在本课中,你将为FoodTracker应用实现一个评分控件。当你完成时,应用看上去是这样的:
学习目标
在结束本课时,你将能够:
- 创建自定义源码文件,并将其与storyboard中的元素关联
- 定义一个自定义类
- 实现一个自定义类的初始化器(initializer)
- 把UIStackView作为容器使用
- 理解如何创建可编程的视图
- 为自定义控件添加辅助功能信息
- 使用 @IBInspectable 和 @IBDesignable在Interface Builder中显示和控制自定义视图
创建自定义视图
为了能给菜品评分,用户需要一个控件,这个控件可以让他们选择给菜品分配的星星数量。有很多方法可以实现这个要求,但是在本课中,关注一个简单的方法,通过已存在的视图和控件来构建一个自定义控件。你将创建一个栈视图子类来管理一排相当于星的按钮。你将在代码中完全定义你的自定义控件,然后把它添加到storyboard中。
评分控件显示为一排星星。
用户能够为菜品选择一个评分。当用户点击一颗星星时,这颗星和它之前的星都会被填充。如果用户点击最右边被填充的星星(与当前评分相关的星星),那么评分将会被清除,所有的星星都显示为空。
开始设计UI、交互、控件行为之前,需要创建一个自定义的UIStackView子视图,
创建UIStackView的子类
- 选择File > New > File(或者按下Command-N)。
- 在弹出的对话框显示时,选择iOS。
- 选择Cocoa Touch Class,点解Next。
- 在Class字段,输入RatingControl。
- 在Subclass of字段,选择UIStackView。
-
确保Language选型为Swift。
- 点击Next。
默认保存位置是你的项目目录。
Group选项默认是你的应用名,FoodTracker。
再Targets部分,选中你的应用,而应用的测试不要选中。 - 对话框的其余内容不变,点击Create。
Xcode创建一个定义RatingControl类的文件:RatingControl.swift。RatingControl是UIView的自定义子类。 -
如有必要,在Project navigation中,拖拽RatingControl.swift文件到其他Swift文件的下方。
- 在RatingControl.swift中,删除所有模版自带的注释,这样你就可以使用一个空的区域开始工作了。现在这个实现文件看上去是这样的。
import UIKit
class RatingControl: UIStackView {
}
通常创建一个视图有两种方式:通过编程方式初始化视图,或者通过storyboard加载视图。每一种方法都有一个相应的初始化器:inti(farme:)用于编程初始化视图的,init:(coder:)用于从storyboard加载的视图。回想一下,初始化器是一个方法,这个方法为类实例能够使用做准备。它涉及到为每个类的实例变量设置值,以及需要的任何其他设置。
这两种方法你都要在自定义控件中实现。在设计应用时,当你将视图添加到画布中时,Interface Builder会实例化它。在运行时,应用会从storyboard中加在视图。
重写初始化器(initializer)
- 在RatingControl.swift,在class行的下面,添加一个注释。
//MARK: Initialization
-
在注释后面,开始键入init。
代码补全会显示出来。
- 从可选列表中选择 init(frame: CGRect) ,然后按下回车键。
init(frame: CGRect) {
}
-
如果有错误,代码旁边会出现错误和警告的图标,黄色三角图标是警告,红色圆圈是错误。现在,init(frame:)方法有一个错误。点击错误图标,会显示出这个错误更多的信息。
- 双击Fix-it来插入override关键字
override init(frame: CGRect) {
}
Swift编译器知道init(frame:)方法时必须被标记的,所以提供了一个fix-it(修复选项),以便在代码中进行修复。Fix-its是编译器提供的,作为代码中错误的潜在解决方案。
- 添加下面的方法来调用超类的初始化器:
super.init(frame: frame)
- 在init(frame:)方法下面,再次键入init,这次在代码补全选项中选择init(coder: NSCoder)。按下回车键。Xcode插入初始化器框架。
init(coder: NSCoder) {
}
- 使用Fix-it插入required关键字。
注意
Swift处理初始化器不同于其他方法。如果你没有提供任何初始化器,Swift类自动继承所有超类定义的初始化器。如果你实现任何初始化器,你就不能再继承超类的初始化器了;但是,超类能标记一个或多个它的初始化器为required。子类必须实现(或自动继承)所有这些必须的初始化器。此外,子类必须标记这些的初始化器为requrd,表明它们的子类也必须实现这些初始化器。
- 添加下面这行来调用超类的初始化器。
super.init(coder: coder)
初始化器看上去是这样的:
override init(frame: CGRect) {
super.init(frame: frame)
}
required init(coder: NSCoder) {
super.init(coder: coder)
}
现在,你的初始化器仅仅是占位符,只是简单调用了超类的实现而已。你将在本课接下来的步骤中添加额外的设置。
显示自定义视图
为了显示自定义控件,你需要在storyboard中添加一个stack view,在stack view 和你写的代码之间建立连接。
显示视图
- 打开storyboard。
-
