写在前面
这两天想给app加一个搜索功能,打算采用系统自带的UISearch等一系列控件。
后来发现在iOS8前后,使用也是不一样的。
UISearchBar + UISearchDisplayController 是iOS8之前的常用写法。
而在iOS8之后,就开始采用UISearchController。
昨天和今天主要是在尝试iOS8之前那种方式时,始终出不来效果。直到今天才是解决了,还是写篇文章记录下,防止以后忘记了。
Before iOS8
在iOS8之前,搜索功能可以只用SearchBar,具体的Search功能实现就可以卸载SearchBar的代理中,具体实现就不多说了。
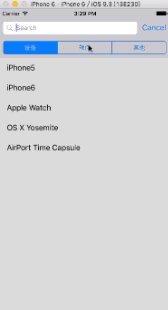
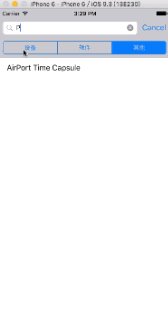
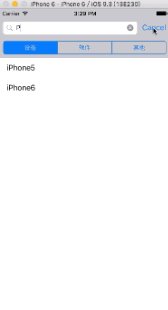
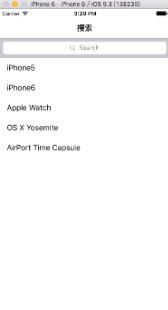
但是我觉得通过UISearchBar + UISearchDisplayController 的一起使用,可以获得iOS系统上更原生的体验,如本文开头动图所示。
UISearchBar
UISearchBar通常就是我们看到的那个输入框,具体的其属性配置不多说了,可以查看官方文档
UISearchDisplayController
UISearchDisplayController我觉得有点像一个UITableViewController,它也有Tableview(searchResultTableView),有dataSource(searchResultsDataSource),也有delegate(searchResultsDelegate)。
而且它的dataSource是和我们展示所用的普通Tableview的dataSource是一样的。
所以说UISearchDisplayController其实就是一个单纯展示搜索结果的UITableViewController,只是苹果帮我们很好的封装了起来。
官方的指南写法也是如此:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
//直接在dataSource中判断当前是哪个TableView
if (tableView == self.tableView) {
return ...;
}
// If necessary (if self is the data source for other table views),
// check whether tableView is searchController.searchResultsTableView.
return ...;
}
demoBefore iOS8
直接上完整代码:
#import "SearchVBefore8.h"
@interface SearchVBefore8 ()
/**数据源*/
@property (nonatomic, strong) NSArray *dataArray;
/**经过搜索之后的数据源*/
@property (nonatomic, strong) NSArray *searchResultArray;
/**我们的UISearchDisplayController*/
@property (nonatomic, strong) UISearchDisplayController *displayer;
@end
@implementation SearchVBefore8
- (NSArray *)getDataArray
{
/**模拟一组数据*/
NSMutableArray *resultArray = [[NSMutableArray alloc] init];
for (int i = 0; i< 20; i++) {
NSString *dataString = [NSString stringWithFormat:@"%d",i];
[resultArray addObject:dataString];
}
return resultArray;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self setupSearchBar];
self.dataArray = [self getDataArray];
}
- (void)setupSearchBar{
/**配置Search相关控件*/
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 44)];
self.tableView.tableHeaderView = searchBar;
self.displayer = [[UISearchDisplayController alloc] initWithSearchBar:searchBar contentsController:self];
/**searchBar的delegate看需求进行配置*/
searchBar.delegate = self;
/**以下都比较重要,建议都设置好代理*/
self.displayer.searchResultsDataSource = self;
self.displayer.searchResultsDelegate = self;
self.displayer.delegate = self;
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
/**对TableView进行判断,如果是搜索结果展示视图,返回不同结果*/
if (tableView == self.displayer.searchResultsTableView) {
return self.searchResultArray.count;
}
else{
return self.dataArray.count;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"mainCell"];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"mainCell"];
}
/**对TableView进行判断,如果是搜索结果展示视图,返回不同数据源*/
if (tableView == self.displayer.searchResultsTableView) {
cell.textLabel.text = [NSString stringWithFormat:@"%@",self.searchResultArray[indexPath.row]];
}
else{
cell.textLabel.text = [NSString stringWithFormat:@"%@",self.dataArray[indexPath.row]];
}
return cell;
}
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar
{
NSLog(@"begin");
return YES;
}
-(BOOL)searchBarShouldEndEditing:(UISearchBar *)searchBar
{
NSLog(@"end");
return YES;
}
/**UISearchDisplayController的代理实现*/
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString
{
/**通过谓词修饰的方式来查找包含我们搜索关键字的数据*/
NSPredicate *resultPredicate = [NSPredicate predicateWithFormat:@"self contains[cd] %@",searchString];
self.searchResultArray = [self.dataArray filteredArrayUsingPredicate:resultPredicate];
return YES;
}
之前主要一直看不到结果是因为有self.searchDisplayController这个默认属性的存在,所以配置都是用在了self.searchDisplayController上。至今仍然很奇怪为什么,这是之前的代码:
UISearchDisplayController *displayerControllr = [[UISearchDisplayController alloc] initWithSearchBar:searchBar contentsController:self];
displayerControllr.searchResultsDataSource = self;
displayerControllr.searchResultsDelegate = self;
displayerControllr.delegate = self;
NSLog(@"%@ 和 %@",displayerControllr,self.searchDisplayController);
我们看后台打印:
2016-05-06 14:49:07.546 SearchBarDemo[26008:3948409] 和
两者地址也是一样的,所以不明白为什么不起作用。当换回自己写的新属性self.displayer的时候就可以了,而且self.displayer和self.searchDisplayController的地址也是一样的。
