我们常常利用Assets.xcassets来管理项目中用到的icon和各种图片素材, 但其除了提供为不同设备和Size Classes添加不同的图片这种基础使用方式以外, 还提供了一些非常便捷的小功能, 下面我们将简单介绍一下
在Assets.xcassets中使用矢量图
我们在进行应用程序开发过程中, 常常会在项目中放置大量的图片素材, 且每一张图片都需要准备@1x、@2x和@3x三种以便在不同的设备中使用. 并且最可怕的是现在iOS设备的PPI有逐年增大的趋势, 未来很可能会有@4x和@5x等等, 这对设计人员和开发人员维护图片素材都带来了不小的麻烦
苹果在Xcode6中便允许我们在项目中使用矢量图来代替传统的位图, 该种方式在iOS平台上实际上只是一个障眼法, Xcode只是在编译的时候根据矢量图来自动生成对应的@1x、@2x和@3x格式的位图. 虽然不够完美, 但是也足以让我们省去很多维护不同格式图片素材的麻烦. 其使用方式如下:
- 通过
AI和Sketch等设计工具将矢量图输出成一个PDF文件 - 在
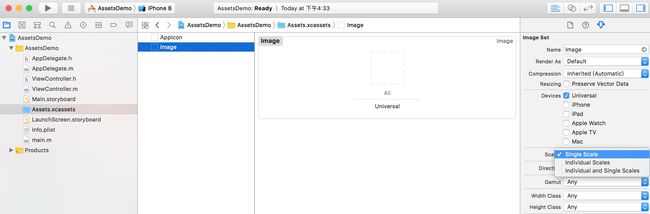
Images.xcassets / Assets.xcassets中新建一个Image Set- 如果是在
Xcode6中, 在Attributes Inspector中将Types改为Vectors - 如果是在
Xcode6.3中, 在Attributes Inspector中将Scale Factor改为Single Vector - 如果是在
Xcode8中, 在Attributes Inspector中将Scales改为Single Scale
- 如果是在
- 将
PDF文件添加到Image Set中
自此, 当编译时会根据PDF文件自动生成对应的@1x、@2x和@3x格式的PNG文件
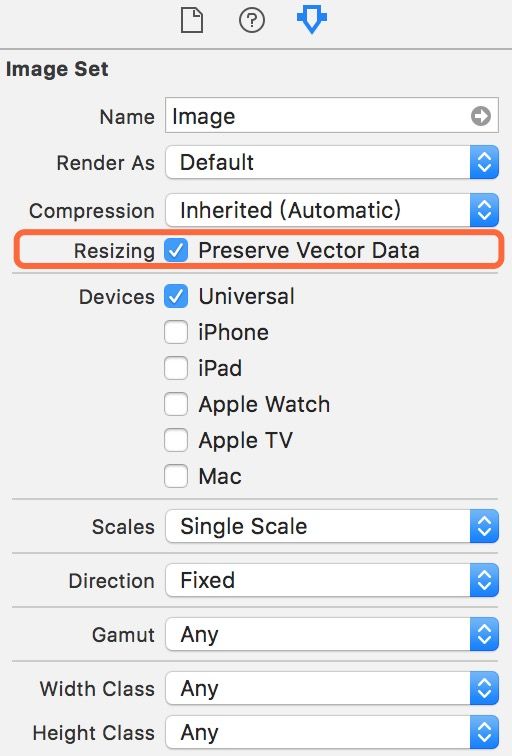
在Xcode9中, 该功能得到再次增强, 我们可以在Attributes Inspector中将Preserve Vector Data选项勾选. 此时在编译时会将PDF文件拷贝到二进制文件中, 以便我们可以在运行时任意缩放图片而不会失真
注: 对于
iOS10及以下系统, 仍然会生成对应的@1x、@2x和@3x格式的PNG文件, 此时无法保证在运行时任意缩放图片而不会失真
在使用该图片时, 我们让像平时一样使用即可, 比如在IB中直接选取图片名称, 或在Code中直接设置
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"Main_button"];
在Assets.xcassets中添加颜色
我们在进行应用程序开发过程中, 常常会专门定义一个类用于定义整个应用程序都需要使用到的颜色, 而在IB中却无法使用统一定义好的颜色
苹果在Xcode9中便允许我们在Assets.xcassets中添加颜色. 其使用方式如下:
- 在
Assets.xcassets中新建一个Image Color Set - 在
Attributes Inspector中为颜色设置名字和色值
注: 可以新建一个
Colors.xcassets文件单独用于添加颜色
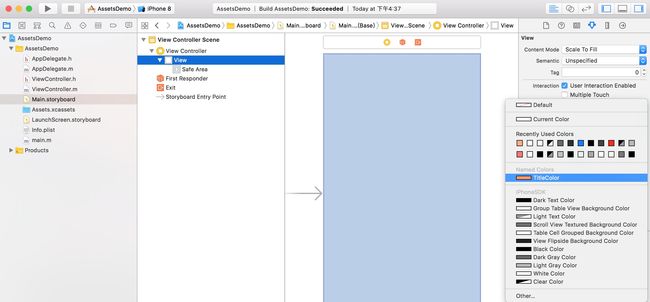
在使用该颜色时, 我们可以在Code中使用iOS11新加入的API, 或者让像平时一样在IB中直接选取颜色名称
UIColor *color = [UIColor colorNamed:@"TitleColor"];
在Assets.xcassets中拉伸图片
我们在进行应用程序开发过程中, 常常会遇到需要拉伸图片的需求, 平时我们都会使用UIImage的如下方法生成一张拉伸后的图片
// 如果拉伸区域为1*1区域, 则采用拉伸模式, 此时性能最高
// 如果拉伸区域大于1*1区域, 且capInsets为UIEdgeInsetsZero, 则采用平铺模式, 此时性能略差
// 如果拉伸区域大于1*1区域, 且capInsets不为UIEdgeInsetsZero, 则采用平铺模式, 此时性能最差
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
// 指定拉伸模式
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode NS_AVAILABLE_IOS(6_0);
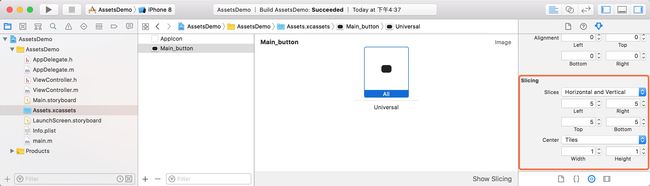
其实, 在Assets.xcassets中可以直接对图片进行拉伸操作
我们可以通过点击Show Slicing通过拖拽的方式确定capInsets的值
也可以直接在Attributes Inspector中设置capInsets的值
在Assets.xcassets中渲染图片
我们在进行应用程序开发过程中, 常常被系统强制将图片进行渲染, 一般我们都会使用UIImage的如下方法生成一张指定渲染模式的图片
// UIImageRenderingModeAlwaysOriginal是按照原图渲染
// UIImageRenderingModeAlwaysTemplate是按照模板渲染
// 默认渲染模式为UIImageRenderingModeAutomatic, 基于上下文决定具体的渲染模式. 如果是在navigation bars, tab bars, toolbars, 和segmented controls中则为Template, 其余上下文则为Original
- (UIImage *)imageWithRenderingMode:(UIImageRenderingMode)renderingMode NS_AVAILABLE_IOS(7_0);
其实, 在Assets.xcassets中可以直接设置图片的渲染模式