近期阅读了《支付宝移动设计精髓》,这本书涵盖了支付宝设计团队在产品设计体验设计的实战经验,分别从学设计、做设计、看设计、玩设计四个维度,总结分享了多个设计领域的相关主题。整本书由多位作者共同完成,章节的衔接稍有跳跃,部分观点略有重复,不过整体干货还是很多,按自己的理解整理了以下部分内容。
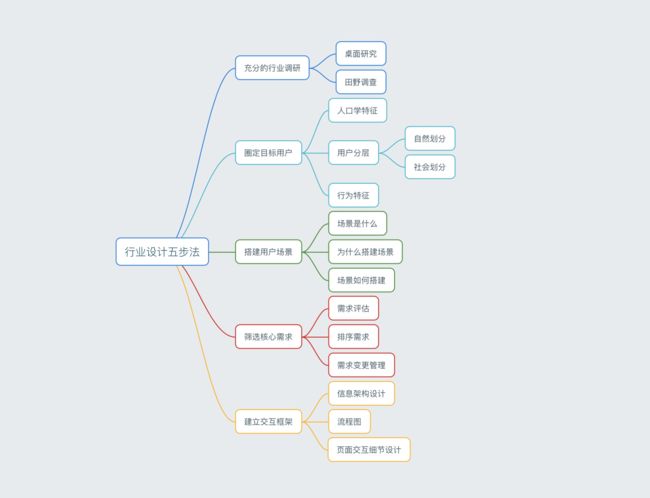
行业设计“五步法”
行业设计五步法,通过之前五导家设计方法,可以理解为探寻设计目标,用户需求,设定产品、设计目标,实施设计落地。更强调在对陌生行业进行设计时,做的更详尽的需求理解和框架设计。
充分的行业调查,包括行业的发展历史、现状、前景以及特点,要求在调查过程中能对行业项目背景有深刻的认识,主要通过桌面研究,对现有二手材料对分析和研究;通过田野调研,进行实地的调查;
圈定目标用户,从更多维度的理解分析,对目标用户有更充分的理解。
搭建用户场景,搭建场景能让需求分析更精准,让业务目标定位更清晰。仿真分析是场景搭建对常用方法,即仿照真实线下流程构建线上虚拟场景对方式。场景并不是固定不变对,随着业务场景的发展与设计师理解的加深,场景也在不断变化。
筛选核心需求,需求要结合商业模式、产品发展目标、用户场景和用户行为来交叉判断,需求的评估最重要的不是知道要做什么,而是知道什么不要做。当设计师接到产品需求,要有自己的判断,主动参与到产品设计中。需求的排序需要进行整体的平衡和优先级排布才能实现产品功能迭代价值的最大化。对于较复杂的需求变更,影响到上线时间或用户体验,设计师要严格把控。
建立交互框架,信息架构的建立是推进项目核心的环节,清晰的框架有助于帮助用户快速完成任务目标,提升效率。流程图设计表达用户在产品使用中的操作与交互关系,需要遵循:1、以用户需求为主要导向;2、兼顾用户的使用习惯;3、流程尽量短;4、每个操作页面仅有一个核心操作任务;5、考虑交互实现的开发成本。最后交互细节的补充完善,不断细化完善边界case。
设计规范的建设
支付宝作为一个超级App,本身提供着涵盖生活服务金融等方面对服务,面对如此庞大的设计内容,很有必要进行自上而下地建立了一套设计规范系统,帮助产品完成更好的用户体验与视觉的统一。
基础样式库——规范文档——设计原则
基础样式库仅仅满足了现有设计的复用,面对新的设计,需要规范文档来定义,形成设计规范。这里提到需要进一步提升内部设计的一致性和整体性,更需要团队达成一致的设计价值观,设计原则在这里发挥着自上而下凝聚的作用。
基础规范:
文字、图片、线条、颜色是构成页面的最基本元素,统一这些基本元素对于整个产品的视觉风格和品牌传达的一致性起着至关重要的作用。这篇详尽的介绍了色彩、字体、图标、适配等规范,对于1-3阶段的设计有个比较好的参考价值。
控件&组件:
层级的定义,系统层——完全调用系统原生的控件和组件。框架层——用于组织页面信息,并且起到导航作用的控件。临时层——页面中临时出现的浮层和内容。内容层——页面中剩下的内容,跟页面内容的特点相关。
设计原则:
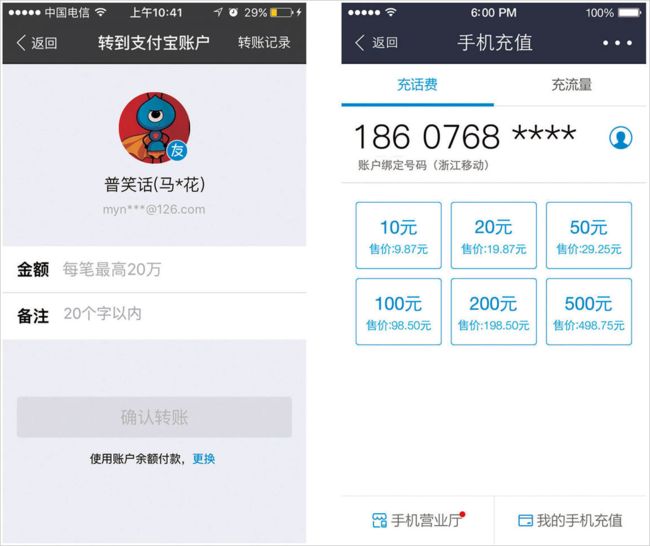
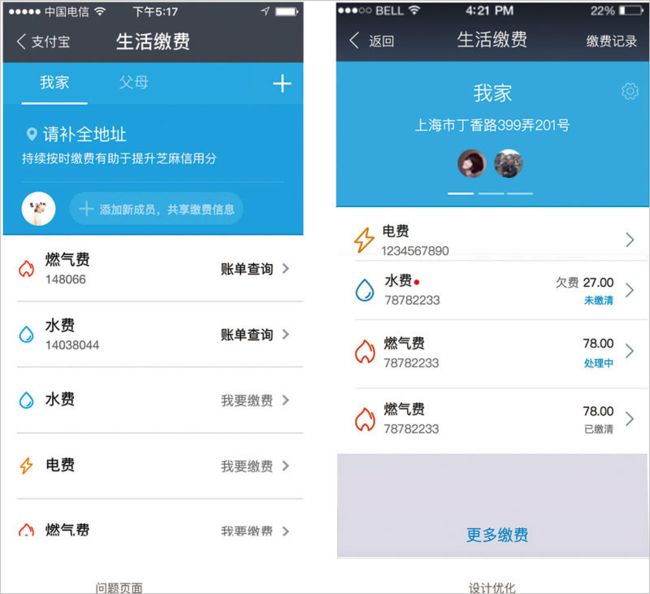
1、强调简单的力量:在设计上制定了以下两个原则: 1、一个页面只做一件事情,突出两个重点。2、删除不必要的内容,隐藏次要的内容。文中用了一些支付宝相关设计的案例来介绍,包括隐藏不常用功能、适时出现等方式。
