不知道大家有没有发现,从17年开始一直到现在,身边越来越多的品牌开始使用渐变色了,渐变在印刷和web设计中的使用频次也越来越频繁。但最明显的还是各大品牌的LOGO升级,也都采用了渐变风。
最让数艺君明显感觉到变化的是淘宝的LOGO,从2016开始,设计元素就从原先的纯色变成了渐变色,除了图标之外,首页和内页全部采用了渐变色。
除此之外,品牌之中具有代表性的Instargram和陌陌的LOGO,也全部都采用了渐变色的设计。
不仅是LOGO,包括很多公司的网站都采用了渐变的设计,看起来也是很酷的,充满了年轻的感觉有木有..
GoGoRo
Impossible Bureau
渐变色突然火起来也不是没有原因的,在扁平化设计刚刚兴起之时,设计师们对渐变是避之不及,那个时候大家都热衷于单色的用法,但是人的大脑对单一颜色的认知是有限度的,能够被我们大脑识别的颜色就那么多。
而渐变色提供了新的视觉可能,创造了新的颜色,在色彩上有了色相和明度的变化,使画面变得鲜活起来了。不仅帮助品牌标识在其他标识中脱颖而出,还形成了更深刻的印象。
(美图秀秀的标识就很鲜明)
在渐变色逐渐被各大品牌率先启用下,也逐步在设计行业形成了一股趋势,但是渐变在形状和动态上只会越来越动态。如果你不知道如何将彩色的形状和背景应用到你想要通过设计传达的信息中去,那么使用彩色的形状和背景是一件棘手的事情。
数艺君特地整理了渐变的5大趋势,帮助大家在工作中更有效的使用它,一起来看看吧。
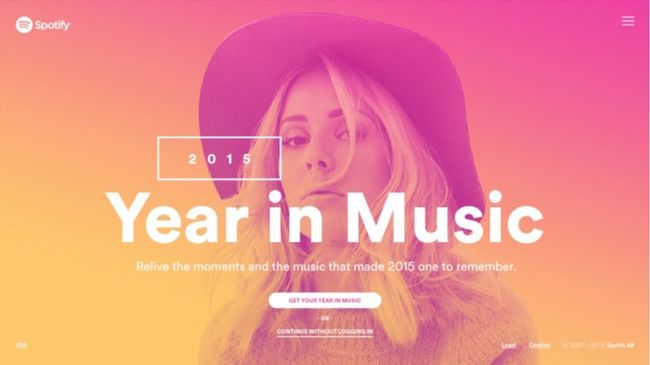