在storyboard中,使用Object library找到Horizontal Stack View(水平栈视图)对象,并且把它拖拽到storyboard场景中,让它在image view下方。
-
在horizontal stack view选中状态下,打开Identity inspector。
回想一下,Identify inspector让你可以在storyboard中编辑一个对象的身份属性,例如它属于哪个类。
-
在Identity inspector中,找到Class字段并设置为RatingControl。
在视图中添加按钮
到这儿,你已经有了一个名为RatingControl的自定UIStackView子类。接下来,你需要添加一些按钮到视图中,以便让用户可以选择评分。从简单开始,在视图中显示一个红色按钮。
在视图中创建按钮
无论使用哪个初始化方法,都要确保按钮被添加。为此,添加一个私有方法,setupButtons(),并且让两个初始化器都调用它。
- 在RatingControl.swift中,在初始化器方法下面,添加注释
//MARK: Private Methods
在注释隔一点空间创建私有方法——在func前加上private来创建这个方法。私有方法只能在声明它的类中被调用。这可以让你封装和保护方法,确保它们不会被外部文件意外的调用。
- 在注释下面,添加下面的方法:
private func setupButtons() {
}
- 在setupButtons()方法中,添加下面几行代码来创建红色的按钮。
// Create the button
let button = UIButton()
button.backgroundColor = UIColor.red
这里,你使用了UIButton类的方便初始化器。这个初始化器调用init(frame:)并传递给长方形的尺寸为0。从0长度开始是没有问题的,因为你使用Auto Layout(自动布局)。这个stack view 将自动定义按钮的位置,并且你将通过约束来定义按钮的尺寸。
你使用红色以便可以看到它的位置。如果你喜欢,可以使用其他UIColor预定义的颜色,比如blue或green。
- 在最后一行下面,添加按钮的约束。
// Add constraints
button.translatesAutoresizingMaskIntoConstraints = false
button.heightAnchor.constraint(equalToConstant: 44.0).isActive = true
button.widthAnchor.constraint(equalToConstant: 44.0).isActive = true
第一行代码禁用按钮的自动生成的约束。当你代码实例化视图,它的translatesAutoresizingMaskIntoConstraints属性默认为true。这告诉布局引擎基于视图的frame和autoresizingmask属性来创建它的约束。然而,当你使用Auto Layout时,你是要将这些自动生成的约束替换掉。所以,把translatesAutoresizingMaskIntoConstraints属性值设置为false可以移除这些自动生成的约束。
注意
这一行不是绝对的。当你添加视图到stack view,这个stack view会自动设置视图的translatesAutoresizingMaskIntoConstraints属性为false。但是,当使用Auto Layout时,无论何时都禁用自动生成约束是一个好习惯。这样就不会在真的需要的时候忘了写了。
button.heightAnchor 和button.widthAnchor开始的行创建了定义按钮高和宽的约束。每行都执行下面的步骤:
- 按钮的heightAnchor 和 widthAnchor属性给访问布局锚(layout anchor)提供了入口。你使用布局锚来创建约束——在本例中,约束分别定义视图高和宽。
- constraint(equalToConstant:)方法返回一个约束,它为视图的高或宽定义了一个常量。
- 约束的isActive属性是用来激活和禁用这个约束的。当你设置这个属性为true时,系统添加这个约束到当前视图,并激活它。
这两行代码加在一起把按钮定义为一个固定大小的对象(44点*44点)。 - 最后,添加这个按钮到栈中:
// Add the button to the stack
addArrangedSubview(button)
这个addArrangedSubview()方法添加你创建的按钮到RatingControl栈视图管理的视图列表中。这个操作把视图添加为RatingControl的子视图,并让RatingControl创建必要的约束来管理按钮在控件中的位置。
你的setupButtons() 方法看上去应该是这样:
private func setupButtons() {
// Create the button
let button = UIButton()
button.backgroundColor = UIColor.red
// Add constraints
button.translatesAutoresizingMaskIntoConstraints = false
button.heightAnchor.constraint(equalToConstant: 44.0).isActive = true
button.widthAnchor.constraint(equalToConstant: 44.0).isActive = true
// Add the button to the stack
addArrangedSubview(button)
}
