本文主要探讨一种全新的 Coding.net 信息组织架构,力求用最简洁的组织方式和最便捷的工具,在最短的时间内,迅速提升用户体验。主要内容如下:
- Coding 1.0 的设计窘境
- Coding 2.0 设计概要及如何实现
- Coding 2.0 实战
- Coding 2.0 杀手级特性总结
- 后记
Coding 1.0 的设计窘境
本文主要由以下两点来阐述:
- 由于信息组织混乱带来的操作不便和困惑
- 在现有设计基础上很难从根本解决上述问题
信息组织混乱
这里只谈本人的使用体验。如果你有遇到类似的窘境,强烈推荐 Coding 2.0 解决方案!
信息组织的混乱具体体现为:
- 同一个操作会有多个入口(如在个人中心查看项目列表或创建项目)
- 某些功能需要多次点击才能使用 (如发送任务)
- 页面干扰信息太多
综上所述,你会发现有时候自己点着点着,就不知道自己点到哪里了。连自己想干什么都忘了!说了这么多,举个例子吧。
在 Coding 的 qq 群里,大家时常会讨论一些功能修改和 bug。比如,导航栏上的通知按键点击后,是跳所有通知页面还是未读通知页面。 讨论完,提出修改或 bug 的人,需要发个任务分配下具体的任务。一般我发任务的过程是这样的:
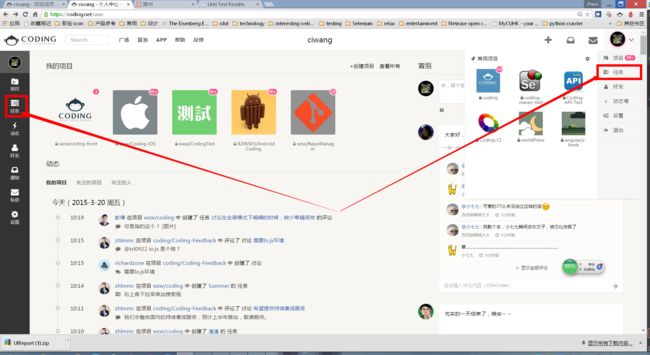
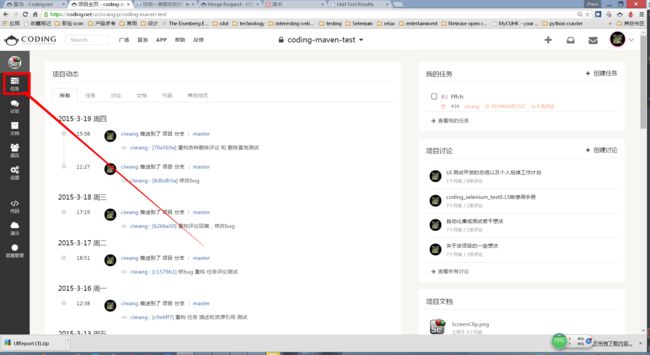
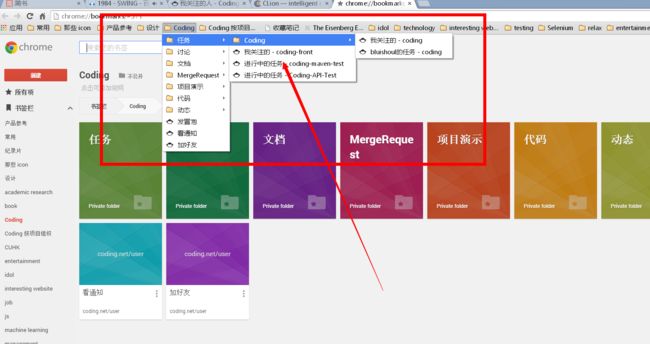
先打开 Coding.net,进入个人中心
看到这个页面后,我总会有种“拔剑四顾心茫然”的感觉。。。任务发送框在哪??经过艰苦的搜索之后,发现了两个“任务”按键。点击后,你会发现这两者通向“我的任务”页面。
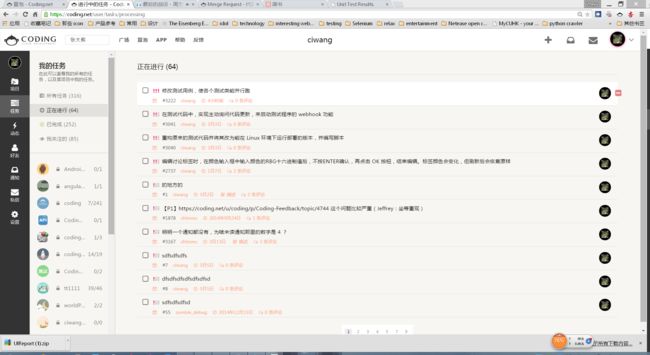
很遗憾,这个页面也没有发送框。这时,博主回过神来,貌似要先进入项目内(如 coding 项目),才能找到发送框。说实话,这点与博主的直觉很不一样。虽然用了 Coding 这么久,但直觉还是先找任务发送框再找项目,因为要执行的操作是发任务而不是找项目呀!
