引言-创造更好的感官体验
用户界面正在迅猛发展,维度世界从奇点至多维空间不断发展。我们常说,我们沉浸于文字与油墨、触控与凝视,同时又被各种设备、互动体验所包围。为了实现跨维度背景下的体验,我们亟待优化解决数字世界的感官体验,并且能够流畅的体验我们的设计
Microsoft在 Build 2017 开发者大会上发布了全新的设计语言- Fluent Design System,彻底改变沿用多年的平面矩形样式的用户界面,新的设计语言不止与视觉有关,它还涉及交互模式、空间和全新元素的整合方式。Microsoft高度概括了 FDS 要实现的三个转变:
1. 从平面设计语言到沉浸式、多维度的设计语言的转变;
2. 从小屏幕、触摸式到跨平台、输入式的转变;
3. 从消耗型、传达型到创造型、自我处理型的转变
微软公司操作系统部门副总裁 Joe Belfiore 在 Build 2017 开发者大会上介绍 FDS 时说道:“是时候跟局限在一个平面上的矩形说再见了。新的设计语言不止与视觉有关,同样强调交互模式、空间和全新元素的整合方式。”
在 FDS 宣传材料中,Microsoft 团队用13个形容词介绍了设计理念,我将其解释为以下10种类型:自适应设计、影像级设计、创意型设计、轻松设计、仿真设计、引人的设计、通用设计、包容性设计、表现型设计、连贯型设计。
与此同时,Microsoft 将 FDS 高度概括为一句话 “An eloquent design system for a complex world”,我将其形容为:“在错综复杂的世界中,别有天地。”
全面解读 | The Building Blocks(构件)
构件 FDS 设计语言的核心要素,这些要素保证了用户在不同尺寸、不同输入设备上跨平台体验时都会拥有表现出色,构建 Windows 的下一个时代。
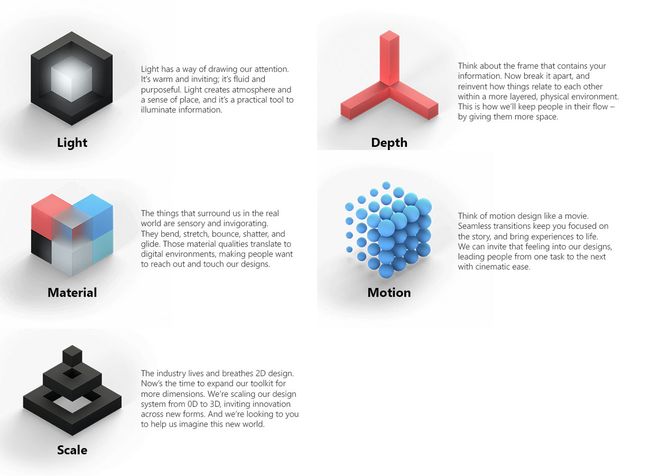
组成构件的五大元素就是:Light, Depth, Motion, Material, Scale.
