Ghost Themes Docs 里面的教程十分详细,如果英文能力比较强的同学可以看一遍。
前面我们将环境都准备好了,现在可以开始让我们自己的主题 run 起来了
创建自己的主题
我们可以从头到尾自己创建一个全新的主题,也可以使用另一个主题(如 Casper)作为基础。为了使大家深入了解一个主题的制作过程,这里我们采用从一个空的文件夹开始逐步完成。
一个最基础的 Ghost 主题包括以下内容,我们先创建好这三个文件:
一个
index.hbs文件,一个
post.hbs文件和一个
package.json文件
package.json 文件
package.json 文件官方文档里有详细的说明,这里简单地介绍一下
以下的 package.json 文件是官方推荐的一个最简单的示例:
{
"name": "your-theme-name",
"description": "A brief explanation of your theme",
"version": "0.5.0",
"engines": {
"ghost": ">=1.0.0"
},
"license": "MIT",
"author": {
"email": "[email protected]"
},
"config": {
"posts_per_page": 10
}
}
我们将这段代码复制到 package.json 文件中即可。
需要注意的几点:
name、version和author是必须的属性。name的格式用小写字母和中划线连接,比如:maple-test;author必须包含email属性,url和name是可选的推荐的属性
config.posts_per_page。Ghost1.0开始后台管理删除了每页文章个数的设置,通过该属性可以控制每页的文章个数
当然实际应用中还有一些参数需要设置,比如你用来推广的一些信息,还有源代码的位置等。最后我们的package.json文件如下(repository 和 author 信息改为你自己的):
{
"name": "maple-test",
"version": "1.0.0",
"description": "A Ghost theme focused on content designed by jerry.mei",
"engines": {
"ghost": ">=1.0.0"
},
"license": "MIT",
"repository": {
"type": "git",
"url": "git+ssh://[email protected]/KINGMJ/maple.git"
},
"keywords": [
"ghost",
"blog",
"theme",
"maple"
],
"author": {
"name": "Jerry Mei",
"email": "[email protected]",
"url": "http://www.maplejoyous.cn"
},
"bugs": {
"url": "https://github.com/KINGMJ/maple/issues"
},
"homepage": "https://github.com/KINGMJ/maple#readme",
"config": {
"posts_per_page": 6
}
}
运行Ghost
前面我们介绍了 nodemon 与 gscan 这两款工具,这里派上用场了。
我们先执行以下代码检查一下我们的主题:
gscan /myProgram/ghost1.x/content/themes/maple
OK,没有错误了,但是有几个警告信息,这个我们先不管,总之是没有问题了,可以跑起来了。
接着我们切到 Ghost 的根目录执行
nodemon current/index.js --watch content/themes/maple --ext hbs,js,css
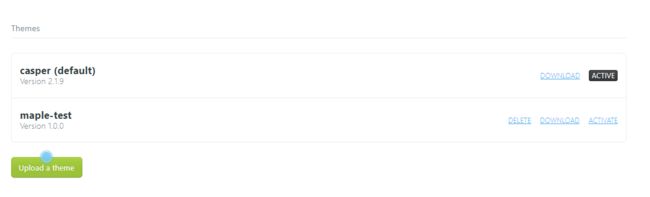
我们用这种方式启动了Ghost,现在访问 http://localhost:2368/ghost,进入后台 Design 页面,可以看到主题列表里面有我们的主题了
点击 active出现警告提示
我们先不管这个,直接访问 http://localhost:2368/ 吧 ,
虽然是个空白页面,但这个主题已经可以运行起来了
接下来,我们只需要慢慢地完善它就可以了