需求
1.生成微信小程序自定义参数二维码
2.将二维码拼接背景图生成活动海报保存至相册
文末已发布代码,有需要请自行获取,如若有问题欢迎交流
开发环境
服务端:php
客户端:uniapp
应用场景:微信小程序
问题
1.怎么生成微信小程序二维码?
2.怎么生成活动海报?
生成小程序二维码-服务端
第一步 获取微信小程序 access_token
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=?&secret=?
请求方式:POST
请求参数:
appid 微信小程序id
secret 微信小程序密钥
请求返回:
buffer 小程序二维码二维数组
微信官方文档.小程序-获取AccessToken
第二步 获取二维码 Buffer
https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN
请求方式:POST
请求参数:
scene 二维码参数
page 二维码打开路径
请求返回:
buffer 小程序二维码二维数组
微信官方文档.小程序-获取二维码
第三步 将buffer转换为base64字节码
微信小程序无法直接将buffer保存到图片,所以最好将其转换为base64字节码,通过转换为base64字节码写入到画布,通过保存画布到相册,即可实现保存海报
客户端
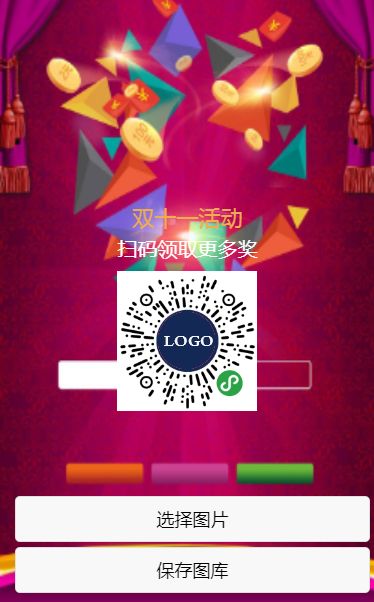
创建活动海报
UI代码
获取二维码
const url ="服务器接口地址";
//加载页面参数
let scene = 'id=' + this.id + '&token=' + this.token + '&type=1';
let params={
page: 'pages/index/index',
scene: scene
}
uni.request({
url: url,
data: params,
method: "POST",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
dataType: 'arraybuffer',//请求字节
success: (res) => {
//获取base64 字符串
var data=res.data;
//拼装base64图片
var img='data:image/png;base64,'+data;
//调起绘制器
this.initImage(img);
}
});
*注意事项:
1.由于从微信官方请求下来的图片字节码不带base64数据头,需要自行拼接,如:
var img='data:image/png;base64,'+data;
2.由于全部为字节码建议dataType设置为arraybuffer,这样可以避免请求乱码
绘制画布
uni.getSystemInfo({
success: function(e) {
console.log(e);
//获取屏幕宽高设置画布宽高
let width = e.windowWidth;
let height= e.screenHeight;
that.height=height;
let topheight = 320;//图片距离上边距离
const ctx = uni.createCanvasContext('shareCanvas');
// 底图
ctx.drawImage(res[0].path, 0, 0, width, height);
//绘制序列从上到下, 通过距离上边高度来排列显示
// 文字内容
ctx.setTextAlign('center'); // 文字居中
ctx.setFillStyle('#F0AD4E'); // 文字颜色:黑色
ctx.setFontSize(22); // 文字字号:22px
ctx.fillText('双十一活动', width / 2, topheight-30);
ctx.setFillStyle('#FFFFFF');
ctx.setFontSize(20);
ctx.fillText('扫码领取更多奖', width / 2, topheight);
// 小程序码
const qrImgSize = 140;
ctx.drawImage(res[1], (width - qrImgSize) / 2, topheight+15 , qrImgSize, qrImgSize);
ctx.stroke();
ctx.draw();
}
});
*注意事项:
1.画布组件显示内容为图层,所以为了铺垫元素,需要注意从上到下元素的间距。
保存到相册
const wxCanvasToTempFilePath = tools.promisify(uni.canvasToTempFilePath);
const wxSaveImageToPhotosAlbum = tools.promisify(uni.saveImageToPhotosAlbum);
wxCanvasToTempFilePath(
{
canvasId: 'shareCanvas'
},
this
).then(res => {
return wxSaveImageToPhotosAlbum({
filePath: res.tempFilePath
});
})
.then(res => {
wx.showToast({
title: '已保存到相册'
});
});
项目源码
https://github.com/sunql0827/createposter.git