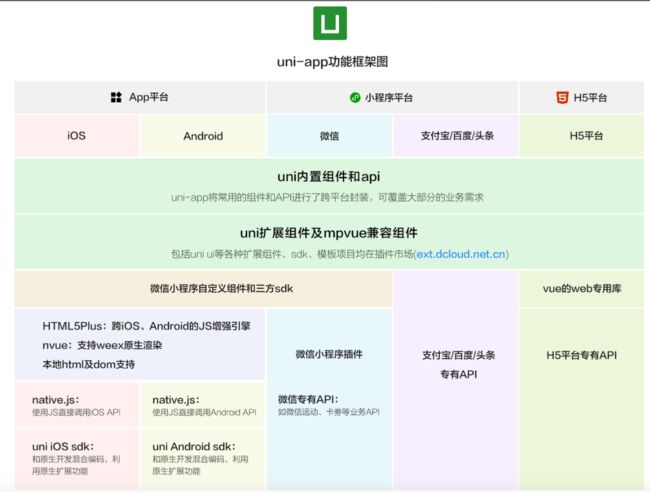
uni-app--开发一次,多端覆盖是DCloud公司使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。如果你写过vue.js项目,学过小程序,了解过mpvue那太适合花时间了解下uni-app,很容易上手。
一.uni-app项目的创建和运行
uni-app支持通过 HBuilderX可视化界面、vue-cli命令行两种方式快速创建项目。
1. HBuilderX可视化界面
(1). 下载官方IDE HBuilderX(下载App开发版,可开箱即用)
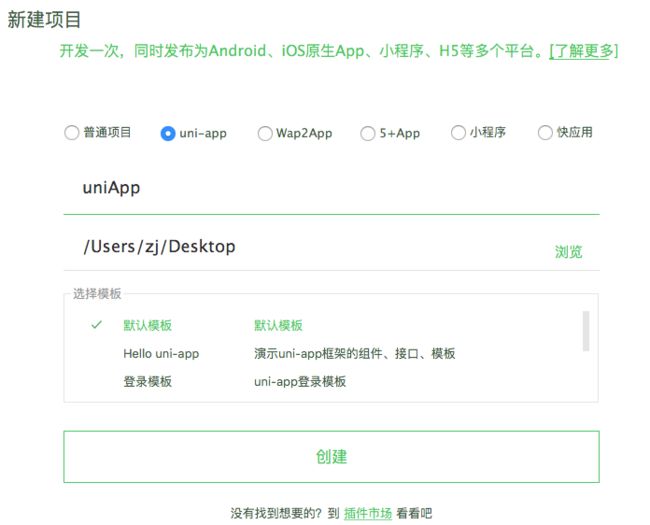
(2).工具栏里的文件 -> 新建 -> 项目,选择uni-app,输入工程名,即可成功创建 uni-app。
(3).运行uni-app
快捷键是Ctrl+r,然后选择浏览器,真机(iOS,安卓),微信/支付宝/百度/字节跳动等小程序开发者工具进行运行。
2. 通过vue-cli命令行
(1).可直接下载标准版,因为uni-app编译插件被安装到项目下了。
(2).全局安装vue-cli // npm install -g @vue/cli
(3).创建uni-app // vue create -p dcloudio/uni-preset-vue my-project
二.uni-app项目的目录结构
注: 静态资源只能存放在static文件下,static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。css、less/scss 等资源同样不要放在 static 目录下。
三.编写项目
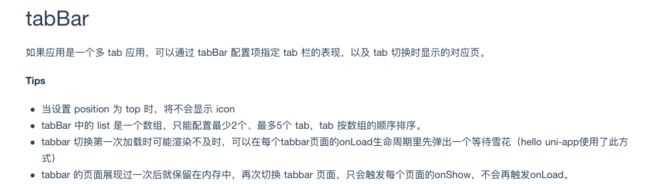
1. 配置tabbar(类似于微信小程序,在page.json里配置。)
主要代码:
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/mine/mine",
"style": {
"navigationBarTitleText": "我的"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#000000",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/icon_home.png",
"selectedIconPath": "static/icon_home_HL.png",
"text": "首页"
}, {
"pagePath": "pages/mine/mine",
"iconPath": "static/icon_mine.png",
"selectedIconPath": "static/icon_mine_HL.png",
"text": "我的"
}]
},
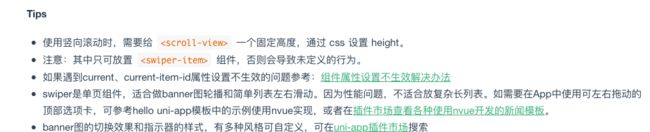
2. 用swiper实现轮播图 (uni-app 使用vue的语法+小程序的标签和API)
关键代码:
{{swiperCurrent+1}}
/
{{swiperLength}}
运行结果:
四.问题总结
-
第一次使用HBuilderX运行到小程序开发者工具时,应先配置小程序的相关路径。才能运行成功。
- 引入第三方组建时,报使用了scss/sass语言,但未安装相应编译器的问题。
原因:
没有安装Sass,Sass是成熟、稳定、强大的CSS预处理器,而SCSS是Sass3版本当中引入的新语法特性,完全兼容CSS3的同时继承了Sass强大的动态功能。
解决方案:
- HBuliderX问题
在编写了代码或修改了新的代码重新编译时,编译成功发现没有任何变化,猜测编译器应该没有检测到代码的更新,并非时时保存,因此需要重新保存下,再编译就OK了!
4. 适应单位upx不支持动态赋值
upx 是uni-app提供的一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,屏幕变宽,upx实际显示效果会等比放大。
解决方案:(使用 uni.upx2px(Number) 转换为 px 后再赋值。)
半屏宽度
5.很多插件可供参考,文档,社区提供帮助
虽然uni-app 可以跨平台开发,但是要注意每个平台都有对应的规则限制,早学早入坑,趟坑,就是在为自己积累价值。