这是一个移动互联的时代,这是一个属于Android,属于iOS的时代,在响应大众创业万众创新的号召下,越来越多的开发者转向了移动开发的领域。在Android,iOS刚刚兴起的时候,对于开发者而言,要开发一整套完整的App是一件相对困难的事情,因为假如需要支持的移动系统越多,需要学习的编程语言、开发平台也就越多。例如你需要学习Java从而开发Android,你需要学习Object-C从而开发iOS。
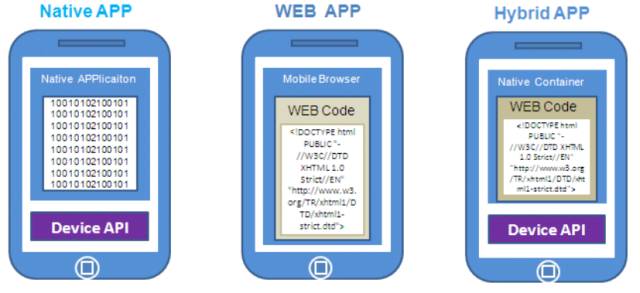
这也就是所谓的原生开发模式,相信早期进入移动开发的程序员们对原生开发模式之痛深有感触,虽然体验感性能都非常的好,但复杂的开发维护成本令不少开发者不胜其烦。H5相关技术的流行给程序员带来了福音,因为通过H5制作的前端页面具有先天的跨平台性,这样我们就可以在一套统一的界面下实现不同移动系统的交互了,这就是现在流行的Web App以及Hybrid App开发模式.当前相对于纯粹的Web App而言,HybridApp 具有更强大的能力,2者的比较请见下图:
从图中可见,Hybrid App相对WebApp最主要的能力就在于可以通过一些中间件调用到手机底层的物理设备,例如传感器,摄像头等等,增强与用户的交互性。而WebApp只是一个纯粹的html界面,更主要是做数据的呈现而已。但不管是Hybrid App还是WebApp,在手机设备上面运行的时候都是借助WebView组件来对h5界面进行渲染展示的,所以可以这样说,WebView的能力直接决定了Hybrid / WebApp的前端交互能力。相信很多直接使用默认WebView组件呈现h5的开发者都有一种直观的感觉,就算h5页面中图片与文本信息并不多,但在WebView中展示的时候都会出现拖拽不流畅,切换留白,窗口闪烁等的现象,这就是WebView自身渲染能力不强的问题所致。今天这编文章不打算细致分析WebView内核的实现,而是引导读者如何使用腾讯的X5内核去替代系统内置的WebView,解决手机系统默认WebView能力不足的状况。
腾讯X5浏览服务是致力于优化移动端WebView体验的解决方案,由QQ浏览器团队出品,使用腾讯X5浏览服务内核SDK和腾讯X5浏览服务云端服务,解决移动端WebView使用过程中出现的拖拽不流畅,切换留白,窗口闪烁等问题。经过笔者测试, 性能提升比较明显, 对采用WebApp与HybridApp开发模式的程序员来说是一个非常值得推荐的选择,它的具体优点有:
1)速度快:相比系统WebView的网页加载速度有近30%的提升
2)省流量:云端优化技术使流量节省20%
3)更安全:24小时安全问题解决机制
4)更稳定:经过亿级用户的使用考验,crash率0.15%
5)集成强大的视频播放器,支持各种视频格式直接打开
6)适屏排版、字体设置等浏览增强功能的提供
(注意,Appcan原先的h5界面假如直接在X5内核中展示,默认情况下会影响原先的排版布局的,需要借助viewport进行重新排版.在注意事项中有说明)
7)HTML5更完整支持
8)无系统碎片化问题、更少的兼容性问题
下面我们来引导一下这个内核的使用方式。
1. 首先我们应该先访问http://x5.tencent.com/,点击导航栏中的"开发者后台"功能.
