首先使用原生node写程序时,需要获取获取路由->解析路由->分配路由->等等。。。代码量比较庞大,而且需要自己手动添加许多插件。比较麻烦。最最最重要的就是还没别人框架做的好,容易畜问题
那么就用别人的框架呗,express。
这是一个比较成熟的框架。
初始化express项目工程的方法在这里-> https://www.jianshu.com/p/7d7675609d62
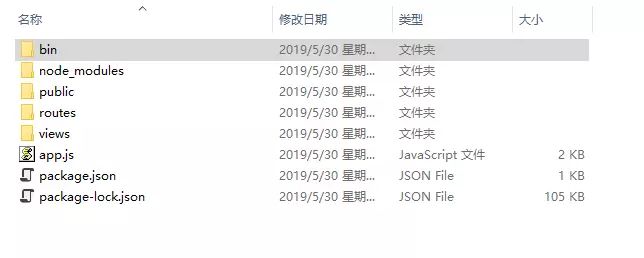
首先我们来看看工程目录。
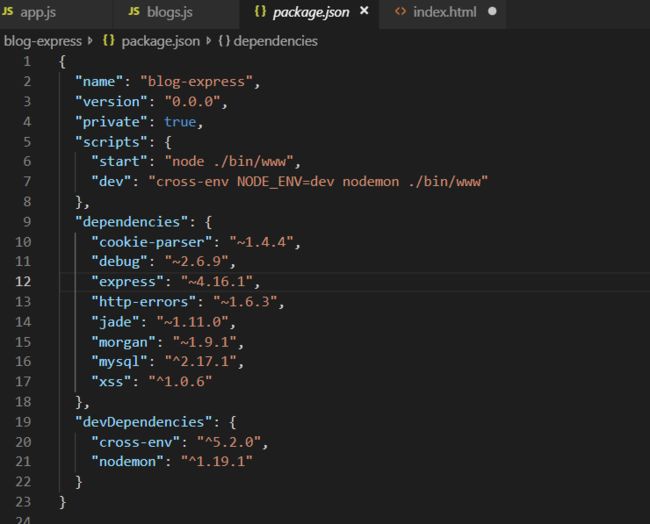
app.js是我们的入口文件,就像main()方法,package.json是配置文件,你可以在里面查看相关插件和命令。
public:存放静态文件
routes:存放处理路由的js文件
views:存放jade模板文件
bin:存放www的文件,额就是那个那个文件,我也讲不出来,一般情况下不需要什么修改。
那个剩下的就是我们的依赖文件,不用管它。
讲完大致,我们开始讲内容,可能会有点不一样,因为我自己写了一点点东西在里面
首先看app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var fs = require('fs');
//var url =require(url)
// const session = require('express-session')
// const RedisStore = require('connect-redis')(session)
var bodyParser = require('body-parser');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var blogsRouter = require('./routes/blogs');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());//使用cookie中间件
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/login', usersRouter);
app.use('/blogs',blogsRouter);
app.use('/ceshipost',blogsRouter);
app.use('/3-2-3-data',blogsRouter);
// app.get('/login', (req,res)=>{
// res.sendFile('')
// });
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'dev' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
没写注释,我们来慢慢看,首先,下面这些都/是导入的包,或者叫插件。就像C/C++的头文件
var createError = require('http-errors');//处理错误信息 的包
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');//处理cookie的包
var logger = require('morgan');
var fs = require('fs');//读取文件的包
这些看名字理解。加下来就先看看怎么创建接口吧,
express把接口拆成两块,分别在app.js中和自己定义的文件中。所以我们需要根据一半路由自调用自定义文件中的方法,需要引入这个自定义文件。看下面
var bodyParser = require('body-parser');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var blogsRouter = require('./routes/blogs');
这些就是。然后使用app.use()方法接受路由,一半(自己定,也可以是全部,或者空),第一个参数是路由,第二个是引入的对象,前面刚讲的,起到分配路由 的操作。
app.use('/', indexRouter);
app.use('/login', usersRouter);
app.use('/blogs',blogsRouter);
app.use('/ceshipost',blogsRouter);
app.use('/3-2-3-data',blogsRouter);
然后我们进入路由文件中瞅瞅
var express = require('express');
var router = express.Router();
//const { exec } = require('./db/mysql')
var cookieParser = require('cookie-parser');
router.get('/', (req,res,next) =>{
res.json({answer1:"hahahaah",answer2:"1212121"});
})
// router.get('/', (req, res, next) => {
// if(!req.cookies.babylonlogin){
// //res.send("您还没有登录,请登录");
// console.log('cookies is ',req.cookies)
// return;
// }else{
// //res.send("chengg");
// return;
// }
// });
// router.get('/app',(req,res,next)=>{
// console.log('dierciluyou')
// res.send("您还没有登录,请登录1212121");
// });
// router.post('/', (req, res, next) => {
// console.log(req.body);
// })
module.exports = router;
这里就是我们需要给与返回值的地方,就是返回给前端数据的地方,我只返回了一个简单的JSON,可以在调用一个函数读取数据库,再返回,这里不做多的展示,就是在routes文件夹中新建db文件夹,创建一个JS文件专门读取数据库。
router.get('/', (req,res,next) =>{ res.json({answer1:"hahahaah",answer2:"1212121"}); })
这个get就是请求方法,有第一个参数是另一半路由信息,后面是回调函数,接下来就是返回,
好了大致逻辑就讲完了,这种分层的概念就是MVC框架,这里还没讲清楚,我也不是很清楚,怕讲错,打扰了。再见