现在在初始化器方法中调用这个方法,像下面这样:
override init(frame: CGRect) {
super.init(frame: frame)
setupButtons()
}
required init(coder: NSCoder) {
super.init(coder: coder)
setupButtons()
}
检查点:运行应用。你应该能看到一个小的红色正方形视图。这个红色的正方形就是你在初始化器里添加的按钮。
你需要为这个按钮添加动作(稍后你还要为其他按钮添加)。最后,即娘使用这个按钮来改变菜品的评分;但是,现在你需要检查这个操作是否正常。
给按钮添加一个动作
- 在RatingControl.swift,在//MARK Initialization部分后 main,添加注释:
//MARK: Button Action
- 在注释下面,添加代码:
func ratingButtonTapped(button: UIButton) {
print("Button pressed ")
}
使用print()函数来检查ratingButtonTapped(_:)动作是否按预期连接到了按钮。这个函数会在Xcode调试控制台打印标准输出。控制台一个有用的调试机制,它出现在编辑器的底部。
稍后,你将把这个调试实现替换为更有用的实现。
- 找到setupButtons()方法:
private func setupButtons() {
// Create the button
let button = UIButton()
button.backgroundColor = UIColor.red
// Add constraints
button.translatesAutoresizingMaskIntoConstraints = false
button.heightAnchor.constraint(equalToConstant: 44.0).isActive = true
button.widthAnchor.constraint(equalToConstant: 44.0).isActive = true
// Add the button to the stack
addArrangedSubview(button)
}
- 紧挨着 // Add the button to the stack注释上面,添加下面这段代码:
// Setup the button action
button.addTarget(self, action: #selector(RatingControl.ratingButtonTapped(button:)), for: .touchUpInside)
在之前的课程中,你使用target-action模式来连接storyboard中的元素到代码中的action方法。这个addTarget(, action:, for:)方法在代码中起到相同的作用。你把 ratingButtonTapped(:)action方法添加到了button对象上,它将在.TouchDown事件发生的时候被触发。
这段代码做了很多事。这是分析:
- 目标是self,它指向当前的类的实例。在本例中,它指向的是设置这些按钮的RatingControl对象。
- 这个#selector表达式返回的是提供方法的Selector(选择器)的值。一个selector是一个识别这个方法的不透明的值。虽然很多新的API用block代替了selector,但仍然有很多方法,比如performSelector(:) 和 addTarget(:action:forControlEvents:),在使用selector作为参数。它系统在按钮被点击的时候调用动作方法。
- UIControlEvents选项定义了一些控件能够响应的事件。通常按钮响应的是.touchUpInside事件。当用户触摸按钮然后在按钮的范围内抬起手指的时候发生。这个事件比 .touchDown更好,因为用户能够把手指移动到按钮范围之外再抬起,这样就可以取消事件了。
- 注意因为你没有使用Interface Builder,所以你不需要使用IBAction属性定义action方法;你只需要像定义其他方法一样定义动作方法就好了。你能使用的方法可以是不带参数的、只带sender参数的,或者带sender和event两个参数。
func doSomething()
func doSomething(sender: UIButton)
func doSomething(sender: UIButton, forEvent event: UIEvent)
现在你的setupButtons()方法看上去是这样的:
private func setupButtons() {
// Create the button
let button = UIButton()
button.backgroundColor = UIColor.red
// Add constraints
button.translatesAutoresizingMaskIntoConstraints = false
button.heightAnchor.constraint(equalToConstant: 44.0).isActive = true
button.widthAnchor.constraint(equalToConstant: 44.0).isActive = true
// Setup the button action
button.addTarget(self, action: #selector(RatingControl.ratingButtonTapped(button:)), for: .touchUpInside)
// Add the button to the stack