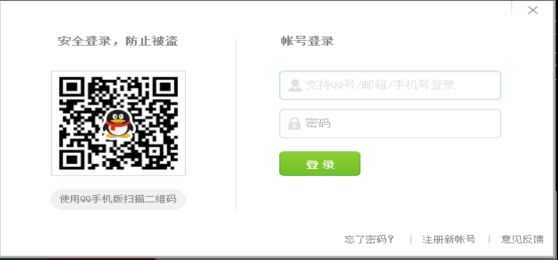
2. 利用自己的QQ账号进行登录
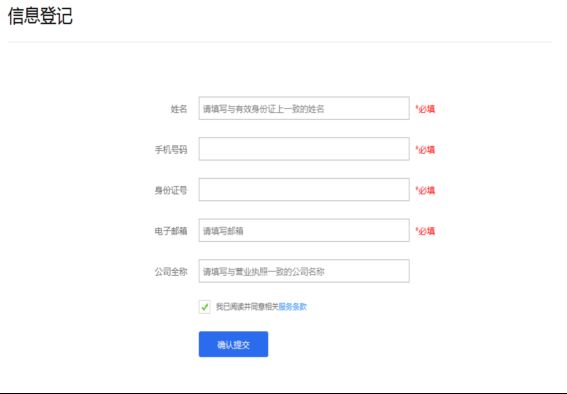
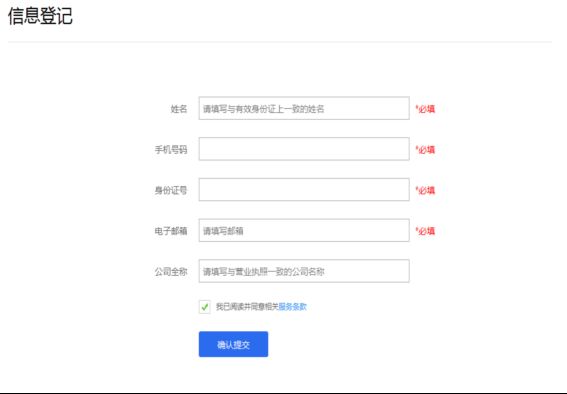
3. 登录完毕后,填写信息登记
4. 填写完毕后,就可以进入开发者后台了
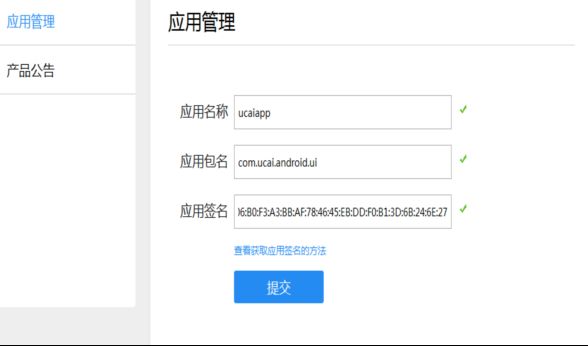
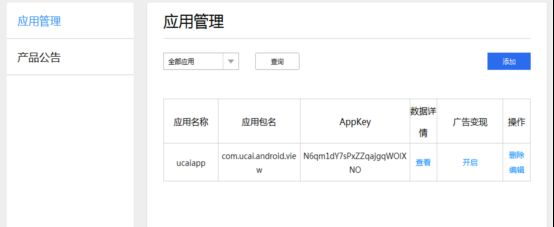
5. 点击"添加"按钮,新建应用, 设置应用相关信息,提交后将得到应用的Appke
6. 访问http://x5.tencent.com/doc?id=1004,这是接入指南,建议程序员多看,但想吐槽一下,即便是一线服务商了,但百度也好,腾讯也好在开发文档完善性方面还是要有待加强,否则程序员就要耗费更多的时间精力进行摸索.
