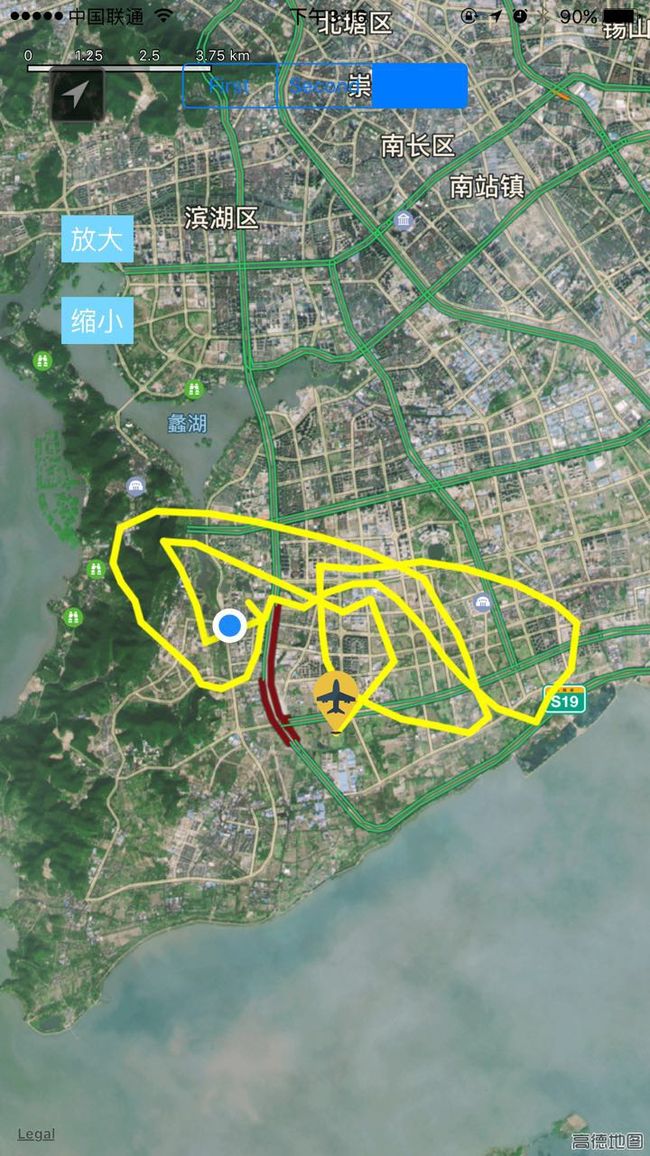
什么都不说先上效果图:
1.导入地图所需的MapKit架包
2.创建位置管理器,请求授权
self.mgr= [CLLocationManagernew];
if([self.mgrrespondsToSelector:@selector(requestWhenInUseAuthorization)]) {
[self.mgrrequestWhenInUseAuthorization];
}
3.设置三种模式的地图
switch(sender.selectedSegmentIndex) {
case0:
self.myMapView.mapType=MKMapTypeStandard;
break;
case1:
self.myMapView.mapType=MKMapTypeSatellite;
break;
case2:
self.myMapView.mapType=MKMapTypeHybrid;
break;
default:
break;
}
4.封装大头针类
+(instancetype)myMKAnnotationViewWithMapView:(MKMapView*)mapView{
staticNSString*ID =@"datouzhen";
MyMKAnnotationView*annoView = (MyMKAnnotationView*)[mapViewdequeueReusableAnnotationViewWithIdentifier:ID];
if(annoView ==nil) {
annoView = [[MyMKAnnotationViewalloc]initWithAnnotation:nilreuseIdentifier:ID];
annoView.image= [UIImageimageNamed:@"飞行器"];
annoView.canShowCallout=true;
}
returnannoView;
}
5.设置大头针以及大头针飞行时的动画,和规划路线
-(void)mapView:(MKMapView*)mapView didAddAnnotationViews:(NSArray *)views{
for(MKAnnotationView*annoViewinviews) {
//1.记录原本的位置
if([annoView.annotationisKindOfClass:[MKUserLocationclass]]) {
return;
}
CGRectendFrame = annoView.frame;
//2.设置起点
if(self.annotaArray.count==0) {
annoView.frame=CGRectMake(annoView.frame.origin.x, annoView.frame.origin.y, endFrame.size.width, endFrame.size.height);
}else{
XYAnnotationXY*XY =self.annotaArray.lastObject;
annoView.frame=CGRectMake(XY.x, XY.y, endFrame.size.width, endFrame.size.height);
}
//3.将位置还原
[UIViewanimateWithDuration:0.2animations:^{
annoView.frame= endFrame;
if(self.sportLineArray.count>1){
NSLog(@"%lu",(unsignedlong)self.sportLineArray.count);
//[self drawSportLineLocationArray:self.sportLineArray];
[selfdrawLineWithLocationArray:self.sportLineArray];
}
}];
}
}
6.采用用手点击,来模拟飞行器飞行时的位置,反编码获取点。
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent*)event{
//1.获取点击的这个点
CGPointpoint = [[touchesanyObject]locationInView:self.myMapView];
XYAnnotationXY*anniXY = [XYAnnotationXYnew];
anniXY.x= point.x;
anniXY.y= point.y;
if(self.annotaArray.count==2) {
[self.annotaArrayremoveLastObject];
[self.annotaArrayinsertObject:anniXYatIndex:0];
}
if(self.annotaArray.count==1) {
[self.annotaArrayinsertObject:anniXYatIndex:0];
