前言:该篇说明:请见 说明 —— 浏览器工作原理与实践 目录
“在浏览器里,从输入 URL 到页面展示,这中间发生了什么? ”这是一道经典的面试题,能比较全面地考察应聘者知识的掌握程度,其中涉及到了网络、操作系统、Web 等一系列的知识。所以我在面试应聘者时也必问这道题,但遗憾的是大多数人只能回答其中部分零散的知识点,并不能将这些知识点串联成线,无法系统而又全面地回答这个问题。
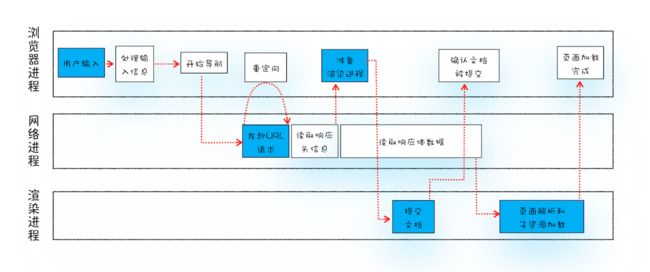
那么今天我们就一起来探索下这个流程,下图是我梳理出的“从输入 URL 到页面展示完整流程示意图”:
从输入 URL 到页面展示完整流程示意图
从图中可以看出,整个过程需要各个进程之间的配合,所以在开始正式流程之前,我们还是先来快速回顾下浏览器进程、渲染进程 和 网络进程 的主要职责。
- 浏览器进程:主要负责用户交互、子进程管理 和 文件储存 等功能。
- 网络进程:是面向渲染进程和浏览器进程等提供网络下载功能。
- 渲染进程:主要职责是 把从网络下载的 HTML、JavaScript、CSS、图片 等资源解析为可以显示和交互的页面。因为渲染进程所有的内容都是通过网络获取的,会存在一些恶意代码利用浏览器漏洞对系统进行攻击,所以运行在渲染进程里面的代码是不被信任的。这也是为什么 Chrome 会让渲染进程运行在安全沙箱里,就是为了保证系统的安全。
当然,你也可以先回顾下前面的《01 | Chrome 架构:仅仅打开了 1 个页面,为什么有 4 个进程?》这篇文章,来全面了解浏览器多进程架构。
回顾了浏览器的进程架构后,我们再结合上图来看下这个完整的流程,可以看出,整个流程包含了许多步骤,我把其中几个核心的节点用蓝色背景标记出来了。这个过程可以大致描述为如下。
- 首先,用户从浏览器进程中 输入请求信息。
- 然后,网络进程 发起 URL 请求。
- 服务器响应 URL 请求之后,浏览器进程就要开始 准备渲染进程 了。
- 渲染进程准备好之后,就需要通知浏览器进程:“我已经准备好了,可以向用户展示页面状态了”,我们把这个渲染进程通知浏览器进程的阶段,称为 “ 提交文档 ” 阶段。
- 浏览器进程接收到渲染进程 “提交文档” 消息后,便开始移除之前旧的文档,然后通知渲染进程 “文档已提交”,此时渲染进程便进入了 “解析页面” 阶段。
这其中,用户发出 URL 请求到页面开始解析的这个过程,就叫做导航。
从输入 URL 到页面展示
现在我们知道了浏览器几个主要进程的职责,还有在导航过程中需要经历的几个主要的阶段,下面我们就来详细分析下这些阶段,同时也就解答了开头所说的那道经典的面试题。
1、用户输入
当用户在地址栏中输入一个查询关键字时,地址栏会判断输入的关键字是搜索内容,还是请求的 URL。
- 如果是搜索内容,地址栏会使用浏览器默认的搜索引擎,来合成新的带搜索关键字的 URL。
