最近在弄环信,感觉接入还是比较容易的,网上大把教程,就不赘述了。但是后面根据需求的修改比较考验耐心。。。
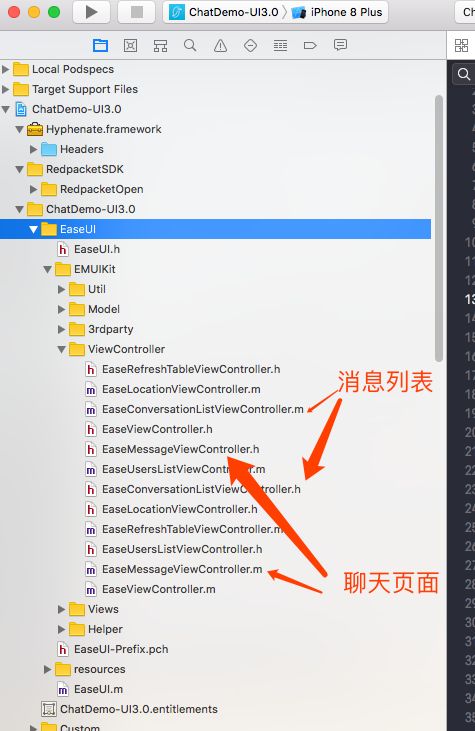
我不知道别人怎么跑的官方demo,反正我是没跑起来。。不过没啥关系啊,简单说下结构咯,相信你自己也看得到:
是不是很简单,比较懒,就没拖在相邻位置,有强迫症的勿怪。我们要看的大概就是这个消息列表和聊天页面了。
我是自己写的一个消息列表页面,网上有的直接用的EaseConversationListViewController,也有继承一个EaseConversationListViewController的,其实都可以,因为一开始我就自己写了,后面就懒得改了。贴一点我自己的代码:
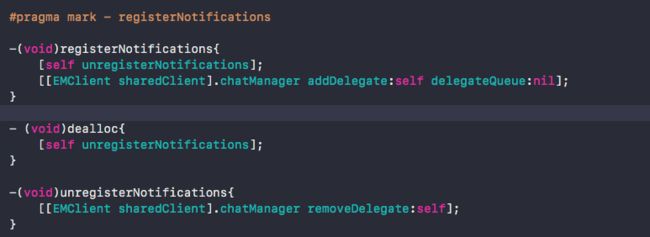
首先,遵循相关的代理,有群组聊天的还要添加EMGroupManagerDelegate,并实现- (void)didUpdateGroupList:(NSArray *)groupList方法。
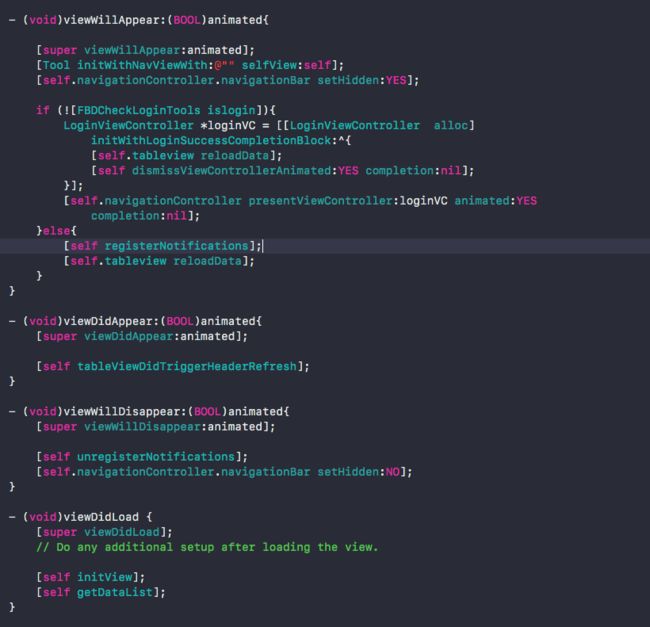
然后在viewWillAppear里,需要注册消息通知,记得viewWillDisAppear里注销咯~
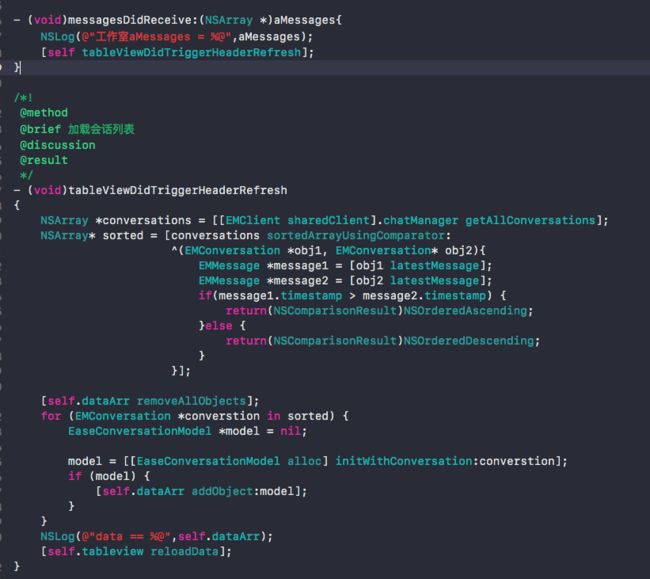
接下来是重点:
messagesDidReceive是接受消息的代理方法,tableViewDidTriggerHeaderRefresh是获取会话列表的方法,获取到conversations并依次加入数据源中。
/*!
