场景
Nginx入门简介和反向代理、负载均衡、动静分离理解:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102790862
Ubuntu Server 16.04 LTS上怎样安装下载安装Nginx并启动:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102828075
什么是动静分离
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx 处理静态页面,Tomcat处理动态页面。动静分离从目前实现角度来讲大致分为两种, 一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案; 另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。 通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,如果有修改,则直接从服务器重新下载,返回状态码 200。
下面实现第一种动静分离的方式
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
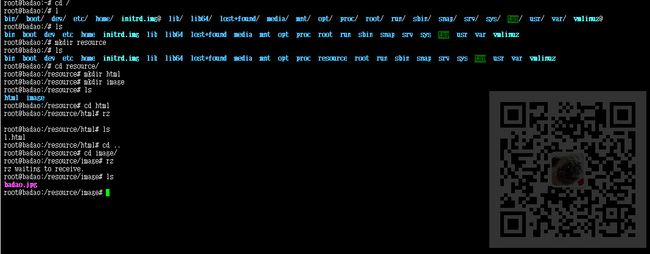
在上面搭建好Ubuntu Server 以及安装Nginx后,在Ubuntu 中根目录下新建resource目录,用于存放静态资源。
然后在此目录下新建html目录,并在下面传送一个1.html
"en"> "UTF-8"> "Generator" content="EditPlus®"> "Author" content=""> "Keywords" content=""> "Description" content="">Document 公众号:霸道的程序猿
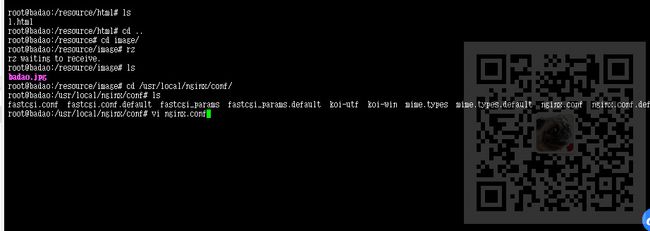
然后再在resource下新建image目录并传送一个badao.jpg图片资源。
然后在Nginx的默认安装目录下找到其配置文件并编辑
将配置文件以下两个地方修改。
其中server_name 对应的是Ubuntu 的ip。
下面两个location对应两个路径映射,与上面的新建的资源路径相对应。
第二个autoindex on;的作用是能自动列出文件,具体效果见下面
然后将配置文件保存,回到sbin目录下启动nginx。
打开浏览器输入:
http://192.168.208.134/image/
可以看到自动列出所有文件
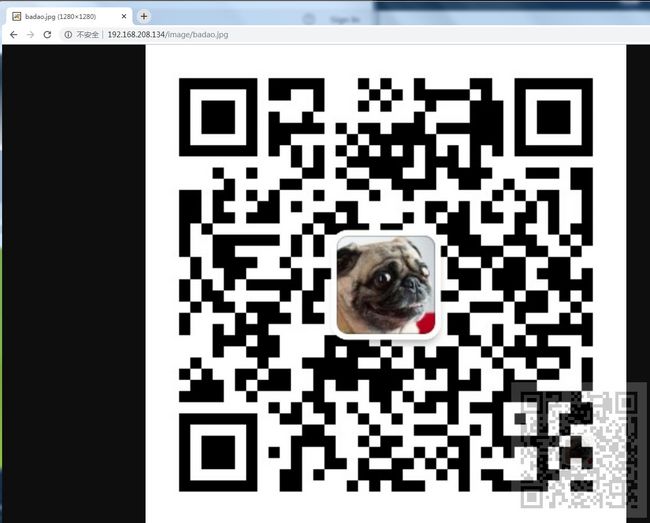
后面加上具体的image的文件名后
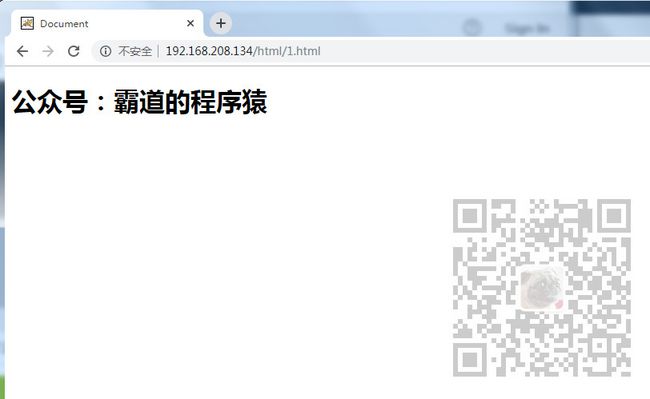
同理访问html下的静态资源文件
http://192.168.208.134/html/1.html