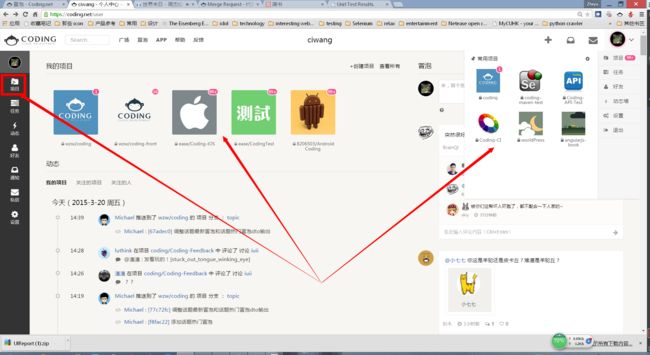
也罢,开始找项目,以 Coding 项目为例。一般先从导航栏上的“常用项目”开始找。找不到的话,点击左上角的“项目”,进入项目列表找。如果你在用户中心,还可以在“动态”上方的“快捷项目”列表先找找。
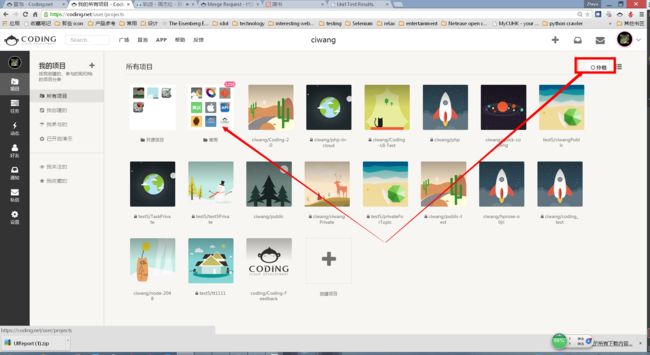
如果项目列表的项目太多,比较难找,请使用分组功能。
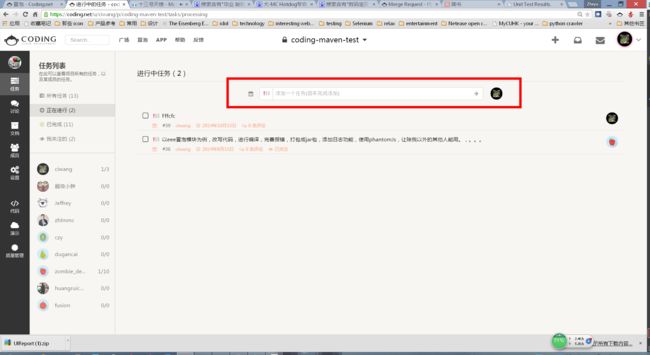
Anyway,成功进入项目。对了,我想刚什么来着???卧槽,原来我是想发任务呀。继续寻找,任务发送框。。。。巨大的页面上终于搜索到了“任务”键。。。
终于找到任务发送框了,已哭晕在厕所
看到这里,你估计已经乱了。让我们来总结一下: 从 qq 群里老大说“发 task ”开始,打开 Coding.net,等页面刷新,进入用户中心,下意识在页面上找“任务发送框”,找不到。然后,想起要先进入项目才能发任务。于是,开始找项目。点击项目,等页面载入,进入项目首页,发现还是没有发送框。在左侧导航栏找到“任务”按钮,点击,等页面载入,开始操作......最快要三次跳转(浏览器默认主页-> Coding.net 用户中心-> 项目首页 -> 任务页面)
现有设计改动太难
- 流程和无用信息的删减
很多次,博主在思考能不能让类似于“发任务”这样的操作简单一点,省去几个步骤。一个比较好的方法是在页面顶部的导航栏的“加号”下面掩藏一个任务发送框似乎是一个好主意。这样就可以在“用户中心”发送任务了。少去了两次跳转。但这只是一个补救措施,这样做意味着多增加了一个发任务的入口,从而让系统进一步复杂。
至于那些我任务的无用信息,像用户中心的冒泡模块,项目首页的讨论和动态(至少在“发任务”这个操作过程中,他们是无用的)但是你有不能把它去掉,因为,再某些情况下它们也许会有用,或者换句话说,你不用不代表别人不用。鸡肋,食之无味,去之有肉。还有如果你删除了大量那些所谓的“无用东西”,页面上的空白该用什么填补?例如,去除用户中心右侧的冒泡。
