1. 什么是 loader
官方的解释是这样的:
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
可能会一脸懵懂吧。
说白了,就是 loader 类似于 task,能够处理文件,比如把 Scss 转成 CSS,TypeScript 转成 JavaScript 等。
再不明白的话,还是用实例来说明吧。(其实它的概念并不重要,你会用就行)
2. 用 css-loader 和 style-loader 处理 CSS
现在我们来演示一下如何用 loader 来处理 CSS 文件。
先准备好内容。
src/app.css
body {
background: pink;
}
src/app.js
import css from './app.css';
console.log("hello world");
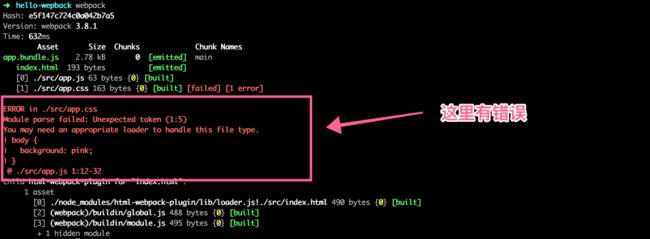
如果你现在运行 npm run dev 或 npm run build 命令,就会出现类似下面的提示错误。
意思就是说,默认情况下,webpack 处理不了 CSS 的东西。
我们来处理这个问题。
$ npm install --save-dev css-loader style-loader
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'app.bundle.js'
},
plugins: [new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
})],
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
};
我们来看下效果:
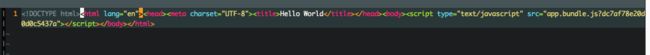
dist/index.html
编译出的内容跟之前的差不多。
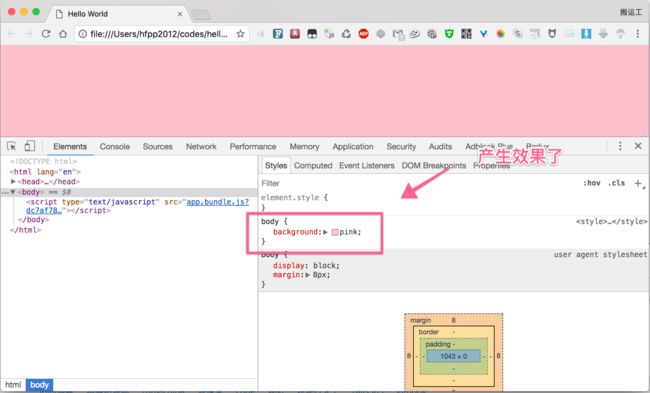
我们用浏览器打开 dist/index.html 文件。
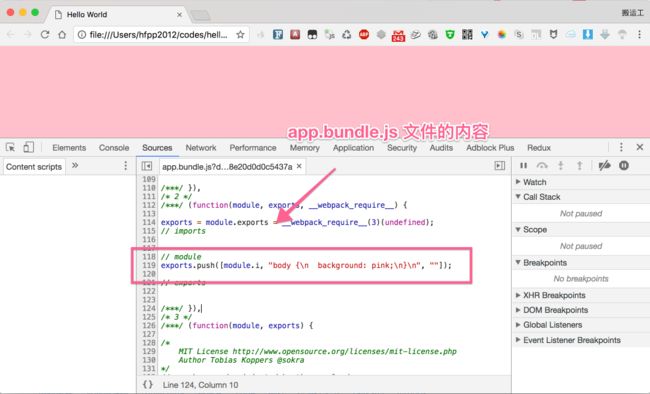
编译出的 app.bundle.js 文件是有包含 CSS 的内容的。
3. 用 sass-loader 把 SASS 编译成 CSS
应该都知道 SASS 是什么吧,不懂的话可以查一下。
说白了,就是可以用更好的语法来写 CSS,比如用嵌套。看下面的例子应该就会理解的。
把 src/app.css 改名为 src/app.scss
src/app.scss
body {
background: pink;
p {
color: red;
}
}
src/index.html
Hello World
hello world
src/app.js
import css from './app.scss';
console.log("hello world");
安装(中间可能要下载二进制包,要耐心等待,最好cnpm)
$ npm install sass-loader node-sass --save-dev
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'app.bundle.js'
},
plugins: [new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
})],
module: {
rules: [
{
test: /\.scss$/,
use: [ 'style-loader', 'css-loader', 'sass-loader' ]
}
]
}
};
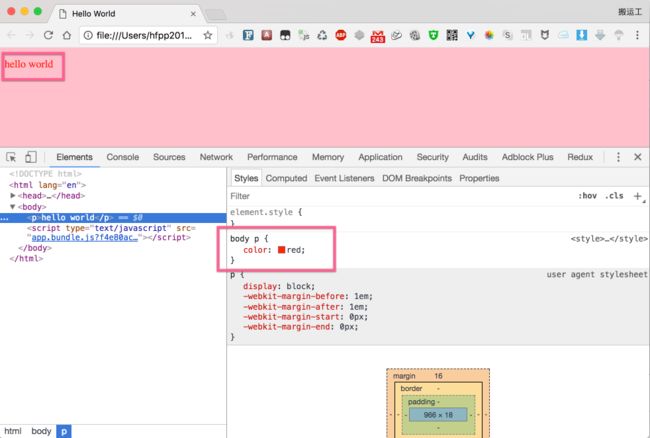
效果如下:
4. 用 extract-text-webpack-plugin 把 CSS 分离成文件(注:不要着急用该插件4.0已弃用)
有时候我们要把 SASS 或 CSS 处理好后,放到一个 CSS 文件中,用这个插件就可以实现。
$ npm install --save-dev extract-text-webpack-plugin
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'app.bundle.js'
},
plugins: [new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
}),
new ExtractTextPlugin('style.css')
],
module: {
rules: [
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
//resolve-url-loader may be chained before sass-loader if necessary
use: ['css-loader', 'sass-loader']
})
}
]
}
};
