Image的用法
Flutter 提供了显示图片的控件Image。并且有多种构造函数。
- new Image 从ImageProvider获取图片
- new Image.asset 加载asset项目资源中的文件
- new Image.network 从URL获取网络图片
- new Image.file 从File获取本地文件图片
- new Image.memory 加载Uint8List 的图片
图片的支持格式:JPEG, PNG, GIF, 动画GIF, WebP, 动画WebP, BMP, WBMP
1、Image
用法
new Image(image: new AssetImage('images/logo.png'));
new Image(image: new NetworkImage('http://www.baid.com/sports/201/pKtl744393.jpg'))
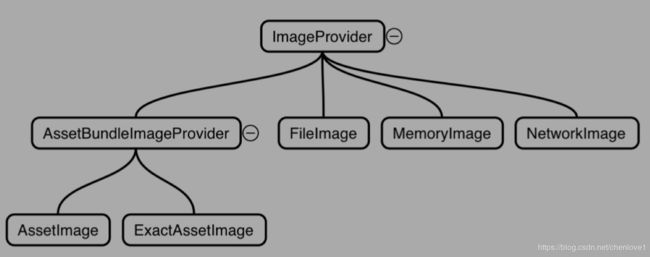
Image的一个参数就是ImageProvider ,是抽象类,需要自己实现获取图片数据的操作,但是SDK已经给出了ImageProvider的子类来满足需求,一般不使用构造方法创建Image,因为其他四个静态方法分别使用到了5个子类也可以自定义。
pubspec.yaml 中 asset 部分中的每一项都应与实际文件相对应,但主资源项除外。当主资源缺少某个资源时,会按分辨率从低到高的顺序去选择,即如果 1x 中没有的话会到 2x 中找,2x 中还没有的话到 3x 中找。
2、Image.asset
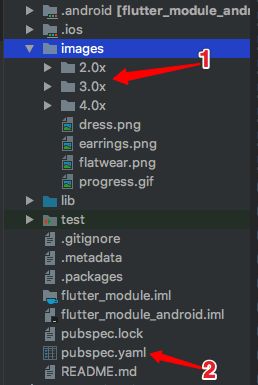
首先在项目根目录下创建image文件夹,支持多种分辨率供选择,放入图片
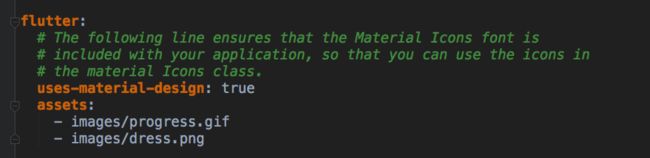
然后,打开pubspec.yaml 声明一下添加的图片文件
最后,在代码中就可以用了
Image.asset('images/progress.gif',width: 300,height: 200,)
3、Image.network
直接携带URL参数即可
new Image.network('http://www.baidu.com/sports/img//ddd.jpg')
有的时候我们需要像Android那样使用一个占位图或者图片加载出错时显示某张特定的图片,这时候需要用到 FadeInImage 这个组件:
placeholder: 'images/logo.png',
image: imageUrl,
width: 120,
fit: BoxFit.fitWidth,
)
new FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: imageUrl,
width: 120,
fit: BoxFit.fitWidth,
)
第一种方法是加载一个本地的占位图,第二种是加载一个透明的占位图,但是需要注意的是,这个组件是不可以设置加载出错显示的图片的;但是我们还可以使用第三中方法package 的 CachedNetworkImage 组件
new CachedNetworkImage(
width: 120,
fit: BoxFit.fitWidth,
placeholder: new CircularProgressIndicator(),
imageUrl: imageUrl,
errorWidget: new Icon(Icons.error),
)
CachedNetworkImage 组件中的占位图是一个 Widget,这样的话就可以自定义了,你想使用什么样的组件进行占位都行,同样加载出错的占位图也是一个组件,也可以自己定义;该组件也是通过缓存来加载图片的。
4、Image.file
加载本地的一个图片文件,比如相册的图片
new Image.file(new File('/storage/xxx/xxx/test.jpg'))
5、Image.memory
使用简单
new Image.memory(bytes),
Image的常用属性
child: new Image.asset(
'images/2-normal.png',
alignment: Alignment.center,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
fit: BoxFit.contain,
),
1、alignment 对齐方式
- topCenter:顶部居中对齐
- topLeft:顶部左对齐