- 众口难调
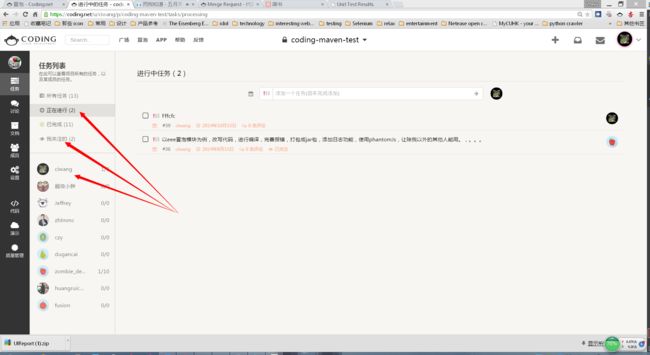
关于这点,这里只举一个例子。进入任务列表页后,默认是跳转到正在进行页面。这个页面集中了项目中所有正在进行的项目。但我会习惯性点到“我的关注”一栏,因为我主要负责测试,遇到 bug 就给其他成员发 task,然后关注 bug 的修复情况。任务对于我而言更像是 bug trace。无独有偶,对于产品经理,也是经常切换到“我的关注”一栏。何不省去这一步骤,这届把任务列表页的默认跳转改成“我的关注”?改完之后,老大很困惑,说了句令人很吃惊的话:“我从来没有切换到‘我的关注’一栏过....” “不要规定用户去如何使用”这是在这种情况下,听到最多的一句。如果开放让用户自定义的功能,又会让系统更加复杂。
- 推到重来
重写?怎么设计?谁来写?。。?。。。?。。。?
在这样的困境下,不得不剑走偏锋。Coding.net 2.0 呼之欲出。
Coding 2.0 设计概要及如何实现
设计概要
从上面的分析来看,焦点主要集中在跳转上。那么,问题来了,如何一次性跳转到目的页面?答:在浏览器里输入该页面的网址,按回车。再问,这些网址很难记而且频繁地在浏览器里输入十分麻烦,该怎么办呢?答:请将它们保存到收藏夹。
对,Coding 2.0 是一种基于收藏夹的超轻量级信息架构体系。再往深点想,点击书签栏里收藏的网址和点击页面上的链接效果是相同的,所以对收藏夹里的网址进行整理就是对网站信息架构的整理。有点绕,看不懂?那就上例子吧。
具体实现
**第一步,以‘记住我 ’的状态登录 **
第二步,建立文件夹体系
第三步,将目标页面放入对应的收藏夹
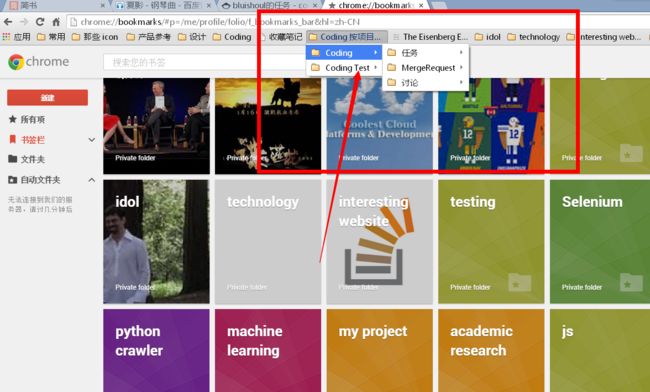
文件体系你可以根据自己的喜好随意安排。一般可以从功能和常用项目两个维度进行组织。本人采用的是按功能来组织,即一级目录是功能,二级目录是相应的项目。反之,你可以按项目来组织,例如,
按功能来组织收藏夹
将 Coding.net 上的所有页面全都放进去?
