- Docker架构深度解析:从核心概念到企业级实践
Docker架构深度解析:从核心概念到企业级实践一、Docker架构全景图1.1整体架构示意图二、核心组件深度解析2.1DockerDaemon工作机制三、镜像与容器原理3.1镜像分层结构3.2容器生命周期四、网络架构详解4.1网络模式对比4.2Bridge网络实现原理五、存储架构与实践5.1存储驱动对比5.2数据卷使用模式六、企业级实践方案6.1高可用架构设计七、安全最佳实践7.1安全防护体系八
- C#中的LINQ解析
三千道应用题
C#学无止境c#
本文仅作为参考大佬们文章的总结。LINQ(LanguageIntegratedQuery,语言集成查询)是C#中一项革命性的技术,它将查询功能直接集成到C#语言中,使开发者能够以声明式的方式查询各种数据源。LINQ提供了一种统一的语法来查询和操作不同类型的数据,包括内存中的集合、数据库、XML文档等,极大地简化了数据处理流程。一、LINQ概述与核心概念1.LINQ的定义与价值LINQ是.NETFr
- 2023-09-15 五角大楼探索生成式人工智能解决方案
泰格
佳文砺道智库2023-09-1409:58发表于北京据“防务头条”网9月12日报道,美国研究机构“特殊竞争力研究项目”(SCSP)的一份报称告,如果美国想在制定生成式人工智能的开发和使用规范方面引领全球,就必须增加联邦研发支出,建立新的政府机构,或者改变现有的政府机构。生成式人工智能可以加速新药和网络安全解决方案的发现,从根本上实现更好的计算机网络,并提高公众的理解。但在对手手中,它可能会导致更多
- 卖掉EOS后竟然淡定了许多(日更价值感知训练366天之第37天)
赤脚哥
昨天EOS一路下跌,跌的我有点坐不住劲了。人的行动都是在恐惧情绪中产生的,正好看到蓝起星球里说9月份比特币大概率要大跌到4200美金左右,我当时神操作就把EOS在4.7美金都换成ustd了。其实我没看到他说的9月份,我以为马上就要变盘似的。因为他是玩大钱的,我心里也有一些相信。没想到今天一路上飙,涨到36块多,我心里虽然没有感觉太踏空,但也隐隐觉得昨天操作有点鲁莽了。人总是在自己坚持不住的时候割肉
- 1 《王者速读法》读后感
书山有路是为勤
检视阅读打破了一些传统观点,如1人与书的关系;书是人类最忠实的仆人,朕只有三十分钟2如何在30分钟内阅读一本书的方法论3学习输出:高效输入,高效输出,良性循环结论:值的精读分析阅读
- github push 失败解决方案
日不落000
问题1:之前一直很好用的Git,今天突然push失败,报错如下:YInit[master]⚡gitpushfatal:unabletoaccess'https://github.com/ribuluo000/react-native-boilerplate.git/':Emptyreplyfromserver问题2:github.com在Firefox访问也慢的不行,基本不可以使用了,Chrome
- 2021-11-09
bcd9015d7411
2021.11.09中原焦点团队焦莉霞,本周第一次约练。今天作为来访者进行了第一次约练,感受到了咨询师老师的稳和能视察到行为背后原因的深厚功底。也让我看到了自己想要的是什么,在我摇摆不定,混乱的思绪中,如果不摇摆将会有什么选择。随着老师深情的陪伴,让我的情绪有了一个宣泄口,诉说即疗愈,顿时感觉心里舒畅了很多,回复了力量,也更理性的去看待一些问题,只有自己不断的学习、成长才能带动孩子,带着期待等待孩
