Xcode中提供了代码块这一功能,能够让我们快速的创建出自己想要的代码,分为系统自带和自定义代码块两种。
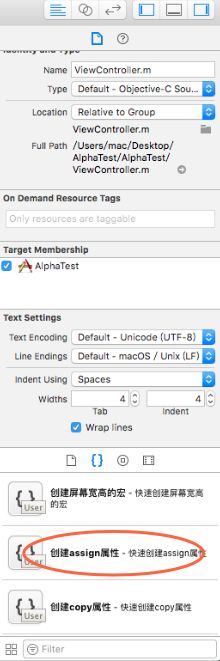
代码块位置在Xcode的最右侧导航栏的底部"{ }"即代表代码块。
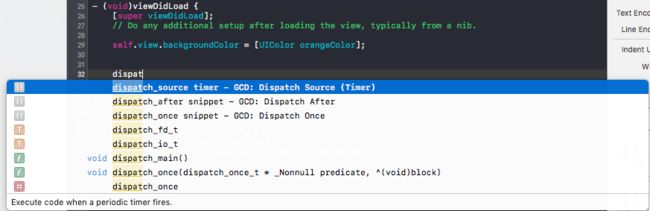
橘黄色标出的即为系统自带代码块,例如我们在编译器中打入dispat...Xcode就会为我们显示出我们可能想要的代码块,选中它,敲回车键即可。
效果:
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(<#delayInSeconds#> * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
<#code to be executed after a specified delay#>
});
带有User标识的为我们自定义代码块:
用法与系统自带代码块一致。
创建自定义代码块
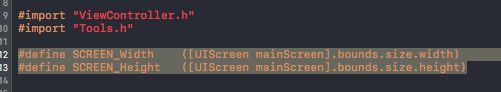
- 写好想要搞成代码块的代码 如屏幕宽和高的宏定义
#define SCREEN_Width ([UIScreen mainScreen].bounds.size.width)
#define SCREEN_Height ([UIScreen mainScreen].bounds.size.height)
- 选中代码
-
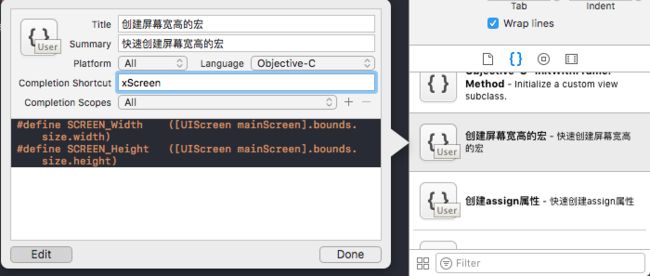
拖动到代码块区域 填写相关信息 然后Done
使用
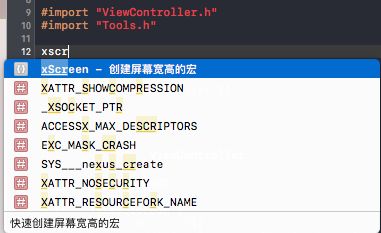
Completion Shortcut为快捷输入代码,使用时在编译器输入Completion Shortcut后面的代码即可,这里是xScreen,然后回车
- 修改 想要修改快捷输入代码或者Title等,可以找到要修改的代码块双击点击Edit就可以再次编辑了
- 设置通用符
如
@property (nonatomic, strong) UIButton *btn;
修改为
@property (nonatomic, strong) <# 提示类型或其他文字 #> *<# name #>;
观察之前系统自带的代码块,创建延时代码时: 编译器中显示:
而代码为:
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(<#delayInSeconds#> * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
<#code to be executed after a specified delay#>
});
- 删除代码块(这里说的是自定义代码块)
选中要删除的代码块 点击delete键 会弹出提示:
点击Delete即删除代码块