@method
@brief 加载会话列表
@discussion
@result
*/
- (void)tableViewDidTriggerHeaderRefresh
{
NSArray *conversations = [[EMClient sharedClient].chatManager getAllConversations];
NSArray* sorted = [conversations sortedArrayUsingComparator:
^(EMConversation *obj1, EMConversation* obj2){
EMMessage *message1 = [obj1 latestMessage];
EMMessage *message2 = [obj2 latestMessage];
if(message1.timestamp > message2.timestamp) {
return(NSComparisonResult)NSOrderedAscending;
}else {
return(NSComparisonResult)NSOrderedDescending;
}
}];
[self.dataArr removeAllObjects];
for (EMConversation *converstion in sorted) {
EaseConversationModel *model = nil;
model = [[EaseConversationModel alloc] initWithConversation:converstion];
if (model) {
[self.dataArr addObject:model];
}
}
NSLog(@"data == %@",self.dataArr);
[self.tableview reloadData];
}
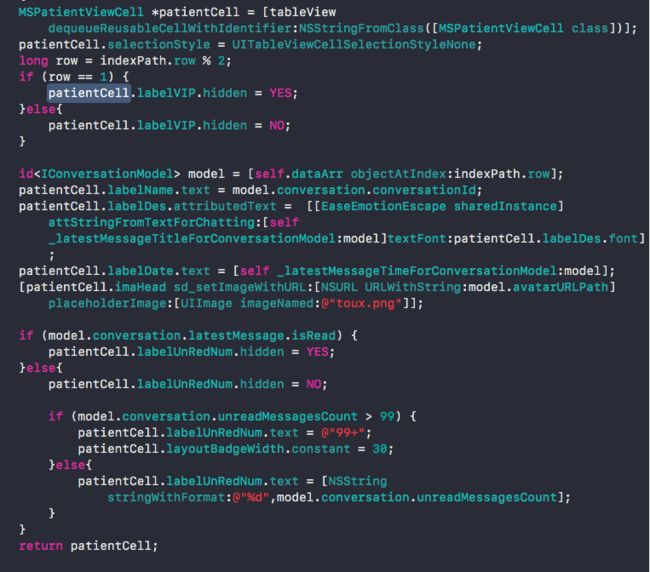
然后,在自己的- (nonnull UITableViewCell *)tableView:(nonnull UITableView *)tableView cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath方法中,我自定义了一个cell来坐消息列表显示
id model = [self.dataArr objectAtIndex:indexPath.row]; 就是获取到当前cell的会话model。
有两个private的方法也贴一下:
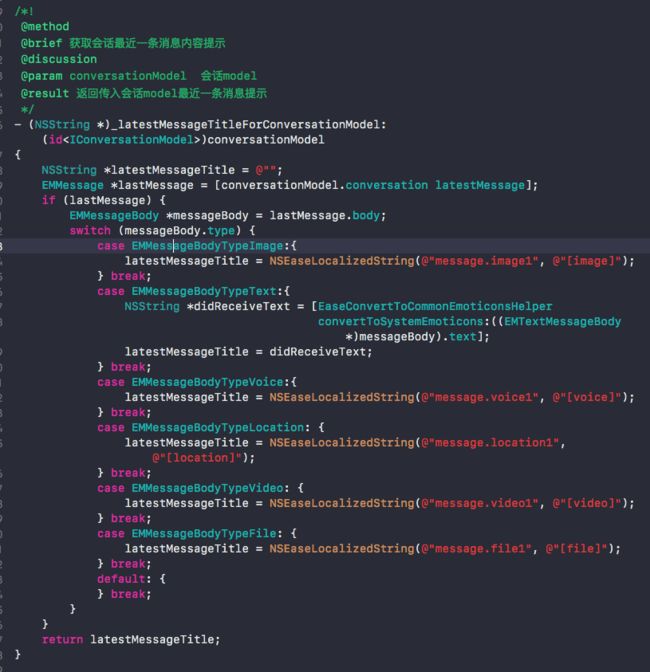
/*! @method @brief 获取会话最近一条消息内容提示 @discussion @param conversationModel 会话model @result 返回传入会话model最近一条消息提示 */
- (NSString *)_latestMessageTitleForConversationModel:(id)conversationModel
{
NSString *latestMessageTitle = @"";
EMMessage *lastMessage = [conversationModel.conversation latestMessage];
if (lastMessage) {
EMMessageBody *messageBody = lastMessage.body;
switch (messageBody.type) {
case EMMessageBodyTypeImage:{
latestMessageTitle = NSEaseLocalizedString(@"message.image1", @"[image]");
} break;
case EMMessageBodyTypeText:{
NSString *didReceiveText = [EaseConvertToCommonEmoticonsHelper
convertToSystemEmoticons:((EMTextMessageBody *)messageBody).text];
latestMessageTitle = didReceiveText;
} break;
case EMMessageBodyTypeVoice:{
latestMessageTitle = NSEaseLocalizedString(@"message.voice1", @"[voice]");
} break;
case EMMessageBodyTypeLocation: {
latestMessageTitle = NSEaseLocalizedString(@"message.location1", @"[location]");
} break;
case EMMessageBodyTypeVideo: {
latestMessageTitle = NSEaseLocalizedString(@"message.video1", @"[video]");
} break;
case EMMessageBodyTypeFile: {
latestMessageTitle = NSEaseLocalizedString(@"message.file1", @"[file]");
} break;