在“任务”目录下,放上自己有所有的项目,或是在自己参与的某个项目里放上该项目所有页面,根本没必要。首先,根据二八定律这个普适原则来看,用户在 80% 的时间里使用 20% 的页面。换句话说,只要你能将常用网页放入收藏夹体系,就可以满足日常需求了。
以本人为例,有些项目使用项目使用任务会比较频繁,例如,Coding,所以在“任务”菜单下面加上了 Coding 项目的任务页。再比如我的另一个项目 MyIdea,主要是用来写东西,记录想法,使用“讨论”功能比较多,但几乎不使用任务功能,所以会把该项目的讨论页面添加到“讨论”菜单下,但不会将它的任务页面放到“任务”目录。
Coding 2.0 的一个很重要的设计理念就是最大的自由度,没有范式和条条框框,有的只是自己的具体需求和操作习惯。
顺便说一下,收藏网址的快捷键是 Ctrl + D
第四步,定期进行收藏夹“重构”
组织适合自己的 Coding 2.0 体系不是一蹴而就,更不是一成不变的。随着业务的调整(新项目建立,老项目结束),新的项目成员加入,自己在团队角色的转变(由测试转为产品),你的关注点发生了变化,那么经常使用的页面必然随之发生变化。这就意味着,你需要时常整理。以下是本人的一些重构经验,
- 改名
基本上 chrome 默认标题挺不错。不过,要是在使用时,对某个标题产生了疑惑,在弄清楚这条网址的含义后,修改标题。 - 移动
这包括目录层级间的移动和目录内的移动。例如,先前我是把“发冒泡”放到和“任务”同级的目录,后来发现“发冒泡”使用的太频繁了,就把它放到了书签栏上。至于目录内的内容移动,我习惯将频繁使用的项目移到前面。
- 添加新地址
如果有个页面,你需要2次以上的跳转才能到达,而且一个星期内有3次以上的使用频率,毫不犹豫的加吧。如果你发现,你需要在默认打开基础上多点一次,才能到目的页面(如,任务模块的“我的关注”),毫不犹豫地添加到收藏夹吧。
- 删除或添加目录
有时候当项目结束时要及时删除,以免成为僵尸项目。如果同一目录下的网址太多了,要加一层目录进行管理,例如常用项目太多时,要新建一个父目录,将这些项目放入其中,进行项目分组。同样,当你发现一个目录下只有一个网址的时候,要将该网址提到上一级目录,并去除原来的所在的目录。因为层级越少越容易管理。
Anyway, 一切以操作习惯为准。请不要吝啬这点整理时间,不然,你会在搜寻入口,页面切换和回忆流程的过程中失去更多时间。
Coding 2.0 实战
再发一次任务
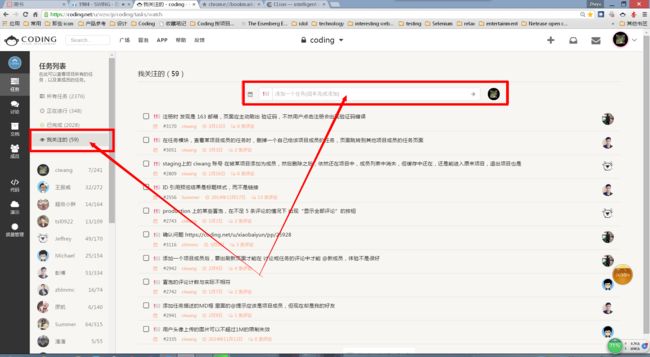
我在上文中提到过,作为测试人员我关注的是任务列表中“我的关注”一栏,所以,我把这一页加到了收藏夹。刚巧这个页面上有一个默认给自己的发任务的发送框,所以,这个 URL 也可以用来发任务。
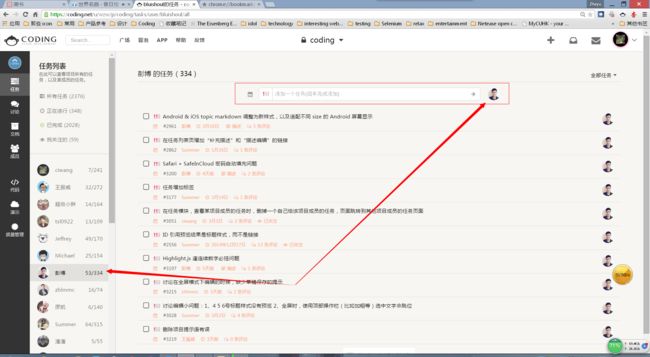
