原文:http://www.sencha.com/blog/infinite-grid-scrolling-in-ext-js-4/
Grid是在Web浏览器上显示大量表格数据的好方式。基本上,ExtJS 4的GridPanel就是一个增强的HTML表格,它可以轻松的获取、排序和过滤数据,而且不限数量。在版本4,我们重构了Grid,以挑战以前的假设和解锁一些激动人心的新特性和功能。今天,我们要看看如何将这些功能结合起来,从而使我们的应用的更强大和更灵活。
新的Grid中最令人兴奋的一点就是它能够处理大量数据而不无须分页处理。在以前的版本中,所有的数据都会立即被渲染,直到行数超出了浏览器的内存限制。还有一种方法是使用分页,一次只显示单个页面的数据,但这通常不是用户的最佳选择。
为了实现显示无限数据,但无须使用分页,在ExtJS 4,我们开发了一套新的虚拟滚动系统。新系统在你滚动的时候,会无缝的切换数据,一次只渲染少量的行。不像其它无限滚动的解决方案,我们可以简单的回收存在的行和替换它们的值,有点类似每一行都正在被重新渲染。这提供了两大好处,一是能够实现可变行高,二是可以随时折叠和展开每一行。
创建无限制的Grid
现在让我们开始创建我们的无限制滚动的Grid。当然,首先要做的就是准备一个数据集,因此,在这个示例中,我们将使用ExtJS论坛帖子作为我们的数据。首先,我们要建立一个模型,它表示一个论坛的主题:
| 1 | Ext . define ( ' Thread ' , { |
| 2 | extend : ' Ext . data . Model ' , |
| 3 | |
| 4 | idProperty : ' threadid ' , |
| 5 | fields : [ |
| 6 | ' threadid ' , ' title ' , ' forumtitle ' , ' forumid ' , ' author ' , ' lastposter ' , ' excerpt ' , ' replycount ' , |
| 7 | { name : ' lastpost ' , type : ' date ' , dateFormat : ' timestamp ' } |
| 8 | ] |
| 9 | } ) ; |
大多数字段可以简单的只指定名称,系统会自动将其类型设置为自动类型。特殊的地方是lastpost,需要设置dateFormat属性,以让其可以正确处理服务器端返回的日期值。现在,已经有了一个论坛主题模型的定义,可以使用Store让它从论坛返回数据:
| 1 | var store = Ext . create ( ' Ext . data . Store ' , { |
| 2 | model : ' Thread ' , |
| 3 | pageSize : 200 , |
| 4 | autoLoad : true , |
| 5 | |
| 6 | remoteSort : true , |
| 7 | sorters : { |
| 8 | property : ' lastpost ' , |
| 9 | direction : ' DESC ' |
| 10 | } , |
| 11 | |
| 12 | proxy : { |
| 13 | type : ' scripttag ' , |
| 14 | url : ' http : // www.sencha.com/forum/remote_topics/index.php', |
| 15 | extraParams : { |
| 16 | total : 50000 |
| 17 | } , |
| 18 | reader : { |
| 19 | type : ' json ' , |
| 20 | root : ' topics ' , |
| 21 | totalProperty : ' totalCount ' |
| 22 | } , |
| 23 | simpleSortMode : true |
| 24 | } |
| 25 | } ) ; |
在这里,使用了几个Store的配置。我们定义了的ScriptTagProxy,它将使用JSON-P加载数据,也就是会使用JSONReader去处理返回的数据,其中的extraParams属性将高速服务器返回50000条数据。我们还定义了pageSize属性让服务器,从而让服务器每次只返回200条数据。
当用户通过滚动条滚动数据时,无限制滚动Grid将使用这些配置以数据块的形式去下载200条数据,这处理将在当用户操作到接近当前数据的边界时发生,例如,当前加载了200条记录,当用户滚动到大约150个记录时,Grid会去加载下一个数据块。
现在,已经创建了模型和Store,最后的工作就是创建Grid了。这和创建其它的Grid没什么不同,唯一的区别就是需要使用paginggridscroller组件:
| 1 | Ext . create ( ' Ext . grid . GridPanel ' , { |
| 2 | width : 700 , |
| 3 | height : 500 , |
| 4 | renderTo : Ext . getBody ( ) , |
| 5 | store : store , |
| 6 | |
| 7 | verticalScroller : { |
| 8 | xtype : ' paginggridscroller ' |
| 9 | } , |
| 10 | |
| 11 | columns : [ |
| 12 | { |
| 13 | xtype : ' rownumberer ' , |
| 14 | width : 40 , |
| 15 | sortable : false |
| 16 | } , |
| 17 | { |
| 18 | text : " Topic " , |
| 19 | dataIndex : ' title ' , |
| 20 | flex : 1 |
| 21 | } , |
| 22 | { |
| 23 | text : " Replies " , |
| 24 | dataIndex : ' replycount ' , |
| 25 | align : ' center ' , |
| 26 | width : 70 |
| 27 | } , |
| 28 | { |
| 29 | text : " Last Post " , |
| 30 | dataIndex : ' lastpost ' , |
| 31 | width : 130 , |
| 32 | renderer : Ext . util . Format . dateRenderer ( ' n / j / Y g : i A ' ) |
| 33 | } |
| 34 | ] |
| 35 | } ) ; |
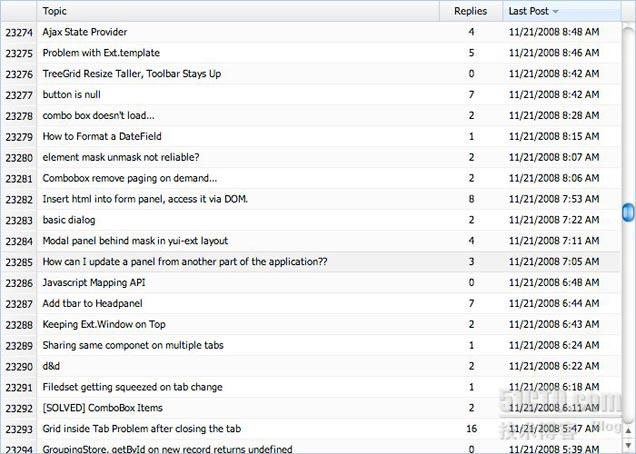
在浏览器打开页面将看到以下结果:
这看起来和普通的Grid没什么不同,不过,你一旦开始滚动,你会发现他可持续滚动下去但没有分页。无限制Grid在ExtJS 4是一个很棒的新技术。它给用户提供了一个很好的体验,再也不用担心那一页是用户想看到的,同时无限制Grid还为维护企业规模的数据提供了高扩展性的解决方案。
作者:Ed Spencer
Ed Spencer leads the development of Ext JS and supporting projects. An expert with Ext JS and JavaScript in general and with several years experience with traditional server side frameworks, he has broad experience in API design and delivery. His passion is in crafting beautiful code that supports the world-class Sencha product line.