弹性动画一直以来都深深地吸引我,随着知识储备增多,渐渐探索出一套弹性动画的实现原理。
简介
本文将从零开始,一步步解析弹性动画原理,包教包会。本文Demo简单地封装了一个动画库来测试,支持UIView的三种动画类型:Size、Position、Scale,动画运动曲线有:bounce、easeInOut。CALayer动画暂不支持。
运动曲线
从初中开始,我们就开始接触正弦曲线、余弦曲线,现在真的排上用场了(后悔当初数学没学好)。我们可以通过对正弦余弦做一些处理,来得到动画的运动曲线。弹性动画稍微复杂一些,主要分为两部分,一是 波动(波形) 、二是 衰减 ,将二者结合就能得到我们想要的动画运动曲线。
1. 淡入淡出运动曲线
** 正弦曲线 **,Y坐标随着X坐标的变化而变化,新手乍一看,这跟动画根本没有半毛钱关系,我们还需要进行精加工处理,才能使用。
不管是弹性动画还是线性动画,我们都有一个起点和终点,弹性动画不同的是它的值在某些时候会超越最终值,然后又回到最终值。总之,我们需要一个绝对起点值为0,绝对终点值为1,progress值范围在01。举个栗子,我们要从``(100,100)``移动到``(200,200)``,x和y初始值和最终值相差100,减去初始值,这0100就是progress的从0~1的过程。
不管是正弦还是余弦,经过我们的翻转位移之后都能得到一个从0到1的曲线:
这就是easeInOut动画的运动曲线图,在开始和结尾比较平缓,而中间波动较大,即淡入淡出的效果。
2. 弹性运动曲线
**a. 衰减曲线 **弹性动画中从0~1的过程主要由指数衰减函数来控制,指数倍数越小,衰减速度越快,在动画参数中相当于 弹性阻尼。
b. 余弦曲线 在这里的我们使用余弦来作为弹性动画波动曲线,x倍数值越大,振动频率 越快。
**c. 衰减的余弦曲线 **衰减函数和余弦函数相乘,得到初步的弹性运动曲线。
**d. 0~1的衰减的余弦曲线 ,将曲线函数翻转(加负号)后上移1(+1)即可得到最终弹性曲线,曲线从0开始,y值随着x值变化波动后渐渐平稳归于1。x值递增越快, 动画速度 **越快,整个动画所需时间越短。
通过运动曲线生成动画
1. CADisplayLink
CADisplayLink是一个能让我们以和屏幕刷新率相同的频率将动画显示到屏幕上的定时器。通过定时器我们利用当前动画progress得出运动曲线当前Y的值,即代码中的timeLineY。
举个例子,移动position的动画,是用动画的startPoint+(endPoint-startPoint)*timeLineY=动画当前progress的的position,当按顺序将这些position显示出来就形成了我们需要的动画。
// 新建一个displayLink
self.displayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(updateDisplayLink)];
- (void)updateDisplayLink {
// 获取弹性动画曲线当前进度的曲线的Y坐标
float timeLineY = [self getSpringAnimation:animation springOffset:animation.progress];
// +进度
animation.progress+=animation.speed;
// 使用Y坐标值 算出View当前位置
CGRect tempFrame = animationView.frame;
NSValue *fromValue = animation.fromValue;
CGPoint startPoint = fromValue.CGPointValue;
NSValue *toValue = animation.toValue;
CGPoint endPoint = toValue.CGPointValue;
tempFrame.origin.x = startPoint.x+(endPoint.x - startPoint.x)*timeLineY;
tempFrame.origin.y = startPoint.y+(endPoint.y - startPoint.y)*timeLineY;
animationView.frame = tempFrame;
}
下面将会提到各种动画是如何获取当前timeLineY,提供了相应的曲线函数、代码和动画效果图。
2. 非曲线动画
非曲线意思就是0~1运动轨迹是直线递增,整个动画会显得比较生硬。
函数:y=x
动画效果:
3. 淡入淡出动画
EaseInOut曲线在动画在起点和终点的位置递增比较慢,动画开启和结束的地方比较平滑。
曲线函数:
转换成OC代码:
- (CGFloat)getEaseInOutAnimation:(FDSpringAnimation *)animation springOffset:(CGFloat)x {
result = MIN(-cos(M_PI*animation.progress)/2.0+0.5, 1.000);
return result;
}
动画效果:
4. 弹性动画
弹性动画增加了2个参数,分别是阻尼:damping和波动频率:frequency。
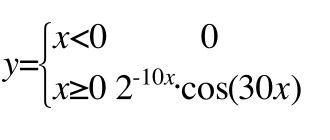
曲线函数:
转换成OC代码:
- (CGFloat)getSpringAnimation:(FDSpringAnimation *)animation springOffset:(CGFloat)x {
result = -pow(2, -animation.damping * x) * cos(animation.frequency*x)+1;
}
动画效果:
拓展
上面的内容基本可以实现一个简单的弹性动画,本文Demo在此基础上增加了同时多个动画运行、completionBlock等功能,正在运行的动画暂停,移除正在运行的动画、替换正在运行的动画等功能待加入。
本文所有曲线通过Grapher绘画。
总结
以前一直都是直接用POP或者UIView动画实现弹性动画的效果,对于原理实现不甚了解,但是一直保持着好奇心,终于是自己实现了一套方案(路子比较野)。
个人水平有限,欢迎提出建议。