- 如果判断输入内容输入 URL 规则,比如输入的是 time.geekbang.org,那么地址栏会根据规则,把这段内容加上协议,合成为完整的 URL,如 htts://time.geekbang.org。
当用户输入关键字并键入回车之后,这意味着当前页面即将要被替换成新的页面,不过在这个流程继续之前,浏览器还给了当前页面一次执行 beforeunload 事件的机会, beforeunload 事件允许页面在退出之前执行一些数据清理操作,还可以询问用户是否要离开当前页面,比如当前页面可能有未提交完成的表单等情况,因此用户可以通过 beforeunload 事件来取消导航,让浏览器不再执行任何后续工作。
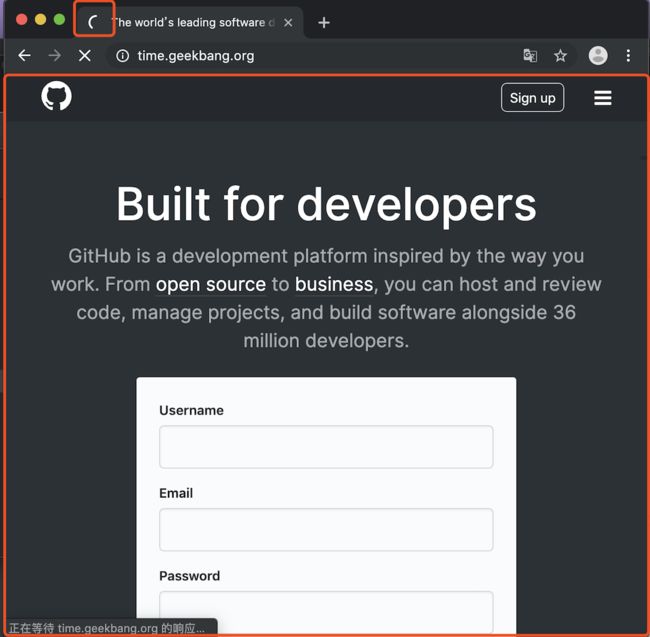
当前页面没有监听 beforeunload 事件或者同意了继续后续流程,那么浏览器便进入下图的状态:
开始加载 URL 浏览器状态
从图中可以看出,当浏览器刚开始加载一个地址之后,标签页上的图标便进入了加载状态。但此时图中页面显示的依然是之前打开的页面内容,并没立即替换为极客时间的页面。因为需要等待提交文档阶段,页面内容才会被替换。
2、URL 请求过程
接下来,便进入了页面资源请求过程。这时,浏览器进程会通过进程间通信(IPC)把 URL 请求发送至网络进程,网络进程接收到 URL 请求之后,会在这里发起真正的 URL 请求流程。那具体流程是怎样的呢?
首先,网络进程会查找本地缓存是否缓存了该资源。如果有缓存资源,那么直接返回资源给浏览器进程;如果在缓存中没有查找到资源,那么直接进入网络请求流程。这请求前的第一步是要进行 DNS 解析,以获取请求域名的服务器 IP 地址。如果请求协议是 HTTPS,那么还需要建立 TLS 连接。
接下来就是利用 IP 地址和服务器建立 TCP 连接。连接建立之后,浏览器端会构建请求行、请求头等信息,并把和该域名相关的 Cookie 等数据附加到请求头中,然后向服务器发送构建的请求信息。
服务器接收到请求信息后,会根据请求信息生成响应数据(包括响应行、响应头 和响应体等信息),并发给网络进程。等网络进程接收了响应行和响应头之后,就开始解析响应头的内容了。(为了方便讲述,下面我将服务器返回的响应头和响应行统称为响应头。)
(1)重定向
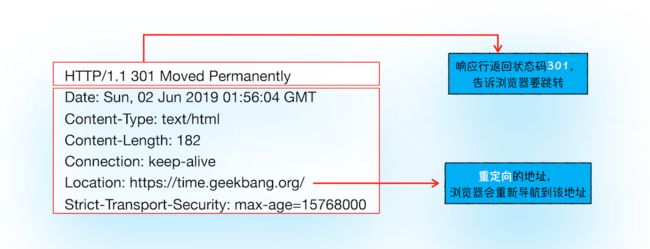
在接收到服务器返回的响应头后,网络进程开始解析响应头,如果发现返回的状态码是 301 或 302,那么说明服务器需要浏览器重定向到其他 URL。这时网络进程会从响应头的 Location 字段里面读取重定向的地址,然后再发起新的 HTTP 或者 HTTPS 请求,一切又重头开始了。
比如,我们在终端里输入以下命令:
curl -I http://time.geekbang.org/
curl -I + URL 的命令是接收服务器返回的响应头的信息。执行命令后,我们看到服务器返回的响应头信息如下:
响应行返回状态码 301