2、高效的执行:1秒是用户保持不间断的思维流的限定时间,用户会注意到这样的延迟。8秒是保持用户关注当前界面的极限时间,超出8秒用户会愤然离场。RPC(Remote Procedure Call Protocol)泛指客户端需要和服务端发生数据交换的场景。优化RPC请求,提高效率,提升用户体验。
转移注意力也是减轻等待的负面影响的常用手段,支付宝的明星产品“余额宝”,当用户进入页面的时候会从服务端获取金额信息。在这一过程中伴随着金额数字随机变换以吸引用户注意,使用户不会有等待之苦。这段中还谈及到减少不必要的点击和跳转。
3、人性的对话:适时反馈,为用户的操作提供必要、积极、即时的反馈。 根据内容的重要程度选择合适的反馈形式;避免过渡反馈,以免给用户带来不必要的打扰;不要打断用户的意识流,避免遮挡用户可能回去查看或操作的对象。反馈方式大致有五种对话框、小气泡、多态按钮、动画、声音或震动。要避免过度反馈。
情感关怀,降低用户在等待错误等场景下等焦虑或挫败感,强化正向的情感。
输出规范:规范文档&UIKit,开发基础控件库
敏捷开发模式下的设计协作
敏捷开发以人为核心,迭代开发、循序渐进,将一个大项目分解为多个相互联系、分开运作的小项目,设定多个发布节点分批上线,既提高效率,也能根据上线后的用户反馈来调整后续的产品策略。这篇主要强调了交互设计师在敏捷开发模式中所扮演的角色,执行的任务。
需求分析阶段,交互设计师和产品经理协作定义范围层的内容,设计师通过专业支持帮助产品经理决策。有一些想法可以快速输出框架图和典型界面,帮助理清产品思路。深入思考产品经理的需求背后的商业目的,了解业务,开阔视野,提出有说服力的论据。最后尽早的邀请视觉设计师的加入,在项目前期设计一些概念稿,确定视觉风格,和交互稿的设计并行。
设计阶段,在敏捷开发项目中,会有多个子项目同步进行,设计师之间的信息同步显得非常重要。在设计开始时,约定一些规范,保证团队不会偏离设计框架,并及时的更新同步。设计师是最需要思维碰撞的职业之一,协同设计的时候最容易产生新的想法。在完成自己设计的模块后,可以邀请其他设计师走查,补充交互细节,找出不足之处。当然,不是在线框图的美观性上纠结,把主要精力放在解决问题上。最后,主动沟通,对页面的想法,应在早期就完整地描述给视觉设计人员,以有效提高项目的整体效率
开发阶段,产品真正的落地离不开开发工程师,了解一定的开发知识,可以有效的避免许多设计实现反复,在不影响用户体验前提下使用性能损耗更少的方案,可给用户带来更好的操作体验。尤其在设计动画效果时,应和开发充分沟通。主动沟通在哪个阶段都非常重要,设计时应注意两点:一是输出设计稿时一定要做设计宣讲,将业务逻辑、设计原型和设计原则向开发人员解释清楚,避免有理解不一致的地方;二是设计有变更及时同步到相关人员。
验收阶段,验收时和测试人员保持密切配合,走查每个流程,特别是异常状态的验收,有问题及时反馈,让测试人员跟进开发人员修正。
这篇中的流程,其实在日常工作中我们已经在实践了,敏捷开发也是目前主流的产品开发模式。但是在过程中,仍然有很多没有做好或遗漏的过程,我个人在沟通环节中就存在比较多困扰。面对产品需求不能很好的提出自己的建议和观点,面对设计落地开发碰到的问题,也不能很好的提出最优解,可见仍然有很多有待学习补充的知识。流程只是提供了一个更好的框架,而其中的内容还需要更强大的能力去补充支撑。
这本书还有很多待挖掘的干货~是本值得推荐的好书,后续也会再整理分享。