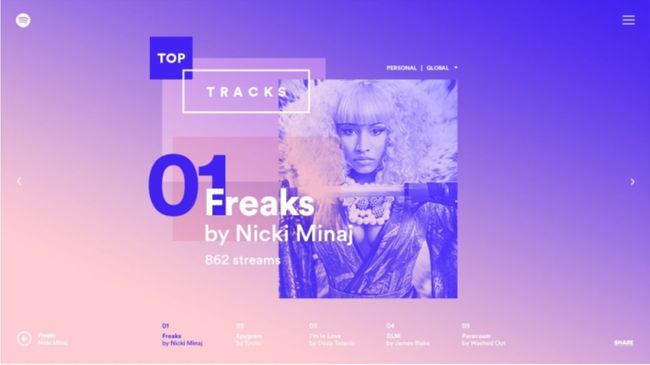
垂直线性渐变
图片来源于聊设计(ID:liaosheji2010)
站酷id:风尾竹
我们在运用Photoshop进行渐变设计的时候,颜色的选择非常重要,多种色彩在设计的使用种可能会很出色,但如果引用不当,也会引起混乱,视觉美观度会大打折扣。
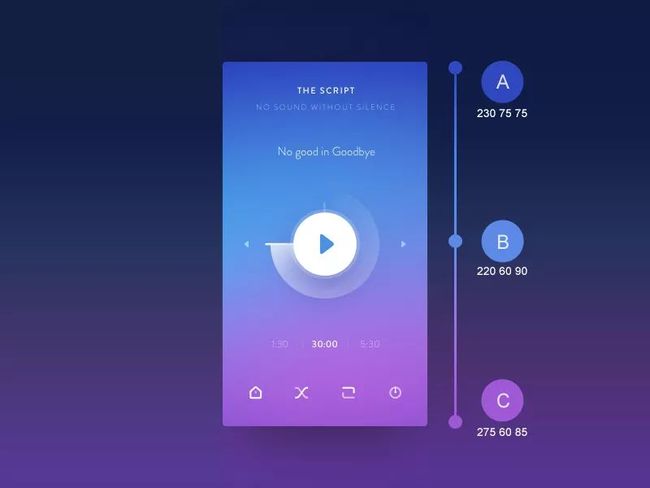
为了帮助大家更好的理解,这里把一个渐变颜色分成3色,用A,B,C分别来代表,将每个颜色用HSB标注下颜色色值,便于分辨。
图片来源于聊设计(ID:liaosheji2010)
站酷id:风尾竹
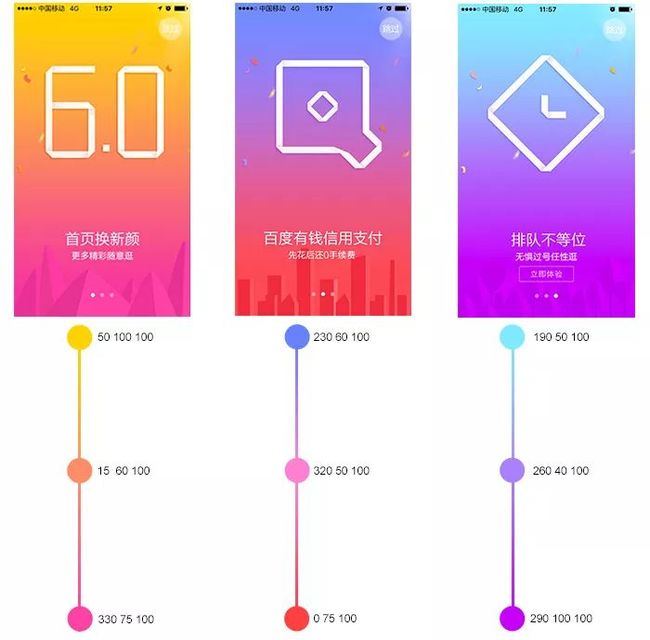
通过分析这组APP的的引导画面,大家可以发现其是引用了三组色彩的渐变颜色,分别标注HSB的色值,通过这3组色值的变化,可以得出如下的色值变化过程。
图片来源于聊设计(ID:liaosheji2010)
站酷id:风尾竹
可以看出A色B值非常高,普遍达到了50以上
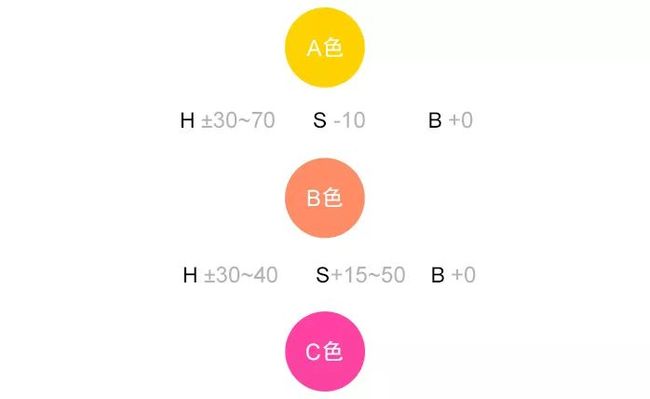
从A色到B色,H值的变化范围为正负30到70,S值减少10,说明B颜色略变淡。
从B色到C色,H值的变化范围为正负30到40,S值增加15到50,说明C颜色开始变浓。
需要注意的是,在我们实际应用的时候,色值不一定是整数,根据相关的规律去进行渐变色的使用,方能达到一个合理的应用。