- 万事俱备,只欠东风:栈与队列的应用
SeuLJ
数据结构算法面试全解析
1栈的应用栈在很多面试的问题中都会被问到,其实按照我的理解栈的应用就是递归的应用。所以接下来将会介绍一些有关栈的应用,当你看到这些应用,会有一种感觉:这特么不就是递归吗?OK,话不多说,开始栈的应用1.1递归栈在程序设计中具有非常广泛的应用,其中递归的应用是求职者必须知道的。在此之前我们先了解一下递归,然后再解释如何应用栈实现递归。递归的概念想必大家都看过《盗梦空间》,主人公在梦里不断陷入一个接一
- 曾经优秀的人,怎么突然间就不优秀了
码农之屋
职场上有很多辛酸事,很多合伙人出局的故事,很多技术骨干被裁员的故事。说来模板都类似,曾经是名校毕业,曾经是优秀员工,曾经被领导表扬,曾经业绩突出,然而突然有一天,因为种种原因,被裁员了,想申诉,想求解释,结论是,能力不匹配,未能与企业一起成长云云。明明曾经优秀,怎么就突然不优秀了,拖后腿了呢。这有两说,一说是企业冷血,卸磨杀驴,嫌弃老人成本太高,又没有年轻人肯卖命;另一说是,一些老白兔们不知道追求
- CAS中的ABA问题
一、什么是CAS?CAS(compareandset)操作是多线程环境处理并发的原子操作,更新一个值前先比较,如果与预期值一样则更新,否则失败。CAS底层是通过汇编层面的原语调用cpu指令实现的,同时结合了内存屏障,具体依赖CPU的指令,如cmpxchg指令(X86架构)二、什么是ABA问题?现有线程t1和线程t2,共享变量str="A"①首先读取str,那么t1中缓存值为A,t2中缓存值也为A,
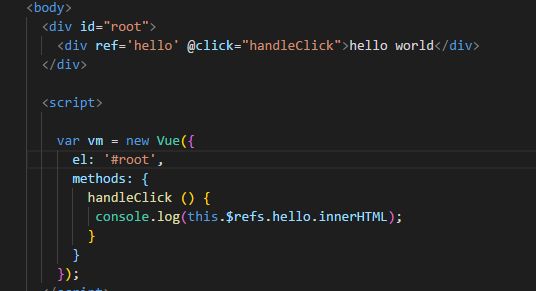
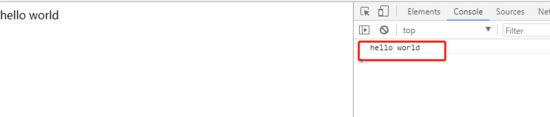
- 初识linux(一):全面了解linux目录结构&基础操作指令详解
whelloworldw
linux系统编程linux运维服务器
今天小风将带着大家进行有关liunx部分章节的学习,由于是第一节初识linux部分的内容,所以内容理解起来并不会太过困难。在本篇博客中,小风将向大家具体讲解一下内容:初识Linux操作系统初识Xshell登录命令,简单了解一下操作系统基本概念使用常用Linux命令,了解linux系统目录结构和访问方式一、初识linux操作系统1.linux发展史1991年10月5日,赫尔辛基大学的一名研究生Lin
- IIS部署ASP.Net Core 遇坑 502.记录
DemonTutor
IIS部署ASP.NetCore502.5错误和解决在Win2008的机器上部署ASP.NetCore程序,老是提示502.5错误。已经安装了MicrosoftVisualC++2015Redistributable.NETCoreWindowsServerHostingbundle对应版本的.NetCoreSDK,但程序就是跑不起来。出错截图直接使用dotnet命令程序是可以正常运行的,说明环境
- 2022-01-13
Eltonpeople
今日启发:Elton:“困境的谷底成为我重建生活的坚实基础。你可能永远不会有我这种失败的经历,但有些失败,在生活中是不可避免的。毫无挫折的生活是不存在的,除非你生活的万般小心,可有些失败还是会发生。失败让我内心安全,是我从通过考试中没有得到过的。失败教会我一些不能用其他方法获得的东西,我发现自己有坚强的意志,比想象中还多的原则,我也发现我拥有朋友——他们的价值远在红宝石之上。从挫折中得到知识将使你