addArrangedSubview(button)
}
检查点:运行应用。当你点击红色正方形时,你能够在控制台看到“Button pressed”消息。
现在是时候想一想关于RatingControl类要用什么样的信息来表示评分。你需要跟踪评分值,以及用户用来点击设置评分的按钮。你可以使用Int类型来表示评分值,按钮可以存放在一个数组中。
添加评分属性
- 在RattingControl.swift中,找到类声明行:
class RatingControl: UIView {
- 在这行下面,添加下面的代码:
//MARK: Properties
private var ratingButtons = [UIButton]()
var rating = 0
这创建了两个属性。第一个属性包含按钮列表。你不想让RattingControl类以外的的类访问这些按钮;所以,你把它声明为私有。第二个属性包含了控件的评分。你需要别的类能够读写这个值。默认情况下时内部访问,保持不变。这样你就能从应用内的其他类来访问这个值。
现在,在视图中你有一个按钮,但你一共需要5个按钮。使用for-in循环来创建5个按钮。for-in循环遍历一个序列,例如数字范围,多次执行一组代码。
创建五个按钮
- 在RatingControl.swift中,找到setupButtons()方法,并在方法的内容外层添加一个for-in循环,就像这样:
for _ in 0..<5 {
// Create the button
let button = UIButton()
button.backgroundColor = UIColor.red
// Add constraints
button.translatesAutoresizingMaskIntoConstraints = false
button.heightAnchor.constraint(equalToConstant: 44.0).isActive = true
button.widthAnchor.constraint(equalToConstant: 44.0).isActive = true
// Setup the button action
button.addTarget(self, action: #selector(RatingControl.ratingButtonTapped(button:)), for: .touchUpInside)
// Add the button to the stack
addArrangedSubview(button)
}
通过选中for-in中的所有行并按下Control-I,确保这些行都缩进。Make sure the lines in the for-in loop are indented properly by selecting all of them and pressing Control-I. 在半开放范围运算符(half-open range operator, ..< )不包含上限数字,所以这个范围是0-4,总共循环五次,绘制5个按钮而不是仅仅一个。下划线(_)表示一个通配符,当你不需要知道当前正在执行的迭代的次数时,可以使用它。
- 在循环的结束花括号({)上面,添加这个代码:
// Add the new button to the rating button array
ratingButtons.append(button)
当你创建一个按钮,你就把它添加到ratingButtons数组中,用来跟踪它。
现在你的setupButtons()方法看上去是这样的:
private func setupButtons() {
for _ in 0..<5 {
// Create the button
let button = UIButton()
button.backgroundColor = UIColor.red
// Add constraints
button.translatesAutoresizingMaskIntoConstraints = false
button.heightAnchor.constraint(equalToConstant: 44.0).isActive = true
button.widthAnchor.constraint(equalToConstant: 44.0).isActive = true
// Setup the button action
button.addTarget(self, action: #selector(RatingControl.ratingButtonTapped(button:)), for: .touchUpInside)
// Add the button to the stack
addArrangedSubview(button)
// Add the new button to the rating button array
ratingButtons.append(button)
}
}
检查点:运行应用。注意stack view是如何布局这些按钮的。它们被水平排列的,但是它们之间没有间隔——这使它们就像一个红色块。
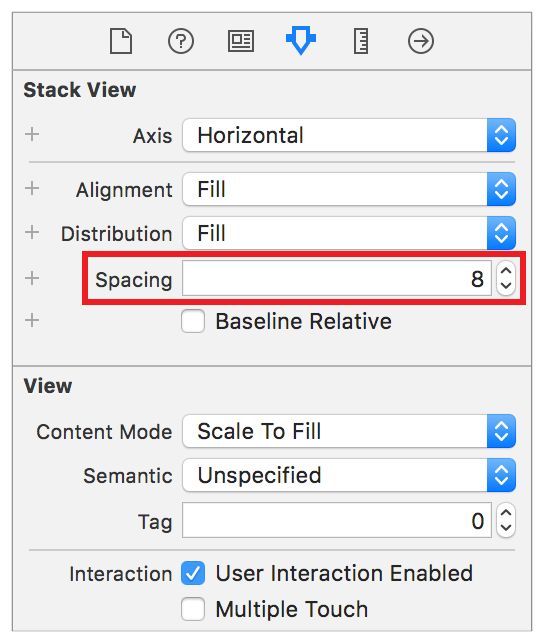
为了修复这种情况,打开Main.storyboard并选择RatingControl栈视图,代开Attributes inspector,设置Spacing属性为8。
检查点:再次运行应用。现在按钮的布局符合期望了。注意,现在点击任何一个按钮仍然调用ratingButtonTapped(button:),并在控制台上打印一条消息。
使用Debug区域开关折叠控制台。
(未完待续......)