1. 浮动
元素脱离文档流,按一定的方向移动,直到遇到父级边界或者相邻的浮动元素而停下来
2. 设置浮动的目的
改变页面布局
3. 浮动产生的影响
- 自适应高度的父级高度塌陷,父级成一条线了
- 边框也不能随内容而显示
- margin padding没有效果
- 影响它兄弟元素的位置
1. 兄弟元素是块级元素,这个兄弟就会无视浮动元素,导致浮动元素被覆盖,除非它的宽度特别宽,以至于父元素不能包含它
2. 兄弟元素是内联元素,这些块级元素将会紧紧包围住这个浮动元素,例如文字环绕
4. 清除浮动的方法
- cear:both
- 父元素浮动法
- 父元素设高法
- 父元素inline-block
- 父元素overflow:hidden
- br法
- after伪类法(推荐)
5. 举个栗子
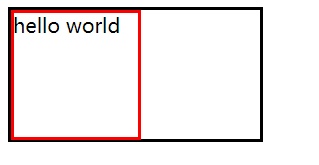
没有浮动
Document
hello world
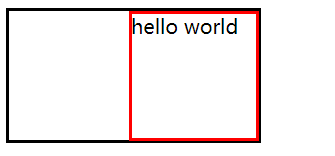
给子元素添加浮动后
.content{
float: right;
}
可以看出来,给子元素浮动后,自适应高度的父元素,此时高度塌陷了。
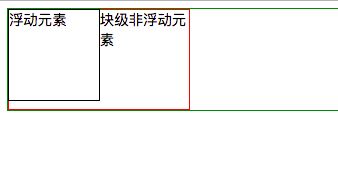
对块级兄弟元素产生的影响
浮动元素
块级非浮动元素
可见非浮动的兄弟元素无视了这个浮动元素,导致浮动元素与非浮动元素重叠了
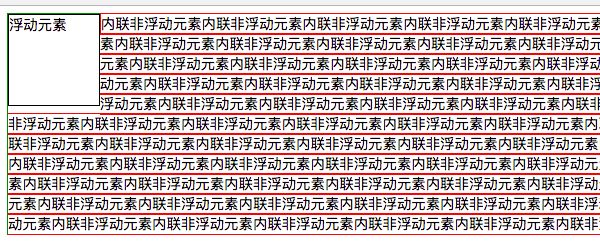
对内联兄弟元素的影响
浮动元素
内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素内联非浮动元素
可见内联兄弟元素紧紧围绕着浮动元素
清除浮动
1.clear:both方式
在浮动元素的之后添加空div(注意是在浮动元素之后),设置clear:both的样式
这对后续元素(块级或者行内)产生的影响都将消失
用div元素的原因:浏览器赋予它的 display: block 样式,没有其他样式。不是 div 默认 display 的值就为 block ,在 W3C 中,所有的 HTML 标签 display 的默认值都为 inline
hello world
// 给这个元素设置clear:both;
.flot{
clear:both;
height: 0;
overflow: hidden;
}
2.给浮动元素的父元素设置高度
这个方法并不能解决对兄弟元素的影响
.wrapper{
width: 200px;
// 给父元素设置了高度
height: 100px;
border: 2px solid #000;
}
.content{
width: 100px;
height: 100px;
border: 2px solid red;
float: right;
}
3.给浮动元素的父元素也设置浮动
也不能解决对兄弟元素的影响
.wrapper{
width: 200px;
border: 2px solid #000;
// 给父元素设置向左浮动
float: left;
}
4.父元素设置display:inline-block
也不能解决对兄弟元素的影响
.wrapper{
width: 200px;
border: 2px solid #000;
// 给父元素设置display
display:inine-block;
}
5.给父元素设置overflow:hidden
也不能解决对兄弟元素的影响
多余的部分会被隐藏掉或者会差生滚动条
.wrapper{
width: 200px;
border: 2px solid #000;
// 给父元素设置overflow
overflow:hidden;
}
6.br清除法
都可以解决
hello world
7.after伪类清除法,推荐
不能解决兄弟元素的影响
.wrapper{
width: 200px;
border: 2px solid #000;
}
.content{
width: 100px;
height: 100px;
border: 2px solid red;
float: right;
}
// 给父元素添加伪类,推荐此方法
.wrapper:after{
content: "";
clear:both;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
}
8. 给浮动元素的块级兄弟元素添加clear:both
这样可以清除对兄弟元素的浮动影响
以上可以看出浮动的方法分为两类
- 利用clear属性
- 触发浮动元素的父元素的BFC,使父元素可以包含浮动元素