- CFD中动网格资料
文章目录一、动网格控制方程推导1.基本思想2.ALE形式下的质量守恒方程3.ALE形式下的动量守恒方程4.能量方程(略)二、Fluent中使用UDF编写动网格函数示例1:周期性平移运动(正弦运动)使用说明:示例2:刚体旋转运动(绕Z轴旋转)使用说明:三、动网格设置建议(Fluent)四、注意事项五、总结在计算流体力学(CFD)中,动网格(MovingMesh)技术用于处理边界运动或变形的问题,例如
- c语言如何宏定义枚举型结构体,C语言学习笔记--枚举&结构体
搁浅的鲎
c语言如何宏定义枚举型结构体
枚举枚举是一种用户定义的数据类型,它用关键字enum以如下语法格式来声明:enum枚举类型名字{名字0,名字1,。。。,名字n};枚举类型名字通常并不真的使用,要用的是大括号里面的名字,因为它们就是常量符号,它们的类型是int,值则依次从0到n。如:enumcolor{red,yellow,green};就创建了3个常量,red的值是0,yellow的值是1,green的值是2。当需要一些可以排列
- Arduino小车遥控器构建指南
轩辕姐姐
本文还有配套的精品资源,点击获取简介:本项目基于Arduino微控制器平台,实现通过蓝牙设备对小车进行远程控制。它结合了硬件搭建、编程和无线通信技术,适用于电子爱好者和初学者。项目中,Arduino板作为控制中心,接收蓝牙模块的指令来控制小车的运动。项目包含“蓝牙指令文件”处理通信和“材料的清单”详细列出所需硬件组件。学习者通过PPT指南进行硬件搭建和编程,最终实现小车的遥控操作。1.Arduin
- Spring框架整合Redis哨兵模式的实战教程
轩辕姐姐
本文还有配套的精品资源,点击获取简介:Spring框架作为Java企业级开发的重要组件,与Redis高性能键值数据库结合,特别是在其哨兵系统支持下,能实现Redis服务的高可用性。本文详细阐述了如何在Spring项目中整合Redis哨兵模式,包括依赖添加、配置哨兵系统、创建连接工厂、配置RedisTemplate以及异常处理等关键步骤。通过整合,可以确保应用数据存储和缓存的稳定性和连续性,适用于需
- CVE-2005-4900:TLS SHA-1 安全漏洞修复详解
Nova_CaoFc
运维日常技术博文分享安全linux服务器运维
前言在信息安全日益重要的当下,任何微小的加密弱点都可能被攻击者利用,从而导致数据泄露、流量劫持或更严重的业务中断。本文将结合实际环境中常见的Nginx配置示例,深入剖析CVE-2005-4900(TLS中使用SHA-1哈希算法)的危害,并提供完整、可操作的修复流程。一、什么是CVE-2005-4900漏洞CVE-2005-4900定位于TLS协议中使用SHA-1作为消息认证和签名哈希算法的安全漏洞
- 前后端分离场景下的用户登录玩法&Sa-token框架使用
两种方案的token、用户登录信息都存储在redis中!!方案一该方案是前端把token和token有效期一起加密存储到浏览器的localStorage中,每次请求时调用前端的getTokenIsExpiry()获取token并检查token是否过期,过期则remove并跳转登录页,这样前端有个问题就是前端也要知道token的有效期,需要和后端的token有效期保持一致,而后端则提供两个拦截器,分
- Spring7个事务传播行为和5个隔离级别
青秋.