- topRight:顶部右对齐
- center:水平垂直居中对齐
- centerLeft:垂直居中水平居左对齐
- centerRight:垂直居中水平居右对齐
- bottomCenter底部居中对齐
- bottomLeft:底部居左对齐
- bottomRight:底部居右对齐
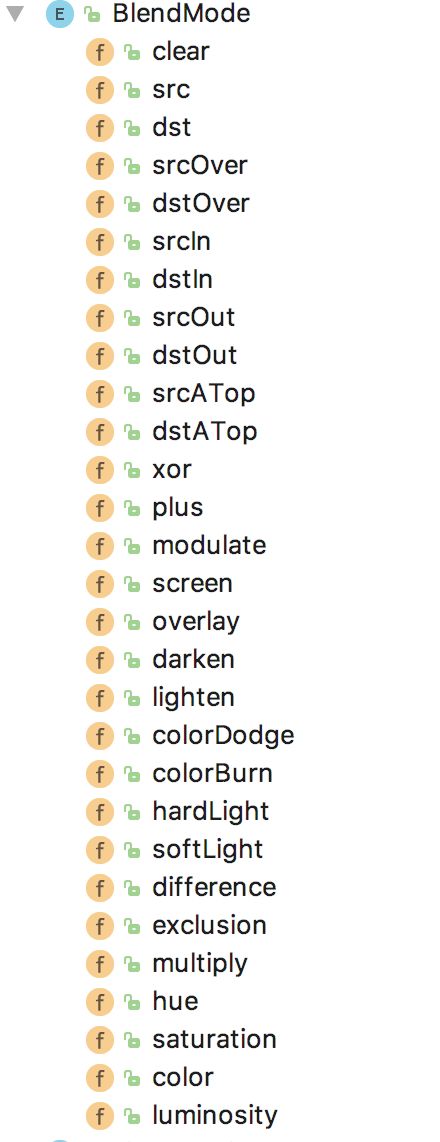
2、color和colorBlendMode
一般配合使用,BlendMode, 为混合模式的意思。有下面模式
3、fit 图片拉伸
fit属性用来控制图片的拉伸和挤压,这都是根据父容器来的。
- BoxFit.fill:全图显示,图片会被拉伸,并充满父容器。
- BoxFit.contain:全图显示,显示原比例,可能会有空隙。
- BoxFit.cover:显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)。
- BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切。
- BoxFit.fitHeight :高度充满(竖向充满),显示可能拉伸,可能裁切。
- BoxFit.scaleDown:效果和contain差不多,但是此属性不允许显示超过源图片大小,可小不可大。
4、repeat 是否重复
- ImageRepeat.repeat : 横向和纵向都进行重复,直到铺满整个画布。
- ImageRepeat.repeatX: 横向重复,纵向不重复。
- ImageRepeat.repeatY:纵向重复,横向不重复。
5、centerSlice
当图片需要被拉伸显示的时候,centerSlice定义的矩形区域会被拉伸,可以理解成我们在图片内部定义来一个点9文件用作拉伸。也就是说只有在显示大小大于原图大小的情况下,才允许使用这个属性,否则会报错。
Image image = new Image.asset(
'imgs/logo.jpeg',
width: 500.0,
height: 500.0,
fit: BoxFit.contain,
centerSlice: new Rect.fromCircle(center: const Offset(100.0, 100.0), radius: 10.0 ),
);
6、matchTextDirection
与Directionality配合使用实现图片反转显示
new Directionality(
textDirection: TextDirection.rtl,
child: Image.asset(
'images/dress.png',
width: 800,
height: 900,
matchTextDirection: true,
),
)
Image(
image: new AssetImage('images/dress.png'),
)
7、gaplessPlayback
当ImageProvider发生变化后,重新加载图片的过程中,原图片的展示是否保留。若值为true,保留,若为false,不保留,直接空白等待下一张图片加载。
补充
实现圆角
使用裁剪来实现图片圆角:ClipRRect 控件
new ClipRRect(
child: new Directionality(
textDirection: TextDirection.rtl,
child: Image.asset(
'images/dress.png',
matchTextDirection: true,
),
),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(20),
),
)
使用边框来实现图片圆角:
new Container(
width: 300,
height: 200,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(10.0),
image: DecorationImage(
image: new AssetImage('images/dress.png'),
fit: BoxFit.cover),
),
)
实现圆形
new ClipOval(
child: Image.asset('images/dress.png',
width: 200,
height: 200,
),
)
new CircleAvatar(
backgroundImage: AssetImage('images/dress.png'),
radius: 80.0, //半径
)