1.View的部分继承关系;
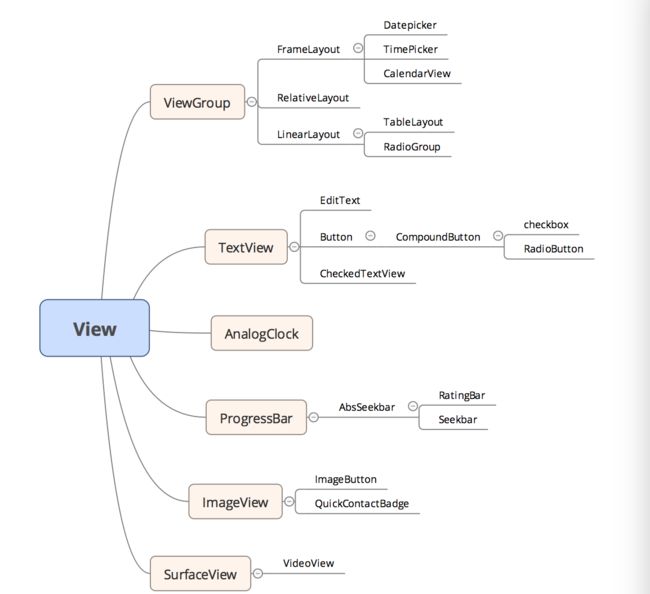
View 是android中所有控件的基类,View的部分继承关系如下:
由上图可以看出 其实ViewGroup 也是继承View。
2.View 坐标系
android系统中有两种坐标系,一个是Android坐标系 一个是View坐标系。
2.1 Android坐标系:
在android中 将屏幕的左上角的顶点作为Android坐标系的原点,这个原点向右是X轴的正方向,向下是Y轴的正方向。
注意:在触摸事件中,使用getRawX()和getRawY()方法获取到的坐标也是android坐标系的坐标
2.2View坐标系
2.2.1 从上图可以算出View的宽和高,
width=getRight()-getLeft();
height=getBottom()-getTop();
当然 系统已经为我们准备了获取View 的宽和高的方法,getheight()用来获取View 自身的高度,getWIdth()来获取View 自身的宽度,从源码来看 算法和上面的计算方法是一致的。
2.2.2 View 自身的坐标
getTop():获取View自身顶部到其父布局顶部的距离;
getLeft():获取View自身左边到其父布局左边的距离;
getRight():获取View自身右边到其父布局右边的距离;
getBottom():获取View自身下边到其父布局下边的距离;
2.2.3 MotionEvent 提供的方法;
getX():获取点击事件距离控件左边的距离,即视图坐标;
getY():获取点击事件距离控件顶部的距离,即视图坐标;
getRawX():获取点击事件距离整个屏幕左边的距离,即绝对坐标;
getRawY():获取点击事件距离整个屏幕顶部的距离,即绝对坐标;
3.View滑动:
View的滑动是实现自定义控件的基础,基本思想:当点击事件传到View时,系统记下触摸点的坐标,手指移动时,系统记下移动后触摸点的坐标并算出偏移量,最后通过偏移量来修改View的坐标。
实现View滑动有很多方法:下面主要讲解6种滑动方法,分别为:layout()、offsetLeftAndRight()、offsetTopAndBottom()、LayoutParams、动画、scollTo 与scollBy,以及Scroller。
3.1 针对layout()、offsetLeftAndRight()、offsetTopAndBottom()、LayoutParams我们可以通过自定义View来进一步理解。下面我们新建一个类customView 继承自View 代码如下:
public class CustomView extends View {
private int lastX;
private int lastY;
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomView(Context context, AttributeSet attrs,int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
intx = (int) event.getX();
inty = (int) event.getY();
switch(event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX= x;
lastY= y;
break;
caseMotionEvent.ACTION_MOVE:
intoffsetX = x -lastX;
intoffsetY = y -lastY;
//第一种发放:调用layout 方法重新放置位置
layout(getLeft() + offsetX, getTop() + offsetY, getRight() + offsetX, getBottom() + offsetY);
//第二种方法: 计算上下 左右移动距离;
offsetLeftAndRight(offsetX);
offsetTopAndBottom(offsetY);
//第三种方法 :改变布局参数; 当然 如果确定父布局是LinearLayout 可以使用LinearLayout.LayoutParams;
//如果是果确定父布局是RelativeLayout 可以使用RelativeLayout.LayoutParams;
ViewGroup.MarginLayoutParams layoutParams= ( ViewGroup.MarginLayoutParams ) getLayoutParams();
layoutParams.leftMargin=getLeft()+offsetX;
layoutParams.topMargin=getTop()+offsetY;
setLayoutParams(layoutParams);
//第四种方法:
(( View ) getParent()).scrollBy(-offsetX, -offsetY);
break;
}
return true;
}
}
上面的三种方法 任意一种单独都能实现 view 跟随手指滑动而滑动的view。
3.2 scrollTo 和scrollBy
scrollTo (x,y)表示移动到一个具体的坐标点,scrollBy(dx,dy )表示移动的增量为dx,dy。
其实scrollBy最终也是要调用scrollTo的。
注意:scrollTo和scrollBy是移动的view 的内容,如果是ViewGroup 则是移动的ViewGroup 下的所有子View。如上面的第四种方法 要实现控件随手指移动只需要 一句话:
(( View ) getParent()).scrollBy(-offsetX, -offsetY);
注意:为什么上面的offset 要都设置为负数,是因为 这时候scrollTo 和scrollBy 滑动的时候其实相当于手机屏幕是放大镜 而下面的画布是无限大的,当手机屏幕向坐标轴正方向移动的时候,相对的画布里的内容在手机屏幕上的显示是向X轴负方向移动了 ,所以 设置为负数才是我们想要的结果。
3.3 Scroller
scrollTo和scrollBy实现的滑动都是瞬间完成的,而Scroller可以来实现有过度效果的滑动。scroller 自身其实并不会实现滑动 而是要借助重写computeScroll ()方法,其实也是结合scrollBy 和scrollTo去实现,下面是重写computeScroll()方法实现的弹性滑动。
@Override
public void computeScroll() {
super.computeScroll();
Log.e(TAG,"computeScroll: ----------" );
if (mScroller.computeScrollOffset()) {
(( View ) getParent()).scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
invalidate();
}
}
public void smoothScrollTo(int destX,int destY,int duration) {
int scrollX = getScrollX();
int deltaX = destX - scrollX;
int scrollY = getScrollY();
int deltaY = destY - scrollY;
//慢速滑动
mScroller.startScroll(scrollX, scrollY, deltaX, deltaY, duration);
invalidate();
}
这个里面主要是我们在调用smoothScrollTo方法时,startScroll其实只是在做准备工作 并没有真正意义上的滑动,而下面的invalidate()方法的调用会让自定义View进行重绘,这个重绘会调用方法draw 方法 ,draw方法会调用 computeScroll方法,我们重写了computeScroll 让在里面不断的获取新的坐标并且 一点儿一点儿的滑动,并再次调用invalidate()方法进行view 的重绘,这样不断的移动一个小距离并连贯起来就实现了平滑移动的效果。
所以Scroller的原理是:Scroller并不是直接的实现View的滑动,它需要配合View 的computeScroll()方法,在computeScroll()中不断让View 重绘,每次重绘都会计算滑动持续的时间,根据持续时间计算这次view滑动的位置,我们再根据每次滑动的位置调用scrollTo()方法进行滑动,这样不断重复就实现了弹性滑动。