springjava数据库
传播行为事务传播行为是为了解决业务层方法之间互相调用的事务问题。事务方法A被事务方法B调用,就要指定事务如何传播,是两者共用同一事务还是另起一个新事务。图解spring中七种事务传播行为终于有人讲明白了_spring七种事务传播行为-CSDN博客1.REQUIRED@Transactional注解默认使用就是这个事务传播行为。如果当前存在事务,则加入该事务;如果当前没有事务,则创建一个新的事务。2
- STM32精确控制步进电机
目的:学习使用STM32+电机驱动器+步进电机,进行电机运动精确控制。测试环境:MCU主控芯片STM32F103RCT6;A4988步进电机驱动器模块;微型2相4线步进电机10mm丝杆滑台,金属丝杆安装有滑块。10mm二相四线微型步进电机电机的输入接线是4个引脚,需要自己焊线,相电阻53欧,步进角度估计18度,丝杆滑块行程32mm,丝杆转一圈铜滑块大约移动行程0.4mm。步进电机重约7.3g。主要
- 【自学linux】计算机体系结构和操作系统第二章
java攻城狮k
跟着QS50自学编程linux系统架构unix服务器
操作系统第一讲-介绍操作系统本门课程使用unix和linux作为案例讲解操作系统是如何工作的。首先学习给虚拟机安装和管理一个典型的linux系统,虚拟机运行在windows下。我们讨论操作系统是什么、它们在计算机环境中的使用和用一点篇幅回顾一下Unix系统的历史。一、介绍1、什么是操作系统(operatingsystemorO/S)?一种典型的大型软件,允许计算机硬件用户:1)运行各式各样的软件(
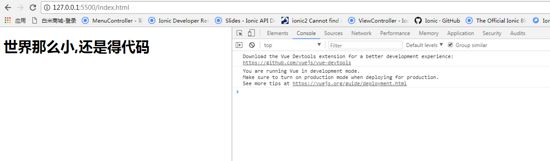
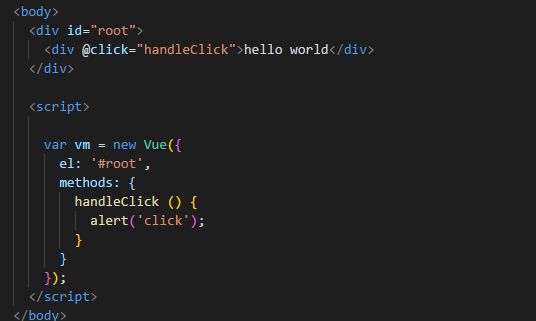
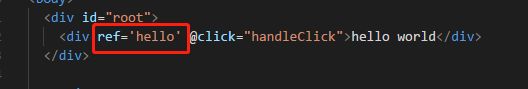
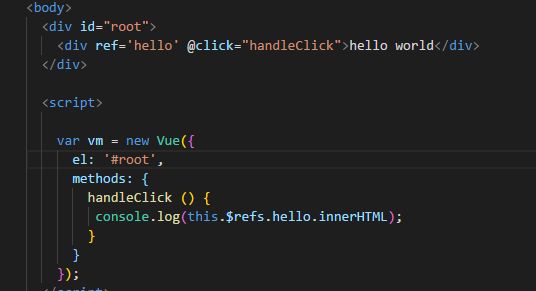
- 前端:优秀架构的坟墓
你是否曾经见过那个设计精良的后端系统——界限分明、模式优雅、抽象层层递进——让人不禁感叹,这一定是极致享受的工作环境?然后,你打开了前端代码。顿时,你陷入了全局状态的迷宫,深度嵌套的组件,半途而废的Hooks,以及用十七种挫败方言“喊叫”的CSS之中。优秀的架构一路走过后端,经过DevOps的打磨,成功在云端扩展……却在React的某个上下文里因为一个下拉菜单绊倒,彻底崩溃。我干这一行够久了,见过
- 内存受限编程:从原理到实践的全面指南
景彡先生
C++进阶c++缓存
在嵌入式系统、物联网设备、移动应用等场景中,内存资源往往极为有限。如何在内存受限的环境中设计高效、稳定的程序,是每个开发者都可能面临的挑战。本文将从硬件原理、操作系统机制、算法优化到代码实现技巧,全面解析内存受限编程的核心技术。一、内存受限环境概述1.1典型内存受限场景场景可用内存范围典型应用8位单片机几KB-64KB传感器节点、简单控制器32位嵌入式系统64KB-512MB智能家居设备、工业控制
- Unity使用Navigation实现玩家移动到鼠标点击位置