以上只是粗略demo,但是功能实现了。如果要美化或者添加功能的再自己丰富下吧。
UISearchController
它的init方法:
- (instancetype)initWithSearchResultsController:(nullable UIViewController *)searchResultsController;
它不用像iOS8之前那样我们还需要单独写一个UISearchBar,UISearchController在我们创建的时候会自己生成一个UISearchBar,而UISearchController本身更像是一个容器与胶水,它把我们当前的ViewController与结果展示的ViewController相连一起,相较之于之前的UISearchDisplayController相比来说,这样的方式可以让我们更能去高度定制我们所需要的结果展示ViewController。
searchResultsUpdater
更新代理,负责通知searchResultsController进行更新。
相比较来说,个人觉得iOS8之后的配置会显得更加容易方便一点。
demoAfteriOS8
在主界面实现文件中:
#import "MainTableViewController.h"
#import "Product.h"
#import "MySearchTableViewController.h"
@interface MainTableViewController ()
@property(nonatomic,strong)NSArray *allProducts;
/**搜索结果ViewController*/
@property(nonatomic,strong)MySearchTableViewController *mySRTVC;
@property(nonatomic,strong)UISearchController *svc;
@end
@implementation MainTableViewController
-(NSArray *)allProducts
{
if (!_allProducts) {
_allProducts=[Product demoData];
}
return _allProducts;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"cell"];
//创建两个属性实例
self.mySRTVC=[[MySearchTableViewController alloc]init];
self.svc=[[UISearchController alloc]initWithSearchResultsController:self.mySRTVC];
//设置与界面有关的样式
[self.svc.searchBar sizeToFit]; //大小调整
self.tableView.tableHeaderView=self.svc.searchBar;
//设置搜索控制器的结果更新代理对象
self.svc.searchResultsUpdater=self;
//Scope:就是效果图中那个分类选择器
self.svc.searchBar.scopeButtonTitles=@[@"设备",@"软件",@"其他"];
//为了响应scope改变时候,对选中的scope进行处理 需要设置search代理
self.svc.searchBar.delegate=self;
self.definesPresentationContext=YES; //迷之属性,打开后搜索结果页界面显示会比较好。
//看文档貌似是页面转换模式为UIModalPresentationCurrentContext,如果该选项打开,那么就会使用当前ViewController的一个presentContenxt
//否则就向父类中进行寻找并使用。
}
/**普通的tableview展示实现。*/
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.allProducts.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath];
Product *p=self.allProducts[indexPath.row];
cell.textLabel.text=p.name;
return cell;
}
#pragma mark - UISearchResultsUpdating
/**实现更新代理*/
-(void)updateSearchResultsForSearchController:(UISearchController *)searchController
{
//获取scope被选中的下标
NSInteger selectedType=searchController.searchBar.selectedScopeButtonIndex;
//获取到用户输入的数据
NSString *searchText=searchController.searchBar.text;
NSMutableArray *searchResult=[[NSMutableArray alloc]init];
for (Product *p in self.allProducts) {
NSRange range=[p.name rangeOfString:searchText];
if (range.length>0&&p.type==selectedType) {
[searchResult addObject:p];
}
}
self.mySRTVC.searchProducts=searchResult;
/**通知结果ViewController进行更新*/
[self.mySRTVC.tableView reloadData];
}
#pragma mark - UISearchBarDelegate
/**点击按钮后,进行搜索页更新*/
-(void)searchBar:(UISearchBar *)searchBar selectedScopeButtonIndexDidChange:(NSInteger)selectedScope
{
[self updateSearchResultsForSearchController:self.svc];
}
@end
在搜索结果页面中(就是一个普通Tableview的展示):
#import "MySearchTableViewController.h"
#import "Product.h"
@interface MySearchTableViewController ()
@end
@implementation MySearchTableViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"mycell"];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.searchProducts.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"mycell" forIndexPath:indexPath];
Product *p=self.searchProducts[indexPath.row];
cell.textLabel.text=p.name;
return cell;
}
@end
———————————分割线—————————————
关于评论中有人提出搜索结果页(MySearchTableViewController)不能Push到下一个界面的问题,补上一点漏掉的内容。
个人觉得MySearchTableViewController只是作为一个childViewController被添加到MainTableViewController上面,所以它本身是没有被压入navigationController的栈中,因此简单的在MySearchTableViewController中调用
[self.navigationController pushViewController:someVC animated:YES];
是不行的,因此self.navigationController是空的。
本例中可以这样解决:
@interface MySearchTableViewController : UIViewController
@property (nonatomic, strong) NSArray *resultDataArray;
//在MySearchTableViewController添加一个指向展示页的【弱】引用属性。
@property (nonatomic, weak) UIViewController *mainSearchController;
@end
//然后在mainSearchController的创建MySearchTableViewController实例的代码中添加下面一句:
self.mySRTVC=[[MySearchTableViewController alloc]init];
self.mySRTVC.mainSearchController = self;
//最后在想要实现push的地方这样实现
[self.mainSearchController.navigationController pushViewController:detailViewController animated:YES];
———————————2017.1.5更新—————————————
贴一个demo地址:
iOSSearchBarDemo