全面解读 | Light(光效)
其实,在 Windows 10 RS2 以及之前的系统上,存在亮度上变化的反馈,在 FDS 中又强调了 Light 人机交互反馈。
在二维设备的一些程序中,随着鼠标的移动方向,对元素本身以及周围元素产生光反馈效果。这样可以突出显示用户正在互动的控件状态。
当使用 MR设备时,用户将指针悬停在屏幕上,Light 以发光小圆圈的形式反馈给用户正在进行的操作,帮助用户将 UI元素与虚拟环境分离开来。
全面解读 | Material(材质)
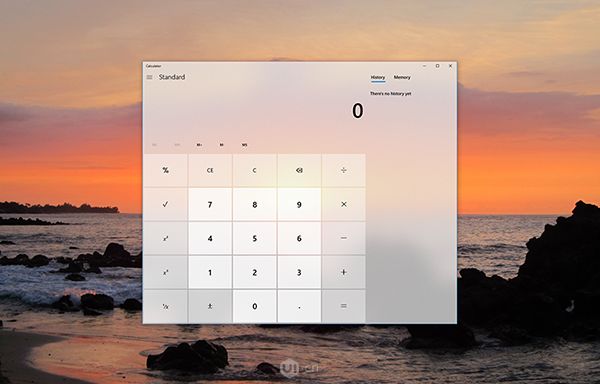
Microsoft团队在 Fluent Design System 中使用物理纹理和空间深度的概念来区分各个 UI组件元素,并将它们放置在可视层次结构中。其中的关键就是调整了这种材质的构成元素,以获得其独特的外观和性能,为用户提供个性化偏好的体验。这是UWP应用程序在式样体验上的重大进步。
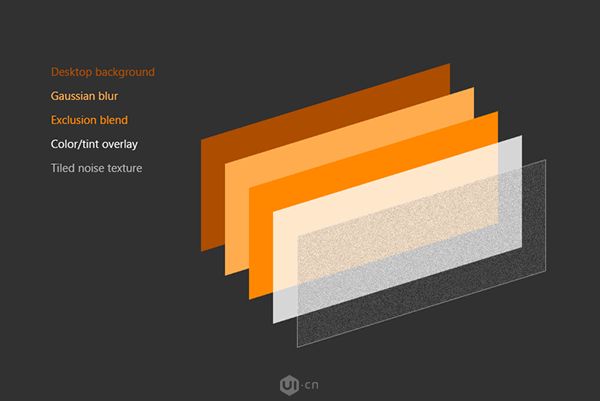
背景透明度、高斯模糊、图层纹理增加了用户界面的视觉深度和维度,建立可视化层次结构。
排除混合样式用来确保放置在亚克力背景上的元素拥有较高的对比度和易读性。
颜色叠加为用户提供色彩个性化的机会,创造出平易近人的体验。
这五大元素的叠加构成了一种新鲜透明的、可高效利用的材质,Microsoft 称其为亚克力材质。
全面解读 | 亚克力材质的使用规范
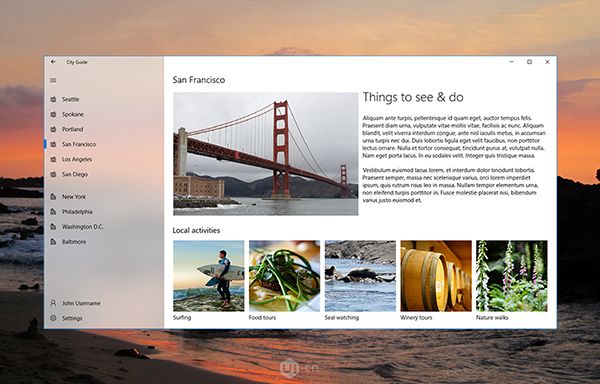
1. 想要在应用程序中创建不同的视觉效果体验,可以在应用程序的整个区域使用亚克力材质。
2. 对于具有垂直导航的应用,应该将亚克力材质应用于包含导航元素的辅助窗格中。
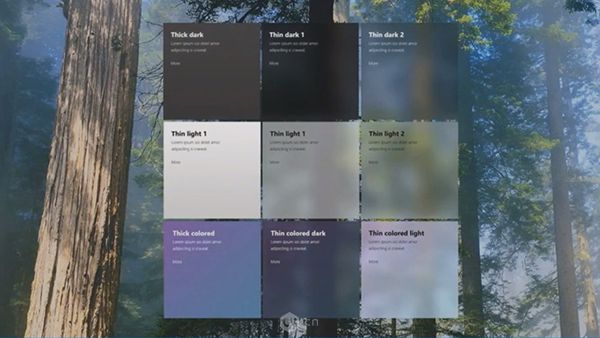
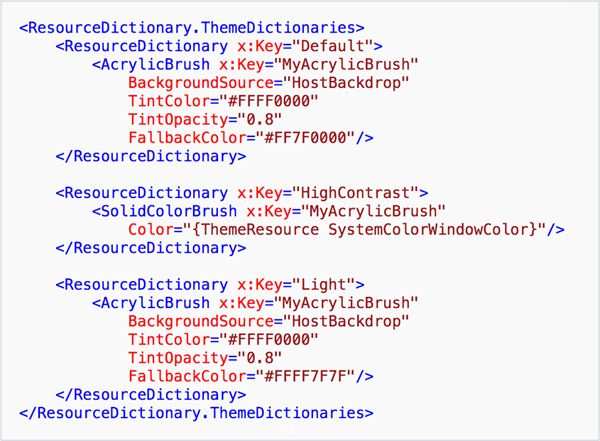
Microsoft 官方规定了三种亚克力材质的设计规范,分别为 60%亮色/暗色、70%亮色/暗色、80%亮色/暗色的亚克力材质。 在这里演示 60%亮色的亚克力材质的具体算法。
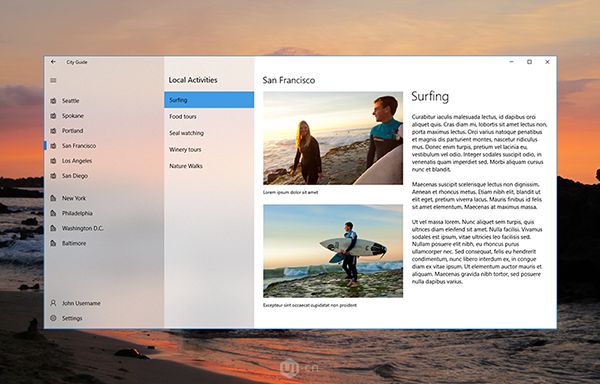
4. 对于具有三个不同垂直窗格的应用,应该将亚克力材质使用到非主要内容上。
