前言:
UI Recorder 是一款零成本UI自动化录制工具,类似于Selenium IDE.
UI Recorder 要比Selenium IDE更加强大!
UI Recorder 非常简单易用.
官方网站:http://uirecorder.com/
本次教程只针对windows系统
步骤一:安装NodeJs
http://nodejs.cn/ 手动安装
注意:(version >= v7.x)
步骤二:安装chrome
请勿安装破解版,如已安装,请跳过此步骤。
步骤三:安装UI Recorder
执行cmd命令:npm install uirecorder mocha -g
步骤四:安装服务Selenium standalone server
执行cmd命令:npm install selenium-standalone -g
步骤五:安装Mocha 单元测试框架(发音"摩卡")
依次执行cmd命令:
1、npm install mocha -g
2、npm install jwebdriver expect.js mocha-generators faker --save-dev
3、npm install jwebdriver chai faker --save-dev
步骤六:初始化配置UI Recorder
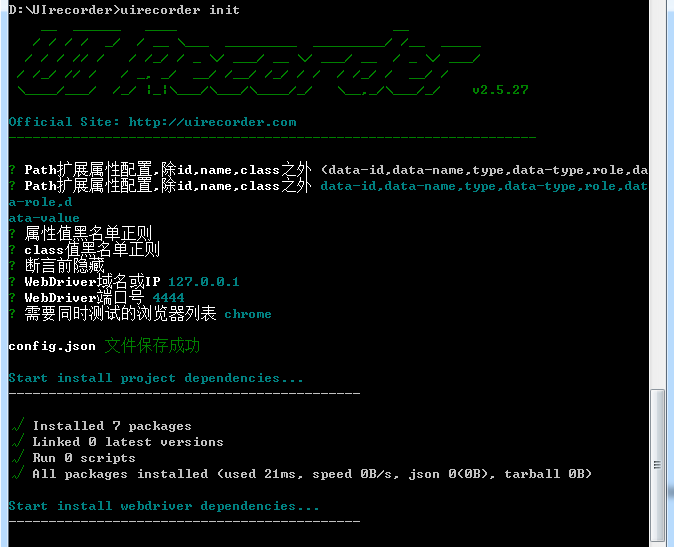
执行cmd命令:uirecorder init
初始化配置,第一次试用,可一直回车,IP默认为127.0.0.1,端口默认为4444,浏览器我选择了chrome。
步骤七:录制脚本
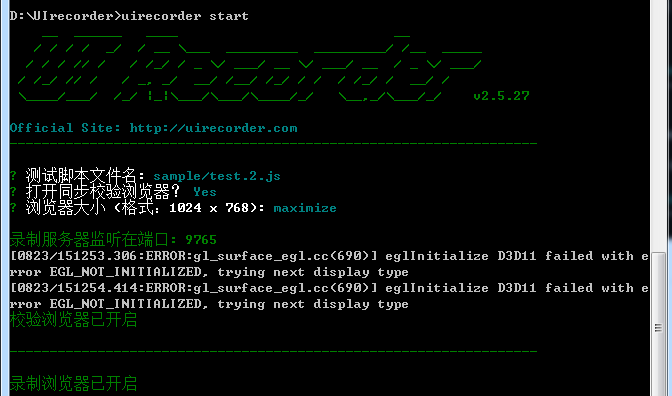
执行cmd命令:uirecorder start
开始录制脚本,根据需要自行填写。本次截图的测试脚本为sample目录下的test.2.js文件,其他选项为一直回车均为默认值。
完成后会自动打开两个chrome窗口。
第一个窗口,是录制窗口;第二个是校验窗口,是个空白页面,我们录制的时候忽略该窗口即可。
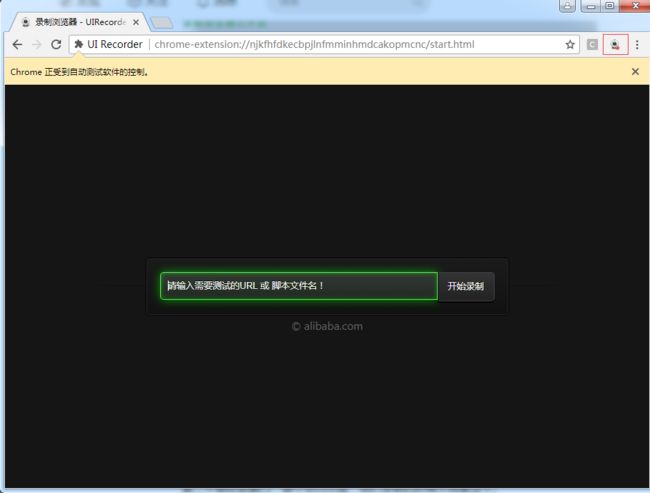
步骤八:开始录制
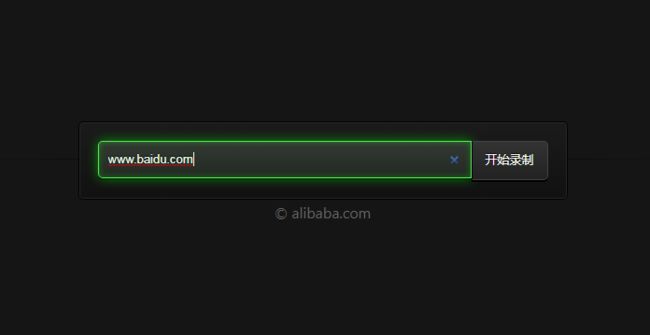
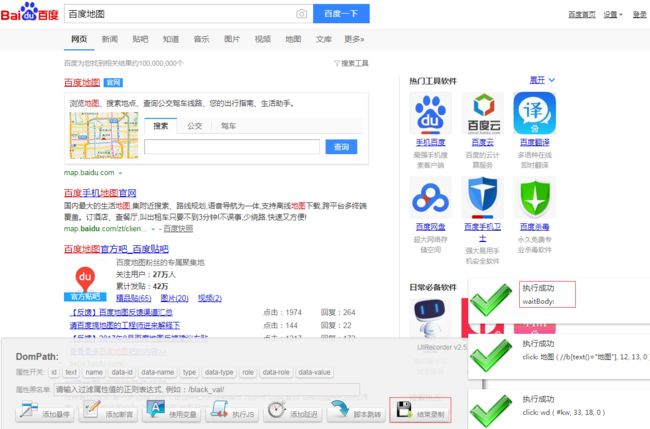
在录制页面输入需要录制的URL点击开始录制。
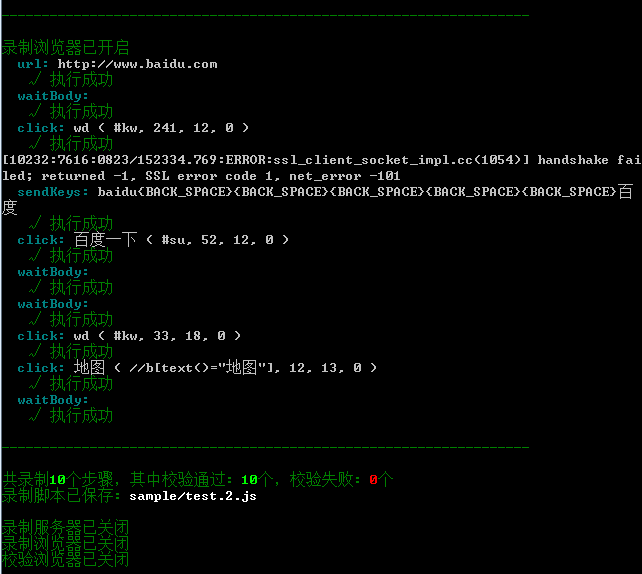
随后进入百度首页的录制页面,开始录制的步骤,输入“百度地图”进行搜索,可看到页面随时有提示:“执行成功”;完成一个流程后,点击结束录制。