7. 下载Android SDK以及接口示例,过程不表
8. 点击"接入文档",按要求操作:
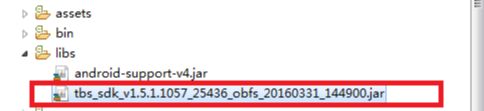
1) 复制sdk jar到工程的libs目录下
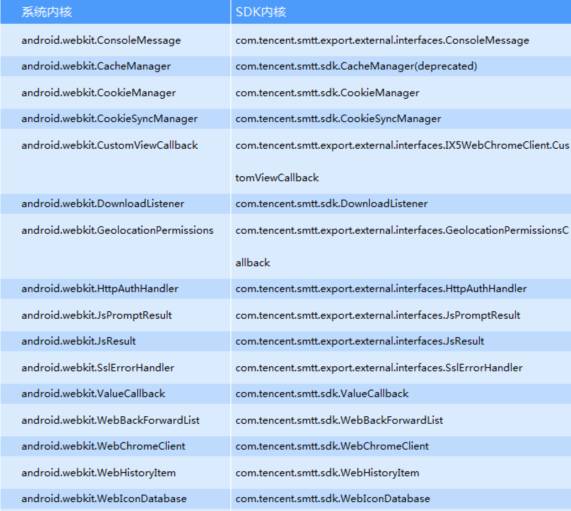
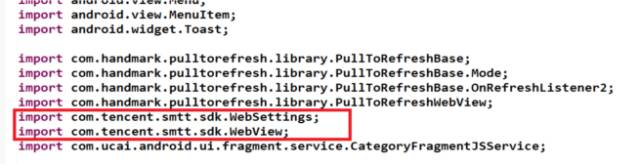
2) 对原先项目中所有与WebView组件相关的类库进行替换,更换为腾讯 WebView相关组件.替换规范为
如我项目代码所示,这是更换后的结果:
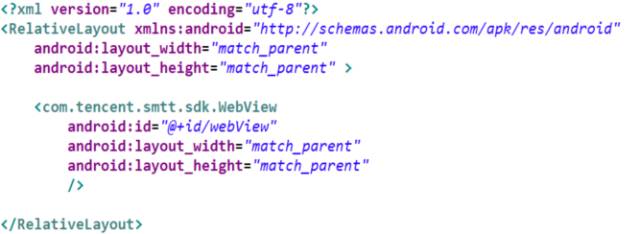
3) 替换layout布局文件中的WebView,改为腾讯的WebView. 如我项目代码所示,这是更换后的结果:
4) 声明权限,下面是涉及到的所有权限
"Android.permission.INTERNET"/>
"Android.permission.ACCESS_NETWORK_STATE"/>
"Android.permission.WRITE_EXTERNAL_STORAGE"/>
"Android.permission.ACCESS_WIFI_STATE"/>
"Android.permission.ACCESS_NETWORK_STATE"/>
"Android.permission.READ_PHONE_STATE"/>
"Android.permission.READ_SETTINGS"/>
"Android.permission.WRITE_SETTINGS"/>
"Android.permission.MOUNT_UNMOUNT_FILESYSTEMS"/>
"Android.permission.READ_EXTERNAL_STORAGE"/>
"Android.permission.GET_TASKS"/>
5) 在Application标签中声明Appkey.
Android:name="QBSDKAppKey"
Android:value="ohhDlM1XPcmVpSYpWZWJAQat"/>
9. 大功告成, 以下是注意事项说明:
1) 假如我们自己开发的页面是基于Appcan的,需要把viewport修改为下面的形式,否则样式会变小
2) 在设置启动Javascript之前先设置js服务类,测试发现不是这个顺序的话会找不到服务类对象
WebView.addJavascriptInterface(newProductsInfoActivityJSService(
this),"Javahelper"); // 这在前
WebView.getSettings().setJavaScriptEnabled(true); // js启动在后
3) 在腾讯的WebView中,数据类型监测更加严格.例如服务类中某个方法假如参数类型设置为String的话,那么js调动这个方法的时候需要注意好类型的匹配
如:
服务类方法-参数为String:
@JavascriptInterface
publicvoidshowProductById(String id){
Intent i =newIntent(context, ProductInfoActivity.class);
i.putExtra("pid", id);
context.startActivity(i);
}
js调用此方法-需要确保参数也为string:
functionloadProductByCID(cid){
cid=cid.toString();
Javahelper.showProducts(cid);// 调用服务类完成窗口的跳转
}