对于最接近主要内容的辅助窗格,应该使用 80%亮色(暗色)的亚克力材质。
对于远离主要内容的第二辅助窗格,应该使用 60%亮色(暗色)的亚克力材质。
在设计时要谨慎使用多层压克力材质,在体验上不应该让用户在使用应用程序时在脑中模拟在三维情况下的Z-轴透视图,在视觉上可能也会导致意想不到的光学错觉。
全面解读 | Depth(视差效果)
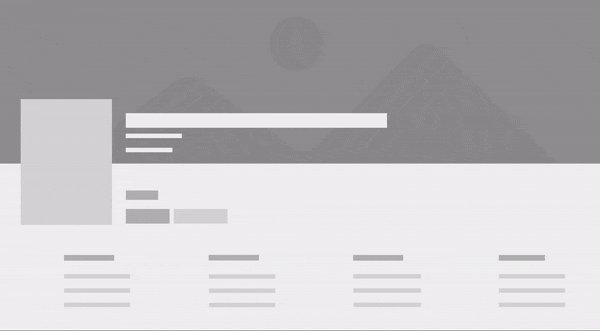
视差是一种在用户界面中可以产生层次结构的视觉效果,靠近观察者的物体比背景中的物体移动得更快。视差产生深度、透视和运动的感觉
如上所述,列表、背景图片两层内容的视差变化,列表放置在背景图像的顶部。为了达到视差效果,我们希望离用户最近的物体相比距离较远的物体移动的更快。所以当用户滚动界面时,列表以比背景图像更快的速度移动,进而产生了深度变化的错觉,大幅度提高了用户好感度和用户黏性。
全面解读 | Motion(动画)
1. Connected Animation(衔接动画)
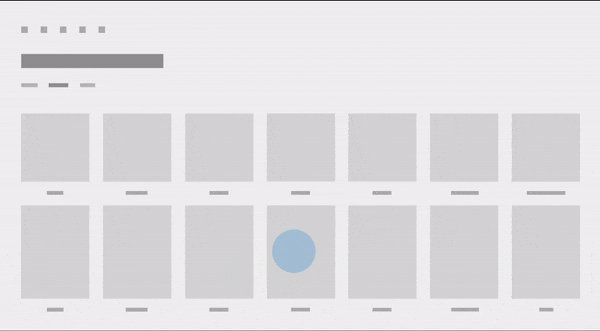
衔接动画用来过渡两个或多个不同视图之间元素变化,有助于保持用户在浏览相关内容时视图之间的连续性,达到动感自然、快速炫酷、引人入胜的用户体验,可以快速的吸引住用户的注意力,极大的提升用户参与度。
注意上面这个动画,原型中使用衔接动画来动态化展开项目图像,当用户对该图像元素进行交互动作后,其“连贯的”成为下一级横向标题内容,保持用户在浏览相关内容时视图之间的连续性。
2. Coordinated Animation(协调动画)
协调动画是一种特殊类型的入场动画,它的核心形式是“移动”。用户所选中的元素通过协调动画在某个方向产生位移,在下一级的某个方位显示。
比如上面这个动画,UI 控件使用了协调动画。协调动画可以为元素之间的切换添加更多的视觉兴趣,进一步吸引用户注意源视图和目标视图之间产生的变化。
Belfiore 将拥有 Motion 元素的应用比作演员用动作引导观众进入故事一样。“Motion 元素有特殊的魔力,它能让我们的体验完全活过来。”他说道。“同时,它还能轻松的引导用户从一个任务过渡到下一个。”Motion 元素同样体现了创意、逼真、轻松、引人、表现、连贯、连贯等设计理念。
全面解读 | Scale(缩放)
