本篇博文将带大家发现新大陆,教你打造炫酷的个人博客站点.
阅读本文前建议先行阅读本人另外一遍基础博文关于Hexo搭建个人博客(基础篇)
目录
- 配置博客基本信息
- 配置主题
- 优化主题
- 上传头像,并设置头像旋转效果
- 设置个人社交图标链接
- 设置RSS
- 设置酷炫动态背景
- 设置主题语言
- 设置网站logo
- 设置左上角或者右上角的fork me on github效果
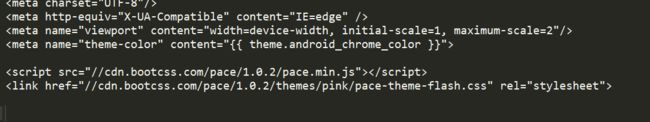
- 设置顶部滚动加载条
- 自定义博客底部显示效果
- 为首页文章添加阴影边框效果
- 为首页添加自定义菜单栏标签
配置博客基本信息
在站点根目录下
_config.yml中进行基础配置
建议下载个文本编辑器打开,这里推荐Sublime Text,
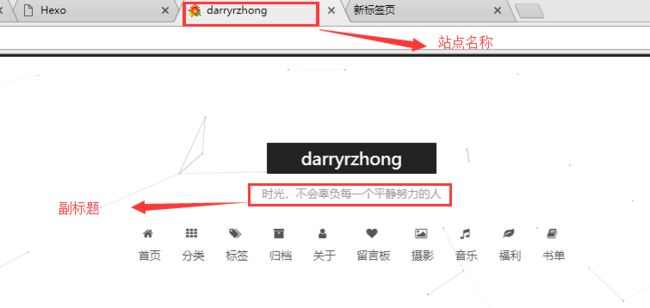
对应显示效果(显示效果因主题不同而不同,只做描述)
当然了,你们的主题和我的肯定是不一样的,所以下面就开始教大家挑选自己喜欢的主题
并自定义个人喜好.
配置主题
挑选主题
你可以点击这里选择你喜欢的Themes,里面有大量美观的主题
主题很多,可以慢慢挑选,挑选好了,直接
clone下来就好了.
我这里以简约著称的Next主题为例讲解,本人用的也是这款主题,当然喜欢炫酷一点的小伙伴们可以自行选择,只是优化会略有不同.
这里有下载主题有两种方式:
1.通过get 命令方式直接安装
2.直接把整个仓库clone到本地,再移动到你的站点目录Themes下
这里主要教大家用命令行方式
$ cd hexo
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
进入hexo根目录下,GitBash
clone成功后,你的Themes文件夹下就会有next主题文件了
首先介绍下next文件夹下_config.yml文件,以后我们凡是修改主题,都是修改这个文件
然后下一步,我们先应用我们刚才clone下来的主题,看看什么效果
打开blog(你的博客站点跟目录)下的_config.yml文件进行设置:
将theme: landscape修改为 theme: next
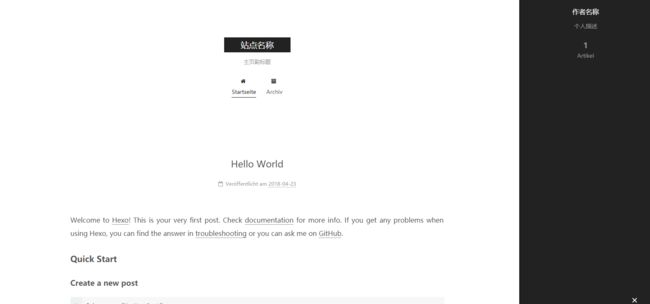
然后hexo g和hexo s一下 ,我们来看一下效果:
好了 ,没错就是这个样子(的确是丑了点,所以需要你自己去优化成你自己想要的样子啦)
当然你也可以直接clone我配置好了的主题darryrzhong-next.顺便star一下最好啦.
优化主题
到现在我们基础博客算是搭建完成了,下面手把手教大家美化主题,赶快上车吧
带大家优化主题之前,先介绍下next目录结构,了解目录结构能帮助我们更快的优化
.
├── .deploy
├── public
├── scaffolds
├── scripts
├── source
| ├── _drafts
| └── _posts
├── themes
├── _config.yml
└── package.json
最新的next已经把我们需要的大部分功能都已经集成了,所以我们需要修改的文件只有那么几个
- deploy:执行hexo deploy命令部署到GitHub上的内容目录
- public:执行hexo generate命令,输出的静态网页内容目录
-
source:站点资源目录,你写的文章,需要的素材等等都是放在这个目录下,包括以后
你需要新建菜单标面目录也是放在这里. - drafts:草稿文章
- posts:成功发布的文章目录(你发布的文章都在这里面可以看到 )
-
themes:主题文件目录 -
_config.yml:全局配置文件,大多数的设置都在这里
常用的需要了解的就是这些目录了,其中高亮的地方就是整个next的核心部分了
1. 上传头像,并设置头像旋转效果
设置头像:
打开themes/next/_config.yml找到avatar: /images/avatar.gif;
其中images文件在themes/next\source\中,将你的头像图片放到images中,一般默认
命名为avatar,记得改下后缀就可以了.
设置旋转效果:
打开themes\next\source\css\_common\components\sidebar\sidebar-author.styl,
添加以下注释代码
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 鼠标经过头像旋转时间 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
做完这一步,头像也就设置完成了.
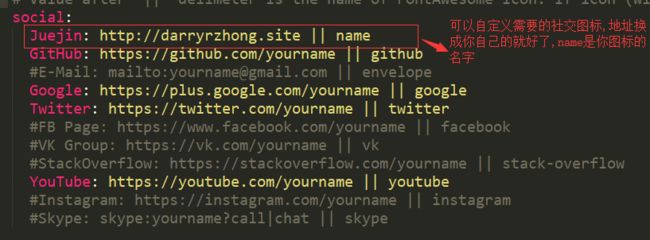
2.设置个人社交图标链接
打开themes/next/_config.yml,找到social;
其中name为你图标的名字,你可以去Font Awesome中挑选你喜欢的,然后复制名字就可以了
如 icon-user-md 只需要user-md就可以了,next里面已经集成好了.如果next找不到图标的话,图标就会被一个问号所取代.
3.设置RSS
来到你的站点根目录(比如我的blog/)下;
执行 GitBash 命令 : $ npm install --save hexo-generator-feed安装插件,插件会放在
node_modules文件夹里面.
安装好插件后,打开全局配置文件_config.yml,在末尾加入以下代码:
# Extensions
## Plugins: http://hexo.io/plugins/
plugins: hexo-generate-feed
然后打开主题配置文件_config.yml,找到rss;
添加配置:rss: /atom.xml;
到这里就行了,重新运行一下 hexo g,hexo s ,你就会看到效果了.
4.设置酷炫动态背景
新版本的next已经支持canvas-nest了,所以直接添加代码就可以了
打开next/layout/_layout.swig文件在