前言:
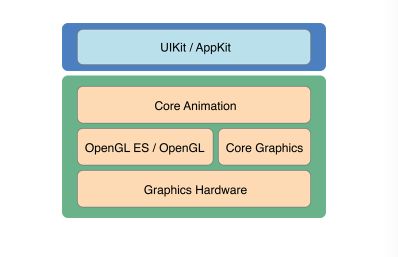
核心动画是iOS中一个渲染和动画的基础设施,你可以用它来为你的应用做基础的动画效果。在核心动画中,你要做的只是配置一些动画参数,接下来的任务就可以交给核心动画来处理了,很方便是吧。下面是核心动画在系统的层次结构:
CoreAnimation
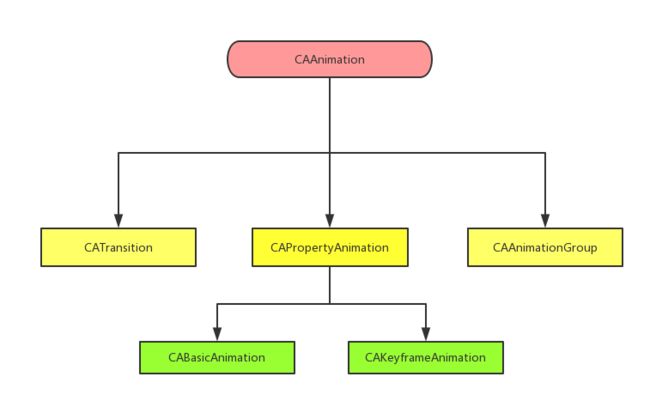
CAAnimation 是一个抽象的动画类,他提供基本的支持给CAMediaTiming和CAAction。给Layer添加动画,你也可以使用子类CABasicAnimation,CAKeyframeAnimation, CAAnimationGroup, 和 CATransition.
CAAnimation
CAMediaTimingFunction
是一个控制动画节奏的可选的时间函数。它的初始化以下面的初始化方式构造对象:
+ (instancetype)functionWithName:(NSString *)name;
/** Timing function names. **/
CA_EXTERN NSString * const kCAMediaTimingFunctionLinear
__OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
CA_EXTERN NSString * const kCAMediaTimingFunctionEaseIn
__OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
CA_EXTERN NSString * const kCAMediaTimingFunctionEaseOut
__OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
CA_EXTERN NSString * const kCAMediaTimingFunctionEaseInEaseOut
__OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
CA_EXTERN NSString * const kCAMediaTimingFunctionDefault
__OSX_AVAILABLE_STARTING (__MAC_10_6, __IPHONE_3_0);
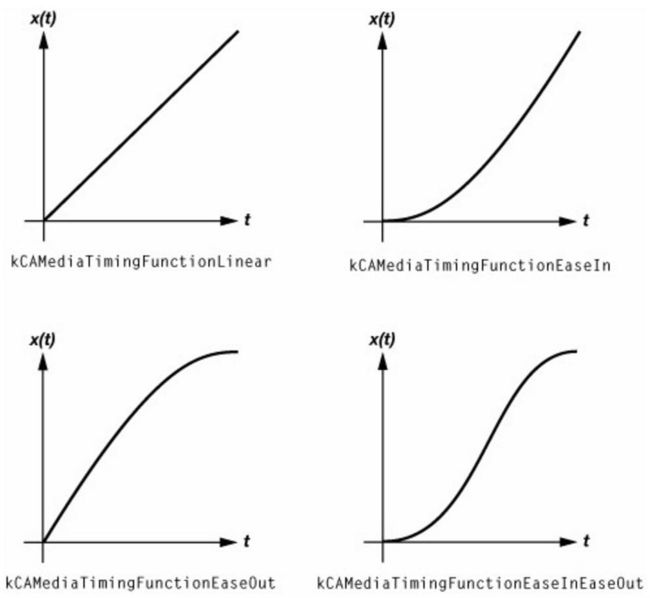
具体的效果可以看下面的图。kCAMediaTimingFunctionDefault是系统默认的时间函数。使用这个函数来确保你的动画时间匹配大多数系统的动画。
你可以对应上图看下面的效果:
你可以点击这里是获取CAMediaTimingFunction更多相关内容。你也可以点击这里自己去操作一下相关内容。
CAAnimationDelegate
每个动画都有一个delegate,会回调给你一个动画开始和动画结束的协议。方便为你的应用做相应的处理。在动画结束后你应该为layer使用removeAllAnimations移除相应的动画,减小不必要的开销。
#pragma mark - CAAnimationDelegate
- (void)animationDidStart:(CAAnimation *)anim{
NSLog(@"动画开始");
}
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
/*
因为我们的动画repeatCount属性设置成了1000。所以会很久才结束。你可以手动修改
你可以根据"key值来判断是哪个layer上的动画"
比如:[XXX.arrowLayer animationForKey:@"positionX"]拿到动画
*/
NSLog(@"动画结束");
}
具体相关的内容可以见demo中的CAAnimationViewController
CAPropertyAnimation
CAPropertyAnimation是CAAnimation的子类,创造动画的时候以key-path操作相关视图层的属性来完成动画。
完整的key-path请点击这里
具体使用key-path操作可以见demo中的CAPropertyAnimationViewController。
属性值
**additive** 决定是否把动画指定的值添加到当前render tree 来产生新的render tree值。
additive的解释还是太过于生硬,你需要知道layer tree(见最下面的layer tree模块)。在动画的时候设置additive YES后会把当前的presentation layer加入到render tree。
CABasicAnimation
CABasicAnimation对象为layer提供基本的,单一的frame有关的动画。CABasicAnimation里面需要注意fromValue,byValue,toValue 属性控制
设置预备的参数:
| 组合参数(不为nil) | 区间值 |
|---|---|
| fromValue + toValue | [fromValue,toValue] |
| fromValue + byValue | [fromValue,fromValue + byValue] |