由于我经常要给项目成员 “bluishoul” 发任务,所以还要选择一次项目执行者。同样,选择任务执行者的操作也是繁琐的。为了省去这一步,我把 “bluishoul” 的任务页加到了收藏夹,因为该页面上的任务发送框的执行者默认为 “bluishoul”。
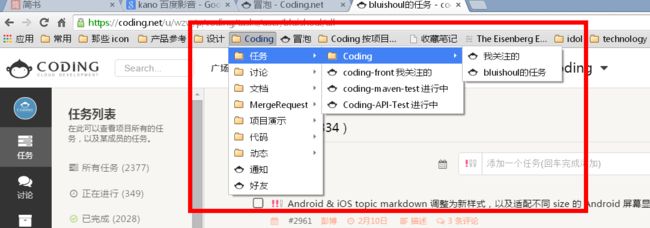
最后,我得到的收藏夹如下:
这样我如果查看任务或是给自己发任务就点 “Coding” 目录下的“我关注的”,要是给 “bluishoul” 发任务,就点 “bluishoul” 的任务,一部到位。
不用再苦苦寻找任务发送框,而是直接一步到位,更不用等待多余的页面载入,也不用在发送框上去选择任务执行者。而且,整个流程与我的思维方式很接近,即“选择任务功能”->“选择 coding 项目”->“选择项目执行者”。更妙的是,这个过程干扰信息特别少,既不用在项目列表中“众里寻她千百度”,也不用在项目首页,找一个“任务”按钮,更不用在一堆“项目成员”中寻找 “bluishoul” 同学。
还有一个好处在于,原有的页面设计无需任何改动,就能满足自己的“变态需求”。试想,如果我对设计师说,能不能在用户中心提供一个专门给 “bluishoul” 同学发任务的入口?她一定会认为我疯了,要是如果她真的加了这个入口,那么大家一定会认为我们俩都疯了。
资源收藏
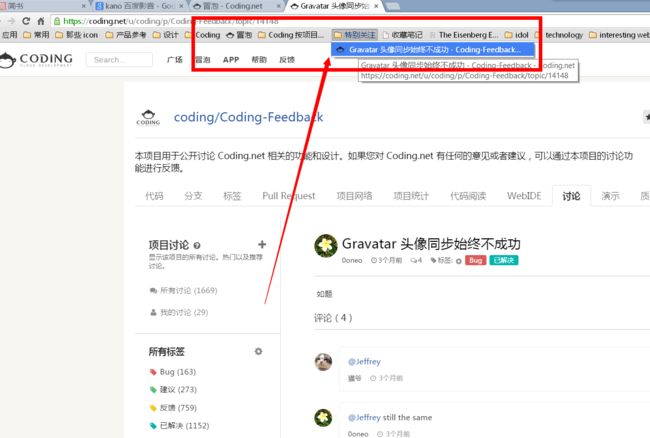
在使用的 Coding.net 的过程中,我们会在短时间内,关注某个具体的讨论,冒泡或任务。以本人为例,用户在 “Coding-Feedback” 中发表了一个讨论,说他遇到了一个 bug。我要确认它是否是 bug,是否可重现,以及原因。这个过程中,我就会频繁的切换到这个讨论。在这种情况下,我会创建一组“特别关注”藏夹。
Coding 2.0 的杀手级特性
1. 一步到位
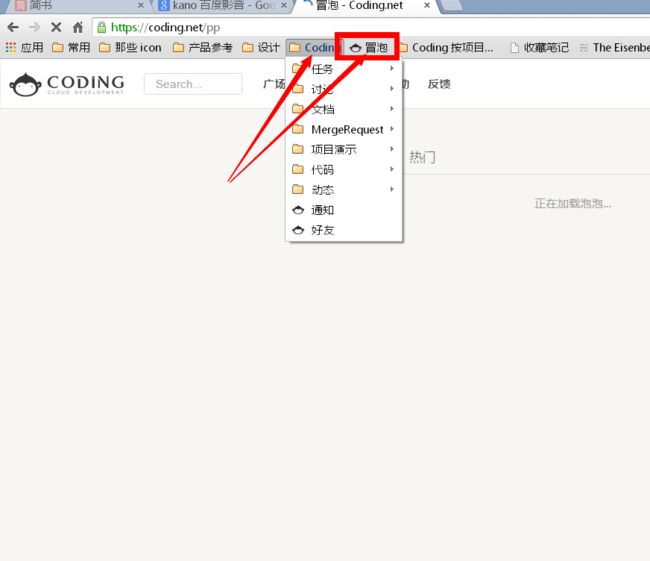
综上,你也许发现了一个 Coding 2.0 很强大的使用场景,在未打开 Coding.net 时候却想用它的服务。例如,你在逛其他网站的时候,看到一段精彩的代(duan)码(zi)。想发个冒泡,分享给“泡友”。用 Coding 2.0 的话,点击书签栏的“冒泡”即可。而使用 Coding 1.0 的话,你要在地址栏内输入 Coding.net 跳转到用户中心,再点击导航栏上的“冒泡”,才到冒泡发送页,需要分两步走。冒泡尚且如此何况是,查看“merge request” 和“发任务”等复杂操作。两者在用户体验上,高下立显。
2. 超量级框架
作为一种轻量级框架,Coding 2.0 有着得天独厚的敏捷优势。开发简便,几乎无技术门槛。开发周期短,半小时基本搞定。维护简单,修改极其方便,可以快速迭代