Scale 的关键作用是使应用程序在不同的设备上重塑和呈现。在电脑显示器上看起来较为合适的物体放在 AR 或 VR 头戴设备中观看,可能就会变得过大或过小。因此,虚拟物体大小的缩放是第一视角 UI 体验的关键因素之一。
对于 Scale,在本届开发者大会上微软也是结合现有产品,更多的提出了未来发展的大方向。对沉浸式数字物体的扩展也是 3D 交互界面和 VR/AR 时代的必备功能。随着虚拟现实的发展逐渐成熟,Scale 技术也会更多的运用到产品里。
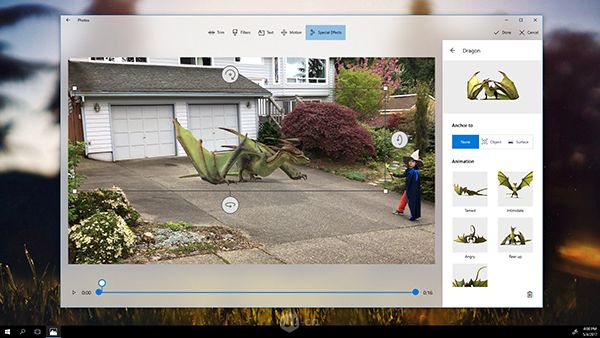
全面解读 | Windows Story Remix 视频创作工具
Story Remix 最大的特点就是简单易用,上手快。其中 Remix 3D 功能可以自动提供一段故事,用户可以根据自身想要表达的逻辑和内容,将其重新自定义混编,吸引所有级别的创作者。View 3D 功能可以直接调用 3D对象,创作 VR 作品。
Story Builder 功能可以让用户使用照片,视频和音乐快速创造出近似专业的精彩故事。Windows Story Remix可以让用户向照片、视频中
“添加3D对象” 来创建有趣的混合现实场景。除了照片、视频的编辑创作,Story Remix 还支持直接混录音乐,并且像 Paint 3D
一样整合了对 Remix 3D 社区的支持。
在 Microsoft 深度学习技术的支持下,Story Remix 可以识别照片中的人和物体,可以根据人物、对象、时间等几乎任何属性,直接在照片、视频中添加标注或涂鸦,而且支持使用电容笔和 Ink 进行操作。
Microsoft 在 Build 2017 开发者大会上对 FDS 不到一个小时的演说,这包括现有的一些功能演示,也包括了 Windows 10
未来的一些抽象理念。“流畅”不仅是 Windows 10 的特权,而是可能渗透到整个UMP体系中,就像 Google的 Material
Design 一样。 未来,我们可能会看到微软的品牌从现在的完全平坦的设计演变为具有更多种类和动作的东西。
值得注意的是,Microsoft Fluent Design System 不是以 Windows 开头命名的,这也体现了微软对能够成为3D用户界面开创者的雄心。
转载于UI中国www.ui.cn/detail/184864.html