在 dist 目录下生成了 style.css 文件。
dist/style.css
body {
background: pink; }
body p {
color: red; }
dist/index.html
注:4.0后extract-text-webpack-plugin已经弃用了。以上是为了过一下3.0的版本
使用了extract-text-webpack-plugin插件后,编译出错,信息如下,求讲解
(node:9624) DeprecationWarning: Tapable.plugin is deprecated. Use new API on.hooksinstead
(node:9624) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead
C:\Users\zsl08.000\Desktop\Vue-Webpack-todo\node_modules\webpack\lib\Chunk.js:460
throw new Error(
^
Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instea
可以用mini-css-extract-plugin代替支持4.0
另附上我的webpack.config.js配置
const HtmlWebpackPlugin = require('html-webpack-plugin'); //引入插件html-webpack-plugin
// const ExtractTextPlugin = require('extract-text-webpack-plugin');//引入插件extract-text-webpack-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");//引入插件mini-css-extract-plugin
module.exports = {
entry: './src',//输入文件路径 entry 的默认值是 ./src
output: {
path: __dirname + '/dist', //output.path 的默认值是 ./dist path:对应一个绝对路径,此路径是希望一次性打包的目录
filename: 'app.bundle.js'//能指定出口文件中同样的filename名称 filename:编译文件的文件名,首选推荐:main.js||bundle.js||index.js
},
// 由于plugin可以携带参数/选项,必须在wepback配置中,向plugins属性传入new实例
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',//根据自己的指定的模板文件来生成特定的 html 文件。这里的模板类型可以是任意你喜欢的模板,可以是 html, jade, ejs, hbs, 等等,但是要注意的是,使用自定义的模板文件时,需要提前安装对应的 loader, 否则webpack不能正确解析
filename: 'index.html',// 默认情况下生成的 html 文件叫 index.html
minify: {
collapseWhitespace: true, //把生成的 index.html 文件的内容的没用空格去掉,减少空间
},
hash: true, //为了更好的 cache,可以在文件名后加个 hash。
}),
// new ExtractTextPlugin('style.css') //实例ExtractTextPlugin,4.0弃用
new MiniCssExtractPlugin({//实例MiniCssExtractPlugin
// Options similar to the same options in webpackOptions.output
// both options are optional
filename: "style.css",
chunkFilename: "app.scss"
})
],
module: {
rules: [
{
test: /\.scss$/, //正则验证格式
// use: [ 'style-loader', 'css-loader', 'sass-loader' ] //安装的loader
// ExtractTextPlugin 4.0弃用
// use: ExtractTextPlugin.extract({
// fallback: 'style-loader',
// //resolve-url-loader may be chained before sass-loader if necessary
// use: ['css-loader', 'sass-loader']
// })
// MiniCssExtractPlugin
use: [
// MiniCssExtractPlugin.loader,
"css-loader",
'sass-loader'
]
}
]
},
};