注:此文有大量原文引用,但并无牟利目的,如涉及版权问题,请通知本人下架。另禁止转载。
[格式]
原文摘录
我的批注
一、四大基本原则
对比(Contrast)
重复(Repetition)
对齐(Alignment)
亲密性(Proximity)
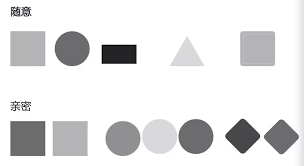
1、亲密性
亲密性(即紧密性)意味着存在关联。
如果某些元素在理解上存在关联,或者相互之间存在某种关系,那么这些元素在视觉上也应当有关联。
关联需要再在理解上和视觉上都相统一。
(1)根本目的
亲密性的根本目的是实现组织性。
(2)如何实现
微微眯起眼睛,统计你的眼睛停顿的次数来数一数页面上有多少个元素。如果页面上的项超过3~5个(当然,这取决于具体情况),就要看看哪些孤立的元素可以归在一组建立更近的亲密性,使之成为一个视觉单元。
用留白来对元素进行分组。
(3)要避免的问题
避免一个页面上有太多孤立的元素。
不要在元素之间留出同样大小的空白,除非各组同属于一个子集。
2、对齐
任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。
左对齐右对齐是“硬”边界,居中对齐是“软”边界。
居中对齐是初学者最常用的对齐方式,这种对齐看起来很安全,感觉上也很舒服。居中对齐会创建一种更正式、更稳重的外观,这种外观显得更为中规中矩,但通常也很乏味。请注意你喜欢的那些设计。我敢保证,大多数看来精巧的设计都没有采用居中对齐。
如果文档的外观差强人意,可能最大的毛病就是缺乏对齐。
(1)根本目的
对齐的根本目的是使页面统一而且有条理。
3、重复
重复不仅对只有一页的作品很有用,对于多页文档的设计更显重要。
(1)根本目的
重复的目的就是统一,并增强视觉效果。
(2)要避免的问题
太多的重复将混淆重点。
4、对比
倘若两个元素存在某种不同,但差别并不是很大,那么你做出的效果并不是对比,而是冲突。
注意 对比 和 冲突 的不同。
如果两个项不完全相同,就应当使之不同,而且应当是截然不同。
(1)根本目的
对比的根本目的有两方面,这两个方面相辅相成,无法分开。
一个目的是增强页面的效果,如果一个页面看起来很有意思,往往更有可读性。
另一个目的是有助于信息的组织。
延伸
有关设计(同时也是有关生活)的一个更一般的指导原则是不要畏畏缩缩。
规则都是用来打破的。但在打破规则之前必须清楚规则是什么。
在一个好的Web设计中,最重要的两个因素就是重复和清晰。
二、颜色的运用
1、不同凡响的色轮
色轮的基础是黄、红和蓝3种颜色。这些颜色称为三原色(primary color)。
因为这是唯一无法创建的颜色。
注意光的三原色是红绿蓝(RGB),颜色的三原色是红黄蓝。
分别将色轮上相邻的颜色等量地混合,就会得到三间色(secondary color)。
要把色轮中的空白填满,你现在应该知道怎么做了,只需将空白两边的颜色按等量混合。得到的这些颜色称为第三色(tertiary color 或 third color)。
现在已经有了一个由 12 种基本颜色构成的色轮。
2、互补
色轮上相对(即完全对立)的颜色为互补色(complement)。
3、三色组
彼此等距的三种颜色通常会形成一个让人愉悦的三色组(triad)。
红色、黄色和蓝色就是一种极其流行的颜色组合,儿童产品通常都采用这种组合。由于这是三基色,所以这种组合也称为基色三色组(primary triad)。
也可以尝试使用绿色、橙色和紫色构成的间色三色组(secondary triad),尽管不那么常用,但出于以上原因,这种组合也让人很舒服。
4、分裂互补三色组
另一种形式的三色组称为分裂互补三色组(split complement)。从色轮的一边选择一种颜色,再在色轮上找出它对面的互补色,不过并不直接使用这个互补色,而是使用该互补色两侧的颜色。这样得到的组合会有一种更为细致的颜色边界。
5、类似色
类似色(analogous)组合由色轮上彼此相邻的颜色组成。
6、暗色和亮色
□ 纯色就是色调(hue)。
□ 向色调增加黑色就构成一个暗色(shade)。
□ 向色调增加白色就构成一个亮色(tint)。
7、单色组合
单色组合(monochromatic combination)由一种色调及其相应的多种亮色和暗色组成。
比如黑白照片。
8、暖色与冷色
冷色总趋于后退,而暖色是趋进型的。
如果要组合暖色和冷色,一定要少用些暖色。不要让冷暖色太过均衡。
因为暖色的权重较大。
延伸1:如何取舍
可能希望使用类似色,保持一种沉着冷静的感觉,也可以使用互补色增加视觉活力。
延伸2:实践
与不使用反色相比,反色设置字体时往往要使用稍大稍粗的字体,这是因为视觉幻觉会使反色文字看上去要小一些,细一些。
三、字体设计
1、字体
(1)协调
如果选择只使用一种字体,页面上的所有元素都采用同样性质的字体,这种设计就是协调的。
(2)冲突
如果在同一个页面上设置了两个或多个类似的字体,它们并非完全不同,但也不完全相同,这个设计就是冲突的。
(3)对比
这个世界上所有特性都依赖于比较才能显现。如果没有比较,则根本没有存在的前提。
2、字体类别
略
3、字体对比
大小
我再三建议不要全部使用大写。有时你可能想使用全大写来让文字更大一些,是吗?但具有讽刺意味的是,文本设置为全大写时,与同样的文字使用小写相比,所占的长度可能是后者的两倍,
粗细
字体的粗细是指笔划的粗细度。大多数字体系列都设计为包括多种不同的粗细:常规(regular)、粗体(bold),可能还有半粗体(semibold)、极粗(extra bold),或者细字体(light)。
结构
字体的结构是指这种字体是如何建立的。
即字体。
方向
字体“方向”的意思很直观,就是文字有一定倾斜度。
材质是由不同字体的结构、行间距、字母间距、粗细度、大小和形状共同创造的。
颜色
要记住暖色(红色、橙色)是前进型的,会引起我们的注意。我们的眼睛很受暖色的吸引,所以只需很少的一点红色就可以产生对比。另一方面,冷色(蓝色、绿色)则是远离型的,总是在我们的视线中后退。即使更大的区域内都是冷色你也未必能注意到;实际上,需要更多的冷色才能产生有效的对比。
四、打印
用于打印时,使用 .tif 图像,300 dpi,CMYK 颜色模式。
用于屏幕显示时, 使用 .jpg 图像, 72 ppi,rgb 颜色模式。
DPI 和 PPI 的区别:
DPI(dots per inch)和PPI(pixels per inch),分别指的是「dot」和「pixel」。不过这两个经常混用,不必太过深究。可以理解成打印中习惯用 dpi,屏幕显示中习惯用 ppi。