综合应用:
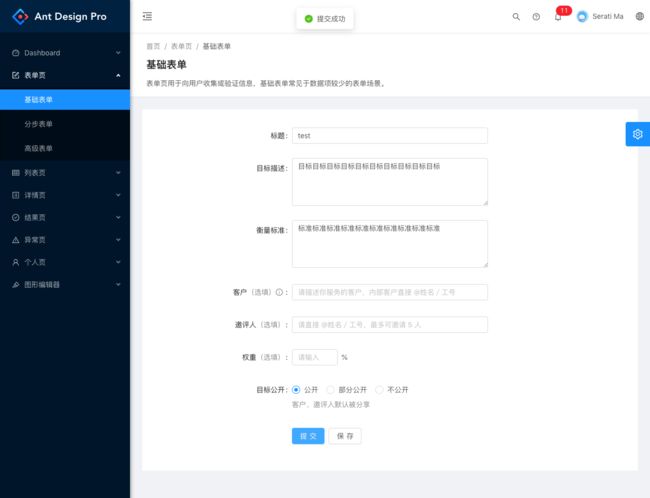
以ant design pro的基础表单为测试基础, 实现用户进入表单页面,表单输入并保存的测试。
三个步骤:
- 打开基础表单页面
- 断言页面的标题为‘基础表单’
- 输入标题、目标描述、衡量标准,点击保存,并截图
实现效果
执行结果(测试完整过程的动图效果)
表单提交生成的截图
步骤与操作
测试可见
如上面的动图所示(图片太大显示不出来,实在压缩不出来了。。),测试可见的配置项如下:
browser = await puppeteer.launch({
headless: false, // 测试完全可见的
slowMo: 100, // 控制操作间隔,数值越大操作越慢
defaultViewport: { // 视口大小
width:1280,
height:980,
}
});
进入某页面
第一步操作启动浏览器,进入基础表单页面
const BASE_URL = `http://localhost:${process.env.PORT || 8000}`;
const page = await browser.newPage();
await page.goto(`${BASE_URL}/form/basic-form`);
等待需要的节点出现
在进行某些页面操作前,必须要等待指定的 DOM 加载完成后才能操作,比如,一个 Input 没有加载出来时,是无法在里面输入字符的等等。在 Puppeteer 中,可以使用 page.waitForSelector 和选择器来等待某个 DOM 节点出现:
// 等待h4标签出现
await page.waitForSelector('h4');
// 等待id为title的dom节点出现
await page.waitForSelector('#title');
等待一段时间后执行
在进行某些需要一定反应时间的操作时,可以等待一定的时间,或者等待执行函数返回true,再执行下一步。比如用户提交等。
// 等待100毫秒
await page.waitFor(100).then(async () => {
// todo...
})
// 等待函数返回true
await page.waitFor(() => !document.querySelector('.ant-spin'));
input输入
模拟用户输入,向input中输入字符。
await page.type('#title', 'test'); // 输入标题
向 id 为 title 的 Input 中输入了 test。该方法还会触发 Input 的 keydown、keypress, 和 keyup 事件,如果有该事件的相关功能,也会被测试到。
点击某节点
await page.click('.ant-btn');
获取某一节点的某个属性
有时候我们需要获取某个 Input 的 value,某个链接的 href,某个节点的文本 textContent,或者 outerHTML,那么可以使用这个方法:
const searchValue = await page.$eval('#search', el => el.value);
const preloadHref = await page.$eval('link[rel=preload]', el => el.href);
const text = await page.$eval('.text', el => el.textContent);
const html = await page.$eval('.main-container', e => e.outerHTML);
完整代码:
const BASE_URL = `http://localhost:${process.env.PORT || 8000}`;
const puppeteer = require('puppeteer');
let browser;
let page;
beforeAll(async () => {
browser = await puppeteer.launch({
headless: false,
slowMo: 100,
defaultViewport: {
width:1280,
height:980,
}
});
page = await browser.newPage();
});
afterAll(() => {
browser.close();
});
test('open basicForm page', async () => {
await page.goto(`${BASE_URL}/form/basic-form`);
});
test('expect text is 基础表单', async () => {
await page.waitForSelector('h4');
const text = await page.$eval('h4', el => el.textContent)
expect(text).toBe('基础表单');
});
// 表单提交
test('edit form', async () => {
await page.waitForSelector('#title'); // 等待某个 DOM 节点出现
await page.type('#title', 'test'); // 输入标题
await page.type('#goal', '目标目标目标目标目标目标目标目标目标目标'); // 输入 目标描述
await page.type('#standard', '标准标准标准标准标准标准标准标准标准标准'); // 衡量标准
await page.click('.ant-btn');
await page.waitFor(100).then(async () => {
// 截图
await page.screenshot({path: 'edit.png'});
})
})