首先还是先说明一下,ps软件不管是哪个版本,其界面的菜单栏,工具箱,窗口面板都是一样的,工具箱图标也是一样的,对于前端切图来说,任何版本都一样~~(由于我的电脑一直是安装的ps cs6,所以一下的界面都是cs6的界面,这个大家不用担心,因为用到的快捷键,工具图标任何版本都一样。)ps支持psd、jpg、png等格式的文件。
作业里给了psd文件和jpg文件,如果对psd的图层还不算熟悉的话,使用jpg进行切图也许会更方便,因为psd中的图层还是要有一定地知识基础才能处理的好,这个就不在这里细讲了,大家有时间因为可以上慕课网看看一些基础视频,对大家切图或者图片处理是有帮助的。
现在进入正题了。
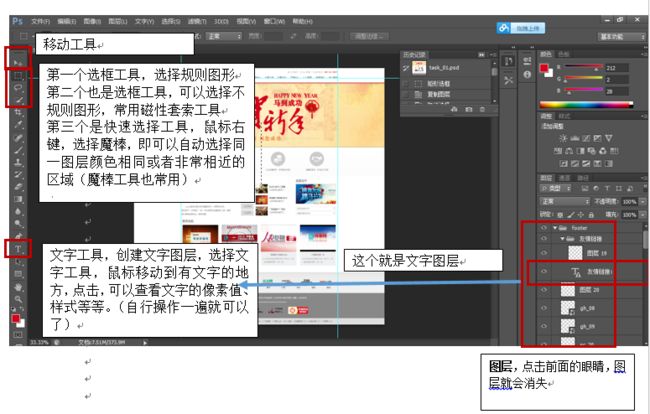
ps界面简单介绍
这里对一些工具做个介绍,其他一些常用的将在下面操作中有所提到
前端ps主要应用
(1)颜色值获取
(2)查看像素值
(3)切图
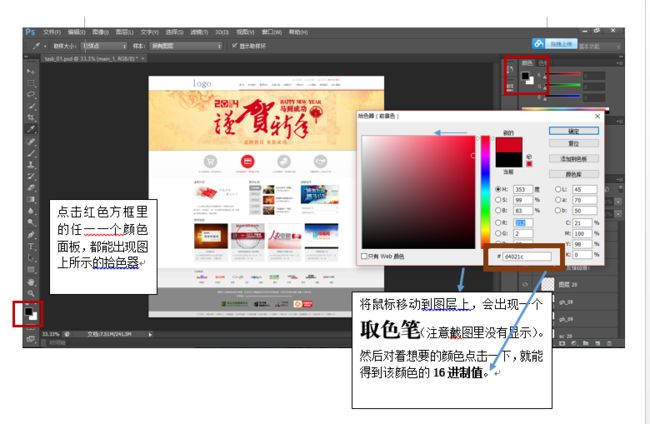
(1)颜色值获取
首先,点击菜单--打开,从而打开一个图片文件。
操作如图所示
(2)查看像素值
为什么前端在写页面时需要一个psd文件,这是因为有了psd我们可以知道一些像素值,这样方便我们写css样式表。
首先先将单位设置成“像素”
具体操作:菜单栏-窗口-信息,弹出信息窗口,如图
现在可以开始设置单位像素(当然如果单位本来就是像素,那就跳过这一步)
然后就可以开始查看所选区域的像素值了。
比如:要查看header的轮播大图的像素大小,用到的工具有“选框工具”,“参考线”。(选框工具有一下快捷键在最后面给出)
具体操作看下图
如果想要选择的区域更加精准,可以借助参考线。操作为:菜单栏-视图-新建参考线,也可以将鼠标移动到工作区域的顶部或者左方,也能将参考线拖出来(这里可以自己操作,拖动参考线前记得选种 移动工具)。
快捷键crtl+‘+’为放大,crtl+‘-’为缩小,在选框时放大图片,看得更清楚,可以提高选区的精确度。
当选区确定后,如果一下手残没选好,最粗暴的就是重来,另外,还可以试试点击第一个移动工具,移动选区,看是否能达到自己的需求。
(3)切图
A、最简单就是使用“剪裁”工具,这个适合一些规则的图片。如下图
接着保存图片,菜单栏-文件-存储为(记得一定是存储为!记得一定是存储为,不然原图就没有了)。然后保存格式为.jpg或者.png(两者都可以),如下图
