前言
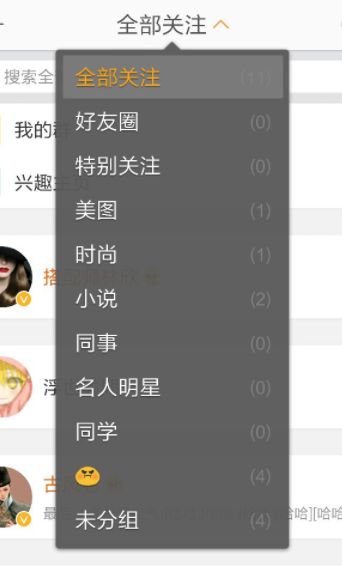
App中常使用圆角箭头矩形, 如微博分组提示框, 地图坐标显示点等. iPad 中有 UIPopoverController 类供开发使用, iPhone中就需要开发人员定制了. 今天作者就聊下 定制 圆角箭头矩形 提示框.
一 了解CGContextRef
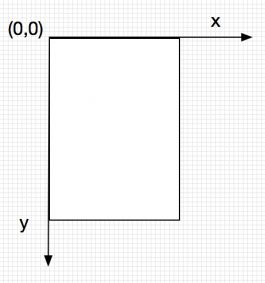
首先需要对 CGContextRef 了解, 作者有机会再进行下详细讲解, 这篇中简单介绍下, 方便后文阅读理解. 先了解 CGContextRef 坐标系
举例说明 : 对于 商城类App 有很多原价, 现价对比 .那 原件的横线怎么画, 就可以用CGContextRef
- (void)drawRect:(CGRect)rect {
// Drawing code
[super drawRect:rect];
// 获取文本
CGContextRef context = UIGraphicsGetCurrentContext();
// 设置起始点坐标 (x轴: 0 . y轴: 控件高度一半)
CGContextMoveToPoint(context, 0, rect.size.height * 0.5);
// 设置直线连接点 (x轴:控件全长. y轴:控件高度一半 )
CGContextAddLineToPoint(context, rect.size.width, rect.size.height * 0.5);
//设置颜色 宽度
[[UIColor redColor] set];
CGContextSetLineWidth(context, 1);
CGContextStrokePath(context);
}
说明 : 从上面例子可以看到 是由两点确定一条直线.
二 自定义UILabel
进入正文. 控件可以自定义 UIView . 作者为了简单直接 自定义UILabel.
CustomLabel *customLabel = [[CustomLabel alloc] initWithFrame:CGRectMake(0, 200, 400, 500)];
[self.view addSubview:view];
view.backgroundColor = [UIColor orangeColor];
首先 .h文件
.h文件没什么说的, 定义的 字符串一会再解释说明
#import
@interface CustomLabel : UILabel
@property (nonatomic, copy) NSString *fillColorStr;
@end
.m文件
我们用 - (void)drawRect:(CGRect)rect; 绘制 圆角箭头
#import "CustomLabel.h"
@implementation CustomLabel
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// 自定义你需要的属性
}
return self;
}
// 主要讲解
- (void)drawRect:(CGRect)rect {
// 随便设置个 长宽
float w = rect.size.width - 20;
float h = rect.size.height - 20;
// 获取文本
CGContextRef context = UIGraphicsGetCurrentContext();
// 设置 边线宽度
CGContextSetLineWidth(context, 0.2);
//边框颜色
CGContextSetStrokeColorWithColor(context, [UIColor grayColor].CGColor);
//矩形填充颜色
CGContextSetFillColorWithColor(context, [UIColor cyanColor].CGColor);
/** 先介绍 CGContextAddArcToPoint 参数
* CGContextRef : 为获取的文本
* x1, y1 : 第一点
* x2, y2 : 第二点
* radius : 圆角弧度
* 说明 : 两点连线 如同矢量线, 有方向性.
*/
// [开始点] 坐标从左上角开始 (6, 0)
CGContextMoveToPoint(context, 6, 0);
// 设置 第一点 第二点 弧度. 详解 : [开始点]到[第一点], 确定一条直线 (6, 0) -> (w, 0); [第一点]到[第二点]确定一条直线(w, 0)->(w, 10)
// 两条线连接与方向 为直角 设置弧度
CGContextAddArcToPoint(context, w, 0, w, 10, 6); // 右上角圆弧设置完
// 现在 [开始点] 坐标变为 (w, 10). 第一条线(w, 10) -> (w , h) ; 第二条线(w, h) -> (w - 10, h).