| byValue + toValue | [toValue - byValue,toValue] |
| fromValue | [fromValue ,layer当前设置的value] |
| toValue | [layer当前设置的value ,toValue] |
| byValue | [layer当前设置的value ,layer当前设置的value + byValue] |
CAKeyframeAnimation
CAKeyframeAnimation对象有能力为layer对象提供关键帧动画。你可以通过指定一个储存关键帧的数组来控制相应的动画时间和动画行为。
属性值
**values** 一个承载动画多个关键帧值的数组
**keyTimes** 一个承载动画时间的数组。数据的每个值都在0-1之间,第一个值为0最后的一个值为1。数组的值对应关键帧数组的值或者是path路劲的属性
**path** 一段CGPathRef路径。layer沿着路劲动画。如果你同时设置了values 和path,path路劲将会被执行。path拥有更高的优先权。
具体使用方法可以见demo中的CAKeyframeAnimationViewController,雪人是按照path路径,社交图标是按照values 效果:
CATransaction
对layer每一次的修改都是事务的一部分。事物是通过CATransaction类来管理的。CoreAnimation 支持两种类型的事务:隐式事务和显式事务。CATransaction类不是通过alloc init方法来初始化。而是借助于begin 和commit方法。
method:
**begin** 为当前线程创建一个新的事务
**commit** 提交当前的事务所有的改变项
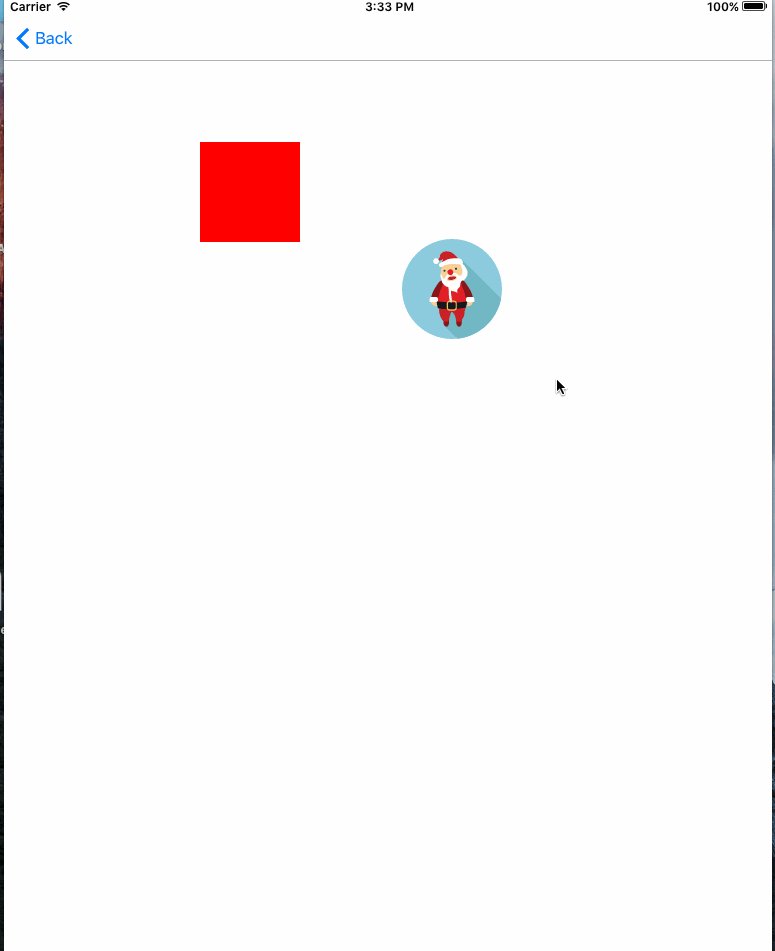
看demo中CATransactionViewController类:
- (void)viewDidLoad{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"圣诞老人"]];
self.imageView.frame = CGRectMake(0, 0, 100, 100);
self.imageView.center = self.view.center;
[self.view addSubview:self.imageView];
self.redLayer = [CALayer layer];
self.redLayer.frame = CGRectMake(100, 100, 100, 100);
self.redLayer.delegate = self;
self.redLayer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:self.redLayer];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// configure the transaction
[CATransaction begin];
// [CATransaction setDisableActions:YES];
[CATransaction setAnimationDuration:4.0];
[CATransaction setAnimationTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut]];
//set the position
self.redLayer.position = [[touches anyObject] locationInView:self.view];
self.imageView.layer.position = [[touches anyObject] locationInView:self.view];
//commit transaction
[CATransaction commit];
NSLog(@"Outside: %@", [self.imageView actionForLayer:self.imageView.layer forKey:@"position"]);
//begin animation block
[UIView beginAnimations:nil context:nil];
//test layer action when inside of animation block
NSLog(@"Inside: %@", [self.imageView actionForLayer:self.imageView.layer forKey:@"position"]);
//end animation block
[UIView commitAnimations];
}
红色的视图是layer.圣诞老人是UIImageView。当点击了其他区域,你会发现红色的视图有一个缓慢的动画,而圣诞老人马上就到了指定区域。这是因为UIView的隐式动画被关联图层给禁用了。
对于layer图层你还可以利用下面方法禁用隐式动画。
[CATransaction setDisableActions:YES];
更多信息你可以点击这里去了解。也建议读读喵大翻译的View-Layer 协作.