剪裁完后,可以查看历史记录,返回到原设计图。这样又可以继续切图了。
B、第二种方式如下。
先新建一个图层,菜单栏-文件-新建,可以自定义像素大小等(像素大小的设置最好和所选区域一样,即可以先查看像素大小,当然如果页面大了,也可以用剪裁等工具处理)。下图中红色方框部分是需要注意的
我比较喜欢将背景设置为透明,这样的好处也许以后会体会到。当一张图片设置成透明时,无论怎么改变底部背景颜色,都不需要重新切一张适合该背景颜色的图片。
那么就来说说,如何保存透明图片了,首先当然是新建文件中要将背景内容设置成透明,然后菜单栏-文件-保存为web所用格式-存储,这样就可以得到背景透明图片(后缀是.png)。
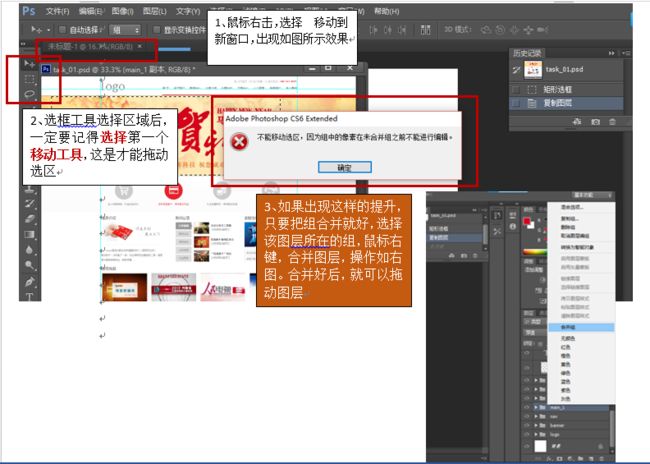
接着,继续来说新建文件后,该怎么将图片移动到新文件中。这是还是选择选框工具,选择区域,然后一直按着鼠标左键,将所选区域拖到新图层中。这里有一下记得点注意事项。(注意红色加粗字体!!!)
最后保存图片,操作为:菜单栏-文件-存储为-选择jpg或者png格式。
(注意!注意!这种方式保存的图片不是透明透明背景,透明背景图片的保存用前面所说的方法,即选择“存储为web格式”进行存储,有兴趣可以自行操作一遍,比较一下不同。)
常用快捷键
#######crtl+‘+’,crtl+‘-’
前者为放大,后者为缩小。
#######按crtl或者shift键,可以多选图层
当需要合并图层时,按着crtl或者shift键可选择多个图层,然后鼠标右击,选择“合并图层”(这是其中一个应用,其他方面有兴趣可以自学)
#######选框时等比放大。
比如选择矩形选框工具是,画出选区,不要放开鼠标,按shift键,选框就是正方形,(如果要以正方形的形式放大缩小,按着shift键不放,向外拖动鼠标放大,向内拖动鼠标缩小。)椭圆选框工具也一样,shift键后是一个圆。
alt+shift键的放大缩小是中心等比放大缩小,即选区的中心不变。
关于圆角
也许这次作业还用不到圆角,但是大家以后可能是会遇到的,css3中就是border-radius,这里做简单介绍
如果要知道一个圆角的像素值,自己画一个圆角,与该圆角近似匹配,(如果点击圆角图层能直接查看像素值当然最好,不过这种方式大多数不适用,这个涉及到图层知识就不细讲了)
当然也可以切出圆角背景图
切图是写网页的第一步,图片切好了,方便后续工作,有些特殊切图可以参考下一篇《特殊图片的处理》
当然对ps有兴趣的也可以看慕课网上的视频继续学习。