文集目录
ps:喜欢的点赞哦 android性能跟踪分析工具系列 - 目录
话说前2篇都是介绍查看app 每帧的渲染,根据不同任务耗时离来查找问题,那么我们现在可以发现 app 卡顿是由哪个任务区域造成的,然后呢我们兴致勃勃的去查看代码,一看尼玛这么多方法了,具体是哪几个方法造成的呢,还是别的原因? 怎么办现在卡在这里了,哈哈,没关系,现在我来介绍神器 TraceView,这个工具可以查看方法的具体耗时和资源消耗。哈哈是不是感觉顺下来了,我写文章都是按着解决问题的顺序写的。
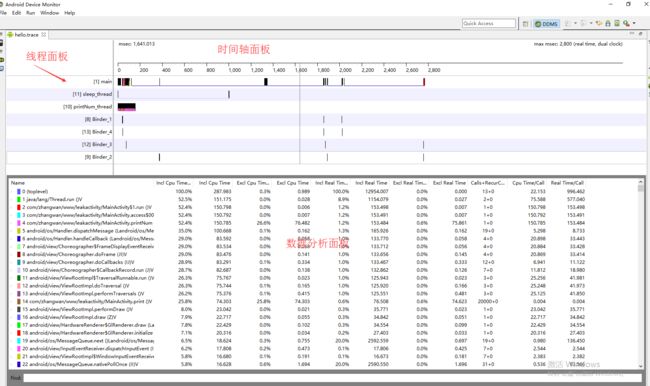
先来看看这个 TraceView 长啥样:
如何使用TraceView
- 代码方式:
首先选择跟踪范围,在想要根据的代码片段之间使用以下两句代码
Debug.startMethodTracing(“hello”);
.......
Debug.stopMethodTracing();
生成的traceview文件会自动放在SDCARD上,没有SDCARD卡会出现异常,所以使用这种方式需要确保应用的AndroidMainfest.xml中的SD卡的读写权限是打开的,其中hello是traceview文件的名字,是然后用adb导出traceview文件。
adb pull sdcard/hello.trace C:\Users\wangjing\Desktop
然后启动Android Device Monitor-->File-->openFile,打开traceview文件即可。
- 可视化操作方式
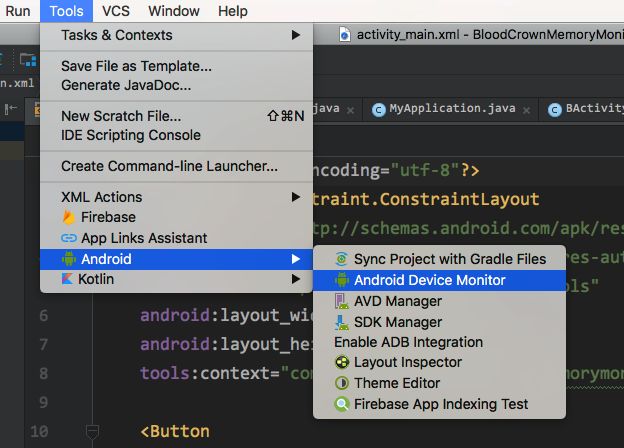
打开 Android devices trace ,之前介绍过了
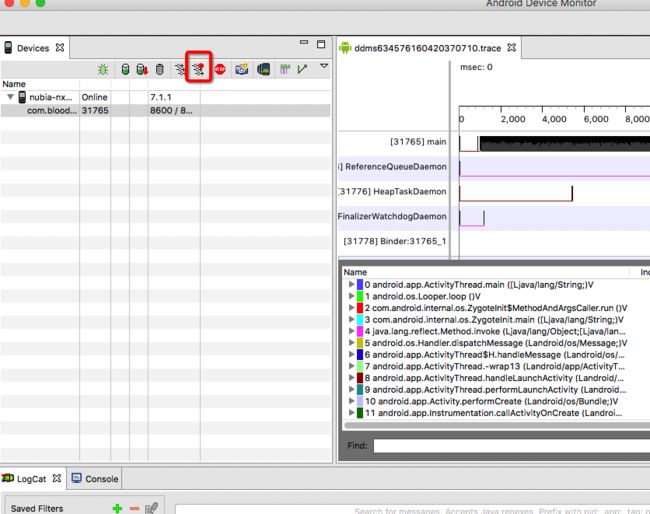
然后点这里,开始计时,TraceView 工具也是根据时间段来分析的
我们就可以开始我们的操作了,完事后我们还是按这个键,结束采集,最后就会生成一张分析图表了
如何使用
做一个测试大家就知道怎么回事了,我在A 界面放一个按钮,启动B 页面,B 页面的 onCreate 方法中进行一个耗时操作,这里我极端一点,打印日志一百万次
public class BActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_b);
printmMethod();
}
private void printmMethod() {
for (int i = 0; i < 1000000; i++) {
Log.d("TrackView-", "test:" + (i + 1) + "次");
}
printmMethod2();
}
private void printmMethod2() {