default: {
} break;
}
}
return latestMessageTitle;
}
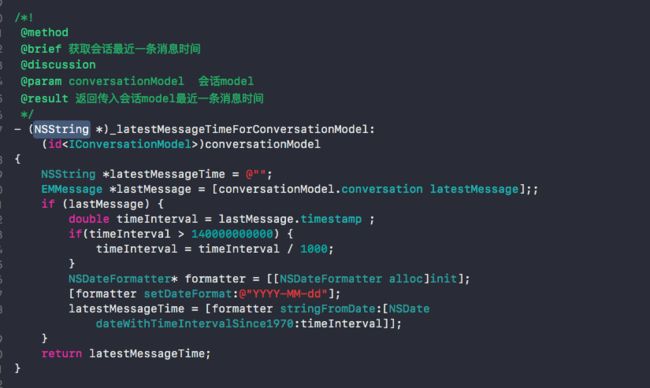
/*! @method @brief 获取会话最近一条消息时间 @discussion @param conversationModel 会话model @result 返回传入会话model最近一条消息时间 */- (NSString *)_latestMessageTimeForConversationModel:(id)conversationModel
{
NSString *latestMessageTime = @"";
EMMessage *lastMessage = [conversationModel.conversation latestMessage];;
if (lastMessage) {
double timeInterval = lastMessage.timestamp ;
if(timeInterval > 140000000000) {
timeInterval = timeInterval / 1000;
}
NSDateFormatter* formatter = [[NSDateFormatter alloc]init];
[formatter setDateFormat:@"YYYY-MM-dd"];
latestMessageTime = [formatter stringFromDate:[NSDate dateWithTimeIntervalSince1970:timeInterval]];
}
return latestMessageTime;
}
关于聊天页面的话,可以写一个继承EaseMessageViewController的VC,我是直接用的EaseMessageViewController。然后定义了一个公共方法,push到creat的聊天页面
chatBarMoreView是底部的菜单栏,根据需求,加入新的按钮和图案,- (void)messageViewController:(EaseMessageViewController *)viewController didSelectMoreView:(EaseChatBarMoreView *)moreView AtIndex:(NSInteger)index实现点击方法。此方法需遵循EaseMessageViewControllerDelegate代理
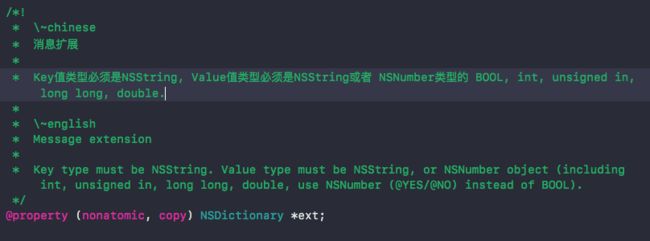
另外,关于聊天的头像和昵称,需要用到message的扩展功能,遵循代理EaseMessageViewControllerDataSource
代理方法- (id)messageViewController:(EaseMessageViewController *)viewController modelForMessage:(EMMessage *)message,自己的头像和昵称,可以在登录成功的方法里,存入本地,然后这里直接调用。而接受的消息里,也需要根据key去ext里取出相关的value。
#pragma mark - EaseMessageViewControllerDataSource
- (id)messageViewController:(EaseMessageViewController *)viewController modelForMessage:(EMMessage *)message{ id model = nil;
model = [[EaseMessageModel alloc] initWithMessage:message];
if (model.isSender) {//自己发送
model.message.ext = @{@"avatar":[[NSUserDefaults standardUserDefaults] objectForKey:@"headimgurl"],@"nickname":[[NSUserDefaults standardUserDefaults] objectForKey:@"nickname"]};
//头像
model.avatarURLPath = [[NSUserDefaults standardUserDefaults] objectForKey:@"headimgurl"];
//昵称
model.nickname = [[NSUserDefaults standardUserDefaults] objectForKey:@"nickname"];
//头像占位图
model.avatarImage = [UIImage imageNamed:@"toux.png"];
}else{//对方发送
//头像占位图
model.avatarImage = [UIImage imageNamed:@"toux.png"];
//头像
model.avatarURLPath = message.ext[@"avatar"];
//昵称
model.nickname = message.ext[@"nickname"];
}
return model;
}
just so easy。不知道说的清不清楚,。有疑问的可以评论留言~~欢迎讨论
可以参考一个妹子程序媛的,感觉写的比我仔细,哈哈~妹子博文在此