}
if(self.annotaArray.count==0) {
[self.annotaArrayaddObject:anniXY];
}
//2.将点转化成经纬度
CLLocationCoordinate2DCoordinate = [self.myMapViewconvertPoint:pointtoCoordinateFromView:self.myMapView];
MyAnnotationModel*annotationModel = [MyAnnotationModelnew];
annotationModel.coordinate= Coordinate;
CLGeocoder*geocoder = [CLGeocodernew];
CLLocation*location = [[CLLocationalloc]initWithLatitude:Coordinate.latitudelongitude:Coordinate.longitude];
if(self.sportLineArray.count==0) {
[self.sportLineArrayaddObject:location];
}elseif(self.sportLineArray.count==1){
[self.sportLineArrayaddObject:location];
}elseif(self.sportLineArray.count==2){
[self.sportLineArrayremoveObjectAtIndex:0];
[self.sportLineArrayaddObject:location];
}
[geocoderreverseGeocodeLocation:locationcompletionHandler:^(NSArray *_Nullableplacemarks,NSError*_Nullableerror) {
if(placemarks==0||error) {
return;
}
CLPlacemark*placemark = [placemarkslastObject];
annotationModel.title= placemark.locality;
annotationModel.subtitle= placemark.name;
}];
for(id annotataion2inself.myMapView.annotations) {
if([annotataion2isKindOfClass: annotationModel.class]) {
[self.myMapViewremoveAnnotation:annotataion2];
}
}
[self.myMapViewaddAnnotation:annotationModel];
}
7.规划路线
-(void)drawLineWithLocationArray:(NSArray*)sportLineArray{
intpointCount = (int)sportLineArray.count;
CLLocationCoordinate2D*coordinateArray = (CLLocationCoordinate2D*)malloc(pointCount *sizeof(CLLocationCoordinate2D));
for(inti = pointCount-2; i < pointCount; ++i) {
CLLocation*location = [sportLineArrayobjectAtIndex:i-pointCount+2];
coordinateArray[i-pointCount+2] = [locationcoordinate];
}
self.sportPolyline= [MKPolylinepolylineWithCoordinates:coordinateArraycount:2];
//跟踪画图
//[self.myMapView setVisibleMapRect:[self.sportPolyline boundingMapRect]];
[self.myMapViewaddOverlay:self.sportPolyline];
free(coordinateArray);
coordinateArray =NULL;
}
8.设置遮盖物,渲染。
- (MKOverlayRenderer*)mapView:(MKMapView*)mapView rendererForOverlay:(id)overlay{
MKPolylineRenderer*render = [[MKPolylineRendereralloc]initWithPolyline:overlay];
if([overlayisKindOfClass:[self.sportPolylineclass]]) {
render.lineWidth=3;
render.strokeColor= [UIColoryellowColor];
}
returnrender;
}