for (int i = 0; i < 200000; i++) {
Log.d("TrackView-", "test:" + (i + 1) + "次");
}
Toast.makeText(this, "打印结束", Toast.LENGTH_SHORT).show();
}
哈哈,我这写的极端了,为了结果明显一点,我们现在可以阻塞 UI 线程呢,界面的显示之后在我们的阻塞任务之后才能显示,看 TraceView 获取的数据图
可以看到上面的 main 线程里面一条常常的黑色,有颜色就表示有响应的方法在跑,因为我们阻塞的是 UI 线程,所以这里我们看 main 线程就行啦
在下面的方法列表里,我们可以找找 B 页面的 onCreate 方法,默认是按右边第一条数据的从大到小排列的,右边的数据列表是可以拖拽的,按我们自己的喜好来
点击 onCreate 方法我们可以看到内部的实现
- parents 是 onCreate 方法的上一级,就是谁调用了 onCreate 方法
- children 是 onCreate 方法内部调用的子方法,一般我们都是看这里的。
好了,重点就是看看右边的右边的数据列表都能显示什么数据,我先解析一下几个字段:
- incl :
数据 = 该方法自身 + 该方法的所有子方法 - excl:
数据 = 该方法自身, 注意不包含该方法的所有子方法 - cpu time:
是该方法耗费的CPU 时间 - Real time:
是该方法耗费的实际时间,Real time > cpu time,因为 cpu 的特性,cpu 在一个计算时间段内是在不停轮流执行并发任务的。
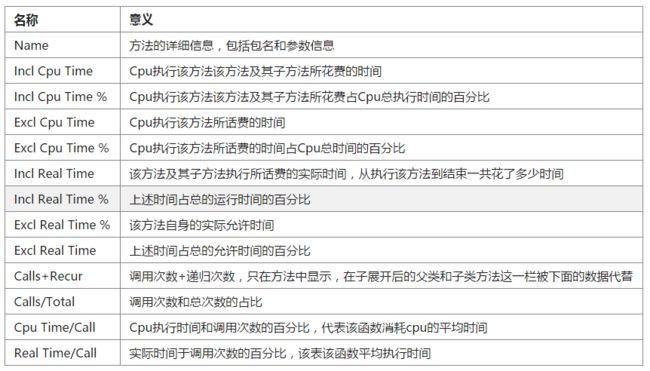
知道了这几个字段就好办了,下面是所有数据的含义解释:
一般我们都是看方法占用的实际时间和次数,注意点击行用的数据字段是能够排序的哦。
结合上面的例子,我们可以看到 onCreate 自身没有耗费时间,都是里面我们打印的方法在耗费时间,也就是卡顿的元凶。这里我们一般都是做延迟加载,在页面显示出来之后再执行打印方法
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_b);
getWindow().getDecorView().post(new Runnable() {
@Override
public void run() {
printmMethod();
}
});
}
ps:TraceView 工具一般也就是这么用,有 NB 人使用代码方式的,这样范围更精准,尤其适合装逼用,哈哈。
参考资料:
- TraceView 分析图怎么看
- Android 编程下的 TraceView 简介及其案例实战
- 正确使用Android性能分析工具——TraceView