Coding 2.0 修改(添加,删除收藏夹等)起来自由度之大,而修改更新速度之快(省去了持续集成等流程,几乎达到了所该即所得的速度),及时的相应不断变化的需求,这些都是 Coding 1.0 望尘莫及。而且,Coding 1.0 先天的设计缺陷,注定它的更新只能是一些把系统搞得越来越复杂的“修修补补”
3. 信息组织的极其灵活
你可以选择按功能来组织收藏夹,也可以“按常用项目“来组织。或是并行使用这两种,又或是混合使用。用户也可对同级目录下的内容自行排序。完全按照你自己的喜好操作来,赋予用户最大的灵活度,且不会对其他用户造成影响。而 Coding 1.0 更像是按 项目来进行组织的, 几乎没有按功能来组织的特性。
4. Coding 1.0 到 Coding 2.0 无缝升级
无需改动 Coding 1.0 的任何页面设计,只需要一个 Chrome 浏览器,你就能拥有 Coding 2.0. 还有,再也不用和交互设计师吵前端设计的问题了,极大促进团队和谐。。。
Coding 2.0 的设计理念就是 Agile, Clean, Effective and most of all, enjoying most Freedom!
后记
事实上,我们在 Coding 1.0 上做过很多改善体验的努力,常用项目,项目分组,导航栏上的加号下掩藏的发送冒泡,私信,添加好友和创建项目等的快捷入口,优化项目,动态,任务列表的加载速度等等。但是,“入口少,不便捷”和“入口多,会让系统复杂困惑” 矛盾始终存在,关于页面的默认打开方式也各有各的想法。 更为重要的是,这些优化和补救措施,似乎是为了掩饰 Coding 1.0 的天生设计缺陷。试想,如果在发送任务和讨论或其他项目内的操作的时候,没有先经过项目列表页,项目首页,用户很少会察觉到页面加载的问题,也无需急着优化。其实这个问题本来,就是 Coding 1.0 以常用项目来组织信息,将任务和讨论的操作藏在项目内部的设计所带来的的必然结果。如何根本解决设计问题?这个问题似乎有答案,推到重来,重新想出一套方案。这问题似乎又没有答案,新方案是什么??你有空写吗??
从昨天早上有了 Coding 2.0 的想法之后,我就迫不及待地想把它写下来。刚开始,本来是想恶搞一下( Coding 2.0 是一种基于收藏夹的超轻量级框架,想想就很搞笑)。写着写着,不断有新想法涌现。最后发现,这套框架轻松的解决了我在开头提出的两个窘境(组织混乱,修改太难),困扰好久的问题。至少解决了我自己的大部分使用体验问题。其实,我发现有些用户也在无意识地使用这套方法,只是没将其系统化。这是人的天性,谁不想让自己的操作一步到位,让自己的工作井井有条。我相信如果有选择,很少有人会选择妥协。
原文链接:
https://coding.net/u/ciwang/p/Coding-2.0/topic/23427