CAAnimationGroup
CAAnimationGroup和CAPropertyAnimation一样是CAAnimation的子类。CAAnimationGroup可以让多个动画组合同时发生。
Important
The delegate and removedOnCompletion properties of animations in the [animations
](https://developer.apple.com/reference/quartzcore/caanimationgroup/1412516-animations?language=objc) array are currently ignored. The CAAnimationGroup
delegate does receive these messages.
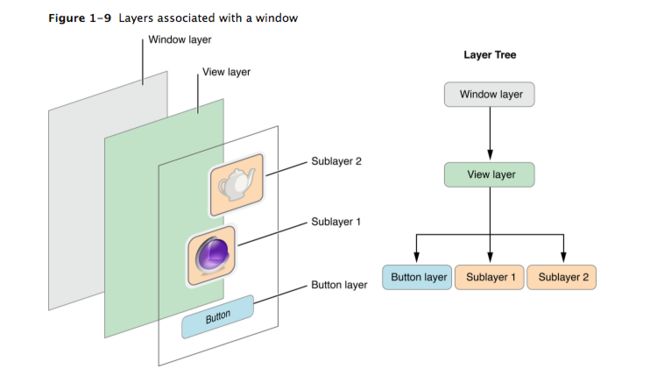
layer tree
核心动画中有三种layer tree。每一种layer tree在你的应用呈现在屏幕中扮演着不同的角色。
- model layer tree (就是我们应用通常使用最多的layer对象,他们为动画储存着目标值。比如:position,paque等)
- presentation tree(这些layer对象呈现着一个动画当前值。比如你的layer沿着x轴历时5秒从0到5model layer position会一直显示最后的值5,而presentation随着时间显示0,1,2..5。注意你不应该人为去修改这些值。)
- render tree(这种layer对象在实际的动画中,但它对核心动画来说是私有的,无法操作的)
我们来验证下,在例子中的LayerTreeViewController类中加入下面的代码:
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.redView.layer.position = CGPointMake(100, 100);
[self printMethod];
CABasicAnimation *basicAnimation = [[CABasicAnimation alloc] init];
basicAnimation.keyPath = @"position.y";
basicAnimation.fromValue = @0;
basicAnimation.toValue = @500;
basicAnimation.duration = 10;
[self.redView.layer addAnimation:basicAnimation forKey:@"positionY"];
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:1.0f
target:self
selector:@selector(printMethod)
userInfo:nil
repeats:YES];
[timer fire];
}
- (void)printMethod{
CALayer *modelLayer = self.redView.layer;
CALayer *presentationLayer = self.redView.layer.presentationLayer;
NSLog(@"model layer:%@ presentation layer :%@", NSStringFromCGPoint(modelLayer.position),NSStringFromCGPoint(presentationLayer.position));
}
#pragma mark - get
- (UIView *)redView{
if (!_redView) {
_redView = [[UIView alloc] init];
_redView.frame = CGRectMake(0, 0, 100, 100);
_redView.backgroundColor = [UIColor redColor];
_redView.center = self.view.center;
[self.view addSubview:_redView];
[self printMethod];
}
return _redView;
}
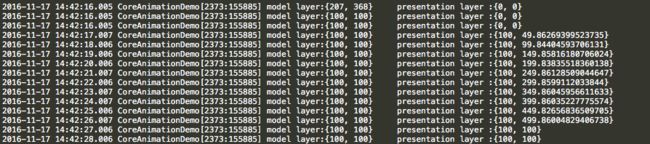
看看打印结果:
可以看出presentation layer初始值为(0,0)。当我们手动的去改变postion值,presentation layer没有发现变化而model layer发生了改变。在使用动画的时候presentation layer才发生变化,代表在动画中layer实时的值。
更多了解您可以点击Demo。