22
在图2-22中点击Text To Speech来创建我们的文本转语音的service。在显示的画面中,我们可以所有的项目都保留默认,然后点击Create按钮来完成我们的Service的创建。记住我们的service name,以后会用到。完成后会显示如下画面(图2-23):
图2-23
到这里Watson Service的创建已经完成,接下来就要在我们的程序里完成对Watson API的调用来实现我们文本转语音的Demo。
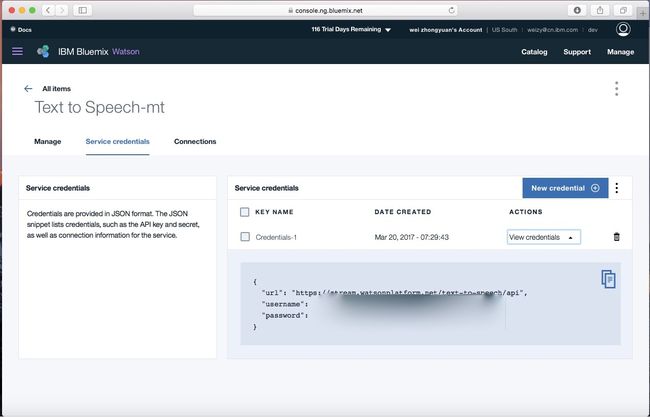
首先打开图2-23画面中的Service credentials来查看我们这个service的认证信息。在图中我对我的用户名和密码进行了掩盖,请在程序中使用自己的用户名和密码。如图2-24:
图2-24
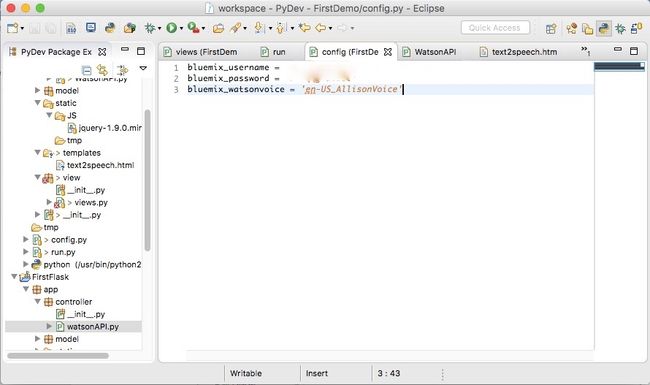
回到Eclipse,在我们的项目中打开config.py,写下如图2-25所示代码,这里的bluemix_username就是图2-24中的username,bluemix_password就是图2-24中的password。Bluemix_watsonvoice是文本转语音的语言设定。
图2-25
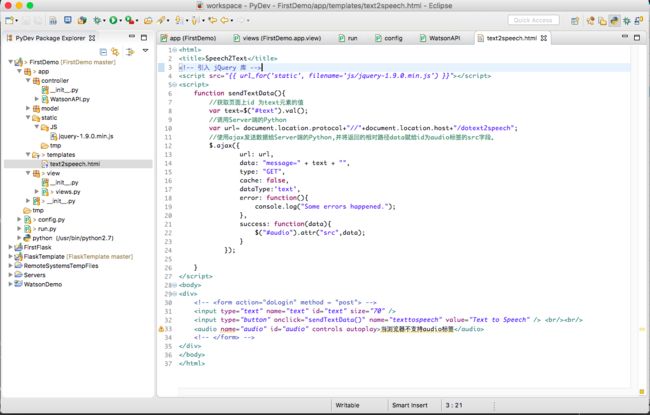
在程序中用到的Watson API的配置和用户名密码的设置到这里就结束了。接下来,就要在我们的程序里调用Watson API来完成这个Demo。首先在templates里新建一个HTML文件,名字可以叫text2speech,代码如图2-26.
图2-26
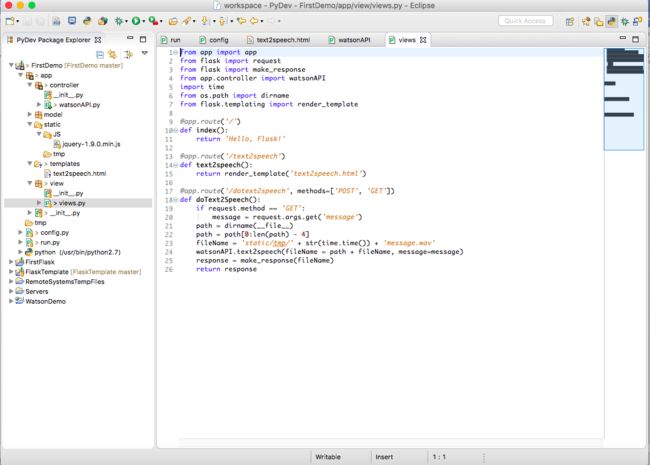
完成上述HTML代码之后,我们要在watsonAPI中实现我们对文本转语音API的调用来实现文本到语音的转换,代码如图2-27:
图2-27
完成了对API的调用我们就在views配置我们自己的url来实现在页面上输入一段文本(英文),点击按钮后跳用Watson API来转换成语音。在这里总共有两个URL来完成这个功能,第一个是text2speech,通过访问这个URL来显示我们的画面,提供一个文本输入的窗口。第二个是按钮点击后,AJAX调用异步获取语音文件的URL(dotext2speech),在这里实现了对get方法的数据获取,并调用watsonAPI中的text2speech来完成语音转换,并将语音文件返回给html画面。已实现对语音文件的播放。代码如图2-28:
图2-28
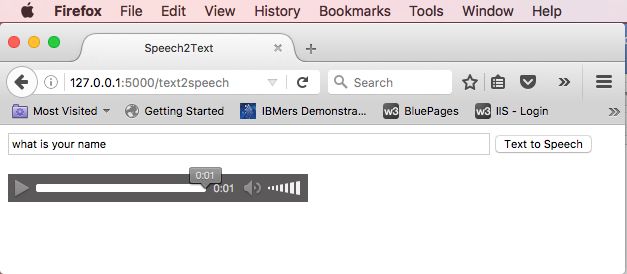
到这里所有的代码已经编码完成,我们可以运用run.py来测试我们的代码。运行方式跟第一次测试一样,在这里就不再赘述。测试画面如图2-29:
图2-29
到这里这个Demo的所有Source都完成了。所有的代码都提交到gitHub上了,需要的可以到gitHub上下载。下载地址如下:
https://github.com/weizy1981/FirstDemo