CGContextAddArcToPoint(context, w , h , w - 10, h, 6); // 右下角圆弧设置完
// 现在 [开始点] 坐标变为 (w - 10, h) . 由 (w - 10, h) -> (30, h) 向左画直线
CGContextAddLineToPoint(context, 30, h ); // 向左画线
// 现在 [开始点] 坐标变为 (30, h). 由(30, h) -> (25, h + 8) 向左下画直线
CGContextAddLineToPoint(context, 25, h + 8); // 左下直线
// 现在 [开始点] 坐标变为 (25, h + 8). 由 (25, h + 8)-> (20, h) 向左上画直线
CGContextAddLineToPoint(context, 20, h ); // 左上直线
// 现在 [开始点] 坐标变为 (20, h ). 第一条线(20, h)-> (0, h) ; 第二条线(0, h)->(0, h - 10)
CGContextAddArcToPoint(context, 0, h, 0, h - 10, 6); // 左下角圆弧设置完
// 现在 [开始点] 坐标变为 (0, h - 10 ). 第一条线(0, h - 10)-> (0, 0) ; 第二条线(0, 0)->(6, 0)
// 说明: 最开始设置的坐标点为(6, 0) 不为(0, 0). 就是为了最后可以连接上, 不然 画的线不能连接上 , 读者可自行试验
CGContextAddArcToPoint(context, 0, 0, 6, 0, 6); // 左上角圆弧设置完
CGContextDrawPath(context, kCGPathFillStroke); //根据坐标绘制路径
}
三 简单封装
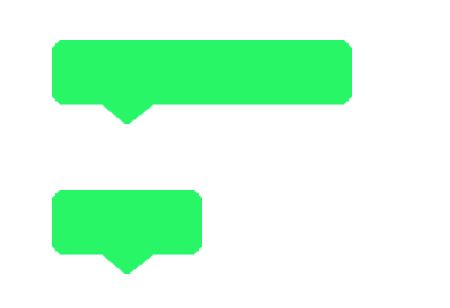
看到上面 你可以画出 圆角箭头矩形
还记得 .h 中 定义的属性 fillColorStr, 可以进行调用, 随意更改填充颜色, 圆弧角度等.
仅简单封装下 (读者自行严谨封装)
- (void)drawRect:(CGRect)rect {
// 默认圆角角度
float r = 4;
// 居中偏移量(箭头高度)
float offset = 5;
// 设置 箭头位置
float positionNum = 20;
// 定义坐标点 移动量
float changeNum = r + offset;
// 设置画线 长 宽
float w = self.frame.size.width ;
float h = self.frame.size.height;
// 获取文本
CGContextRef context = UIGraphicsGetCurrentContext();
// 设置 边线宽度
CGContextSetLineWidth(context, 0.2);
//边框颜色
CGContextSetStrokeColorWithColor(context, [UIColor grayColor].CGColor);
//矩形填充颜色
if ([self.fillColorStr isEqualToString:@"fillColorChange"]) {
CGContextSetFillColorWithColor(context, [UIColor blueColor].CGColor);
}else{
CGContextSetFillColorWithColor(context, [UIColor redColor].CGColor);
}
CGContextMoveToPoint(context, r, offset); // 开始坐标左边开始
CGContextAddArcToPoint(context, w, offset, w, changeNum, r); // 右上角角度
CGContextAddArcToPoint(context, w , h - offset, w - changeNum, h - offset, r); // 右下角角度
CGContextAddLineToPoint(context, positionNum + 10, h - offset); // 向左划线
CGContextAddLineToPoint(context, positionNum + 5, h); // 向下斜线
CGContextAddLineToPoint(context, positionNum, h - offset); // 向上斜线
CGContextAddArcToPoint(context, 0, h - offset, 0, h - changeNum, r); // 左下角角度
CGContextAddArcToPoint(context, 0, offset, r, offset, r); // 左上角角度
CGContextDrawPath(context, kCGPathFillStroke); //根据坐标绘制路径
/** 父类调用 放在画完边线 后. 不然 设置的文字会被覆盖 */
[super drawRect:rect];
}
// 当 要改变填充颜色 可以进行调用改变
-(void)setFillColorStr:(NSString *)fillColorStr{
_fillColorStr = fillColorStr;
// 调用- (void)drawRect:(CGRect)rect; 重绘填充颜色
[self setNeedsDisplay];
}
将控件颜色 设置为透明, 一个 自定义的提示框完成. 作者仅提供一种方法, 读者也可用 UIBezierPath等 去实现.
四 补充说明
评论有说 直接用图片实现, 都可以 , 看工程需求. 此文主要聊的是
用 - (void)drawRect:(CGRect)rect; 绘制 圆角箭头
介绍CGContextAddArcToPoint的使用
对用图片实现 , 形变问题.
UIImage 类提供
- (UIImage*)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight;
简单说明下
图片为 100 * 56 像素
UIImage *tempImage = [UIImage imageNamed:@"tip.png"];
/** 说明 : 创建一个内容可拉伸,边角不拉伸的图片, 单位为像素
* LeftCapWidth: 左边不拉伸区域的宽度
* topCapHeight: 上面不拉伸区域高度
* 之后沿此区域 横纵拉伸, 边角不变
*/
tempImage = [tempImage stretchableImageWithLeftCapWidth:80 topCapHeight:20];
UIImageView *imgView=[[UIImageView alloc]initWithImage:tempImage];
imgView.frame = CGRectMake(100, 100, 200, 56);
[self. view addSubview:imgView];
以 上 !