录制过程中,可在cmd窗口中查看相关录制步骤和结果。
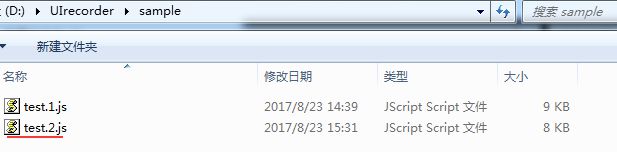
结束录制后,可在文件夹sample中看到该脚本。
步骤九:回放脚本
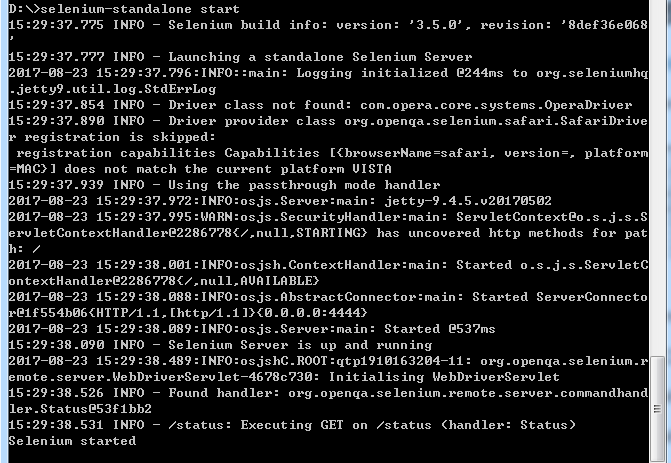
1、启动server
执行cmd命令:selenium-standalone start
2、回放脚本test.2.js
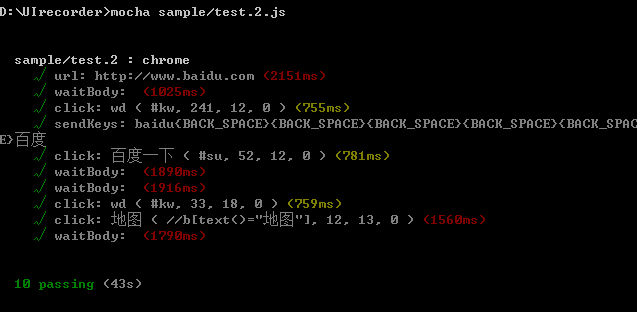
执行cmd命令:mocha sample/test.2.js
即可在cmd窗口中查看回放脚本的步骤,执行时间,执行结果等。
步骤十:运行测试用例
1、运行所有脚本:run.bat
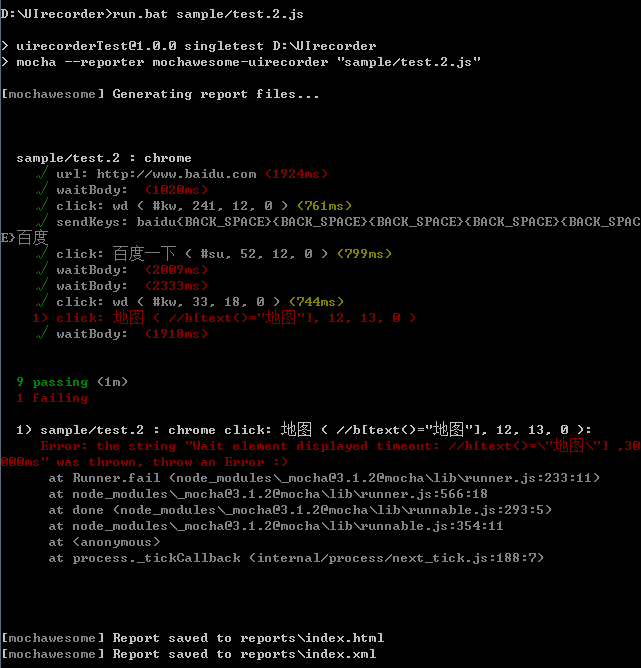
2、运行单个脚本:run.bat sample/test.2.js
即可在cmd窗口中查看运行脚本的步骤,执行时间,执行结果等。
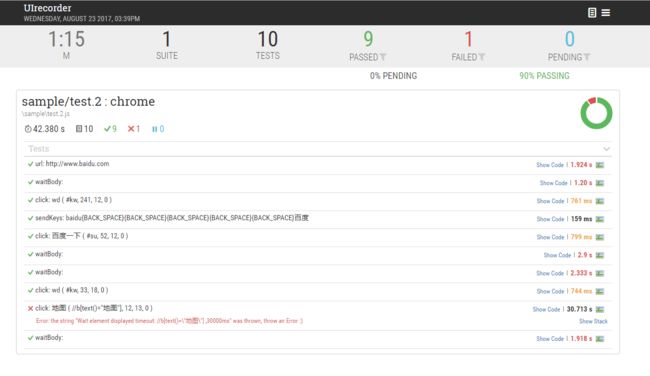
步骤十一:查看测试报告
运行脚本后,会自动保存测试报告,在目录reports下index.html、index.xml、index.json