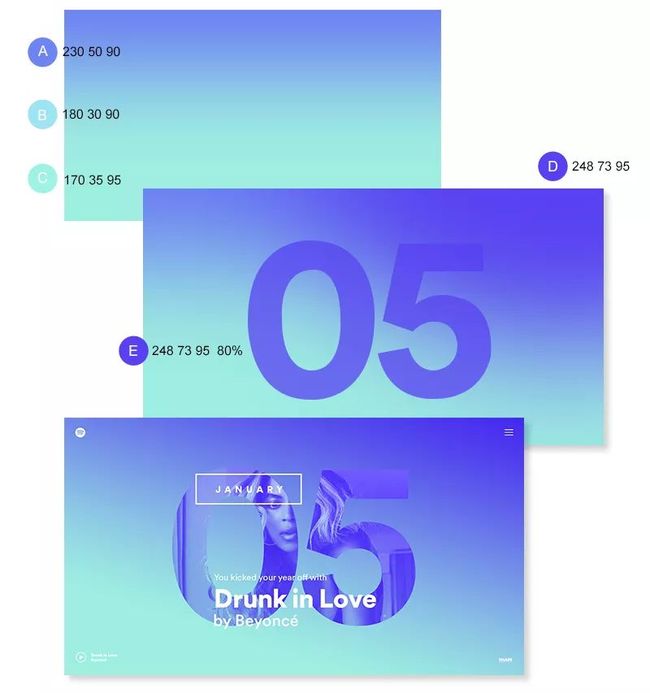
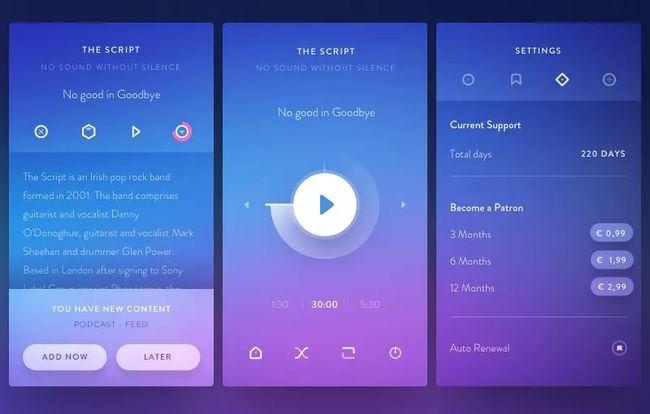
垂直性渐变和球形渐变
在网站界面的设计中,因为其面积大的特点,如果只是使用垂直的线性渐变是略显单调的,这个时候我们需要加一个球形的渐变,以此来增加界面的视觉感。
图片来源于聊设计(ID:liaosheji2010)
站酷id:风尾竹
由ABC三色组合构成一个渐变,这时候我们再补充一个D色的球形渐变并高斯模糊。D色的圆形矢量形状要转换为智能对象,这样调节高斯模糊及大小的时候可以无损调整。如果界面上需要运用图片,我们再补充一个80%透明度的E色,叠加在去色后的图片上。这样界面会层次会更加丰富。
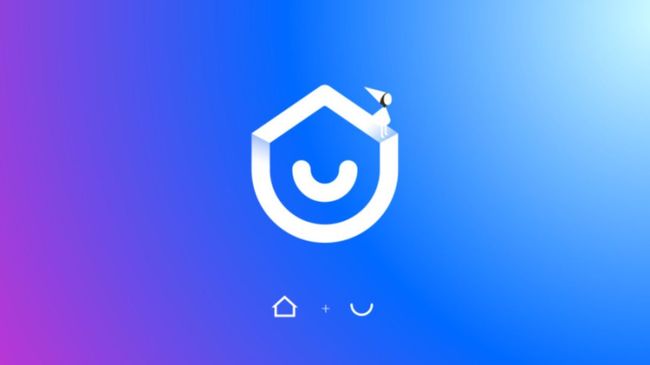
多角度球形渐变
很多时候,总感觉界面的绚丽度不高,其实这时候我们可以考虑和上面提到的球形渐变一起搭配使用,在这一块,instagram家LOGO的设计就是一组线性渐变搭配两组球形渐变构成,色彩的丰富度和冲击性一下就提升了好几次档次。
图片来源于聊设计(ID:liaosheji2010)
站酷id:风尾竹
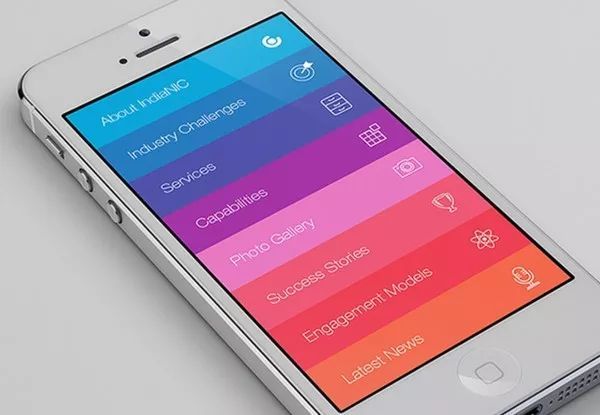
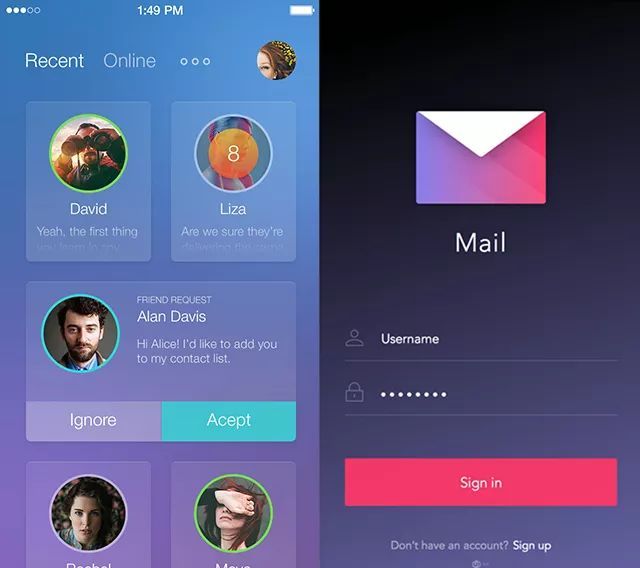
色块渐变
