Django的MVT模式与MVC模式
在正式开始coding之前,我觉得有必要探讨下Django的MVT模式,理论和实践相结合,才能更好的掌握一门技术。Django中的MVT模式,Django就是属于MVC模式。MVC(Model-View-Controller)模型-视图-控制器,MVC是一种 软件框架模式,最开始用于Desktop程序开发,现在已被广泛使用,包括Web开发,MVT(Model-View- Template),Django内部的URLconf作为控制器的角色,负责了接收用户请求和转发请求的工作,Django 里更关注的是模型(Model)、模板(Template)和视图(Views),故称之为 Django MVT 模式。
介绍MVT:
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
Django中MVT的设计是遵守 MVC的流程去执行。
MVT即模型-模版-视图模式,其标准名称是有争议的。在MVC的解释中,视图描述了展现给用户的数据,是指所看到的数据,而不是如何看见它。在python中视图是指对某一特定URL的回调函数,因为回调函数描述了所要展现的数据。模版用于将内容与展现分离。在django中,视图描述了要展现的数据,而视图一般转交给模版。模版描述了数据如何展现,控制器则是指django框架本身,通过URL配置,系统将一个请求发送到一个合适的视图。
MVT执行顺序
设计模式: 核心思想是分工,解耦,让不同的代码之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容
1,客户端发出请求,与关系型数据库进行交互
2,路由接收请求,根据请求地址查找视图
3,视图接收,处理 找到相应的Model(数据交互)
4, 与关系型数据库进行交互 取得数据
5,将取到的数据返回给Model
6,将数据交给view进行处理
7,将数据套入到需要的template,封装相对应的html,css,js编写的模板语言
8,将封装好的模板语言返回给view进行处理
9,客户端接受结果进行渲染html和css 执行js
MVT基于MVC,所以流程与MVC十分相似,客户端发送请求,根据请求地址去寻找视图,视图把接收并处理请求,访问数据库,提取数据,由视图返回结果到模板上,客户端接收渲染
MVT详解图
MVT的处理过程: Django框架接收了用户请求和参数后,通过正则表达式匹配URL,发送到对应视图进行处理,处理完毕后,视图调用M处理数据,再调用T返回界面给浏览器,然后显示到页面上。如下图所绘:
介绍MVC:
M全拼为Model(模块),主要封装对数据库层的访问, 数据处理,对数据库中的数据进行增、删、改、查操作。
V全拼为View(视图),界面显示,用于封装结果,生成页面展示的html内容。
C全拼为Controller(控制器),逻辑处理,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
MVC模块的核心宗旨就是:解耦,模型的复用,让不同的代码之间的耦合度降低,增强代码的扩展性和可移植性还有方便维护,模型不用关心处理结果展现,比如模型返回一些数据,然后交给不用的视图展现,可以使用不同的视图来访问同一个模型。方便测试, 比如,将业务逻辑代码写在servlet里面,需要部署到容器上,然后才能测试。而将业务逻辑代码写在类里面,可以直接用main()测试(不依赖容器)。
MVC即模型,里面存在视图与控制器模式,就是为那些需要为同样的数据提供多个视图的应用程序而设计的。它很好地实现了数据层与表示层的分离,特别适用于开发与用户图形界面有关的应用程序,能够提高效率,降低耦合度,增加代码的可移植性,可以更好的去维护代码。
控制器:控制器是用来处理用户命令以及程序事件,模型维护数据并提供数据访问方法;
视图:视图用于数据的显示,把数据库中的数据显示到页面上。
MVC流程
MVC设计模式也可以叫做MVC的流程,从开头到结束,是怎样一步步执行的:
1,客户端发出请求
2,controll,接收请求,进行业务处理 发送给Model
3, 与关系型数据库进行交互 取得数据
4,将取到的数据返回给Model
5,将数据交给controller.进行处理
6,将数据给view进行HTML,css,js等进行封装
7,返回封装好的HTML给controll
8,controll返回给客户端进行渲染HTML和css执行js
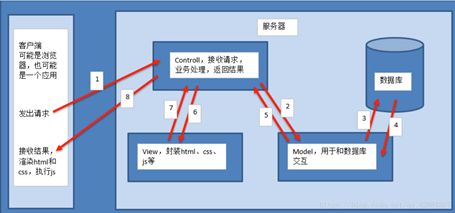
MVC流程图
从流程图中可以看出,客户端发出请求到服务器,服务器处理请求,然后与数据库交互,提取数据,返回到服务器,服务器处理后发送给客户端,客户端接收,渲染到页面上。这就是MVC的流程,他的层次分明,耦合度低,前后端分离。
在项目开发中的MVC流程,
Web中的MVC
MVC的缺点:事物都有两面性,有好有坏,MVC也是这样,他的缺点如下
使用mvc,会增加代码量、相应地也会增加软件开发的成文,设计的难度也会增加,适合大型项目。
(1)视图跟控制器过于紧密的连接,(视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。【例如,不可能总是在jsp页面中直接访问模型,一般放在逻辑控制层进行处理,servlet】)
(2)增加了系统结构和实现的复杂性
(3)部分高级界面工具或构造器不支持MVC
(4)视图对模型数据的访问效率低(依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。【例如,页面的有一部分数据我并没有更新,但是提交到模型层照样会去获得返回显示 】)
(5)调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。
简单的小型项目,使用MVC设计反而会降低开发效率,层和层虽然相互分离,但是之间关联性太强,没有做到独立的重用
总结:Django的MVT模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,流程也是大致一样,本质上相同,两者的MV都是相同的,不同的是:T代表了模板,C代表了控制器,Django遵循的是MVC模式,而MVT是Django中的一种回调函数。