如何使用Navigation实现玩家移动到鼠标点击位置。1.打开Navigation窗口。2.烘焙游戏场景:(1)在Hierarchy窗口中选择可以行走的区域,将其设置为NavigationStatic,然后打开Navigation窗口,选择Object,勾选NavigationStatic,将NavigationArea设置为Walkable。接下来,选择Bake,点击下面的Bake按键,稍等一
- C# 函数memcpy和memmove的使用和模拟实现(详解)
muzi_liii
c#c语言
内存函数memcpy函数memmove函数memcpy函数memcpy——内存拷贝(负责不重叠的内存拷贝)函数定义:void*memcpy(void*destination,constvoid*source,size_tnum);//从source的位置开始复制num个字节个数到destination指向的内存中//num代表要拷贝的字节数//返回的是detination的起始地址memcpy的使
- 深入探索C++ STL:从基础到进阶
目录引言一、什么是STL二、STL的版本三、STL的六大组件容器(Container)算法(Algorithm)迭代器(Iterator)仿函数(Functor)空间配置器(Allocator)配接器(Adapter)四、STL的重要性五、如何学习STL六、STL的缺陷总结引言在C++的世界里,标准模板库(STL)是一项极为强大的工具。它不仅为开发者提供了可复用的组件库,更是一个融合了数据结构与算
- 尚硅谷C语言笔记-结构体与共用体
想名困难户
尚硅谷C语言笔记c语言笔记
1、结构体(struct)类型的基本使用1.1为什么需要结构体?C语言内置的数据类型,除了几种原始的基本数据类型,只有数组属于复合类型,可以同时包含多个值,但是只能包含相同类型的数据,实际使用场景受限。1.2结构体的理解C语言提供了struct关键字,允许自定义复合数据类型,将不同类型的值组合在一起,这种类型称为结构体(structure)类型。C语言没有其他语言的对象(object)和类(cla
- 关于Spring RestTemplate
一、概述RestTemplate是SpringFramework提供的一个同步HTTP客户端工具,用于简化与RESTfulAPI的交互。它封装了底层HTTP通信细节,提供了统一的API来发送各种HTTP请求(GET、POST、PUT、DELETE等),并自动处理响应数据的序列化和反序列化。二、依赖配置如果使用Maven项目,需要在pom.xml中添加以下依赖:xml org.springfram
- 【橘子分布式】Thrift RPC(编程篇)
当年明日
分布式分布式rpc网络协议
一、简介之前我们研究了一下thrift的一些知识,我们知道他是一个rpc框架,他作为rpc自然是提供了客户端到服务端的访问以及两端数据传输的消息序列化,消息的协议解析和传输,所以我们今天就来了解一下他是如何实现这些功能,并且如何在实际代码中使用。我们需要搭建环境。1.安装Thrift作用:把IDL语言描述的接口内容,生成对应编程语言的代码,简化开发。我们已经介绍了在mac如何使用brew安装了。2
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
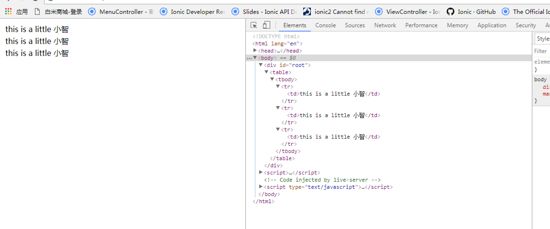
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情