在对渐变颜色的使用中,不止可以运用在一个色块上,其实还可以运用在一组色块中,设计师可以采用相同色、同类色、近似色、对比色等来将每个菜单区分开,让界面平衡在一个画面上,让画面更具节奏感和舒适性的同时,也保证了视觉上的多姿多彩。
图片来源于聊设计(ID:liaosheji2010)
站酷id:风尾竹
网格渐变
很多朋友也喜欢在Illustrator(AI)中使用网格工具制作渐变,一般我们称之为网格渐变,这种类型的渐变需要更多的技巧来制作。一般用多种颜色混合来进行制作,但是某些颜色不能很好的进行匹配。设计师在制作的时候,也要考虑色彩的搭配。
网格渐变除了将多种颜色混合在一起外,它们还形成一种类似于液体的纹理图案,使其具有更加动感的外观和视觉。
最后给大家看一下渐变相关的精彩案例,大家可以参考一下其中的配色设计。
图片来源于聊设计(ID:liaosheji2010)
站酷id:风尾竹
部分图文来源于网络
还有PS通识课程,零基础也可也学好PS,了解详情点击:https://www.shuyishe.com/courseDetails?id=PCC2c5a36b554&userCommend=33283
延伸阅读
更多内容可以购买《梁景红谈 色彩设计法则》详细阅读哦!
作者:梁景红
出版社:人民邮电出版社
出版年:2015年3月
ISBN :978-7-115-37153-9
加入数艺社交流群
设计素材下载 学习视频资源
读者交流学习 图书售后服务
软件安装指导 读者意见反馈
数艺社QQ群:
PS